Wordpress Twenty Seventeen ヘッダー画像 小さく

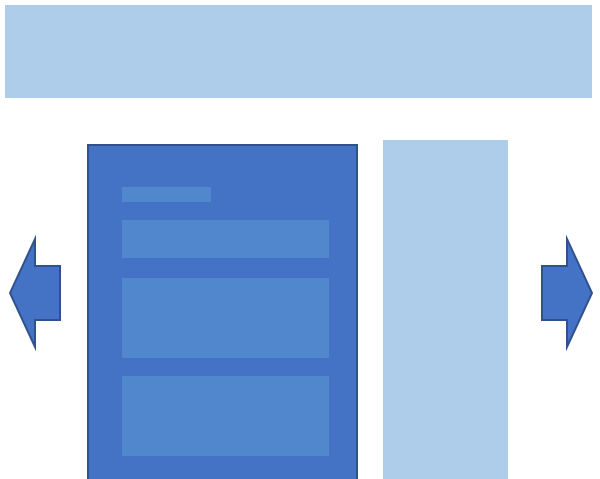
Twenty Seventeen 1 メインとサイドの幅調整 ブログのウラ側

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

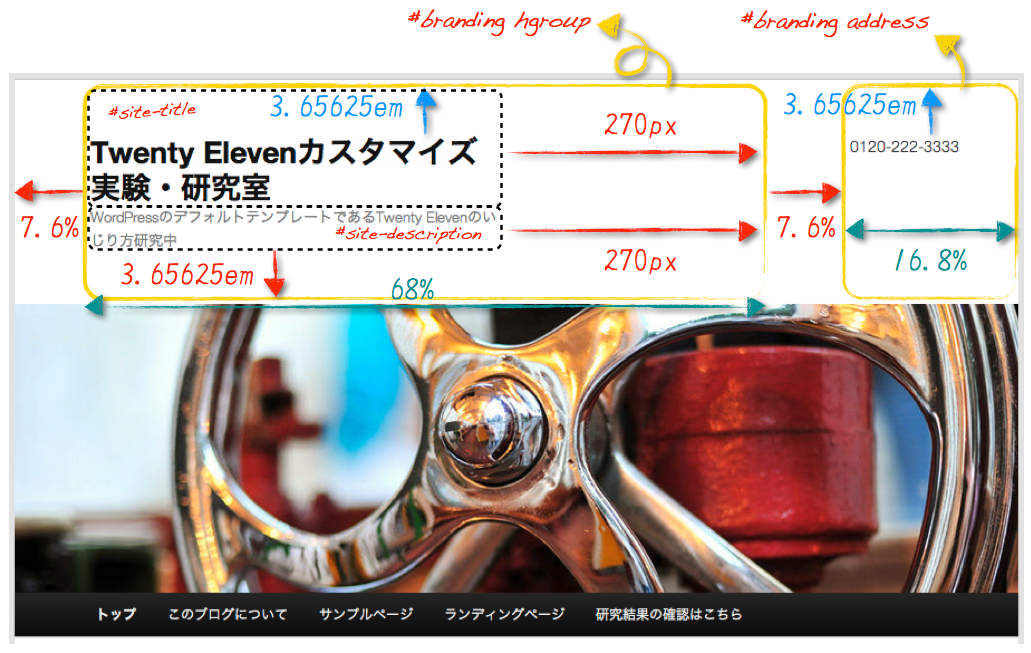
Twenty Elevenのヘッダー右上に連絡先やお問い合わせリンクを表示させる方法 Presentnote

Wp指南書 Youtube

Wordpressのテーマをtwentyseventeenにしたらなかなか良かったよ Webサイトを利用して自己表現

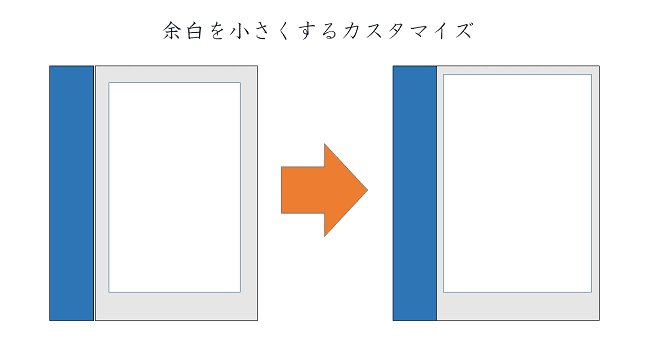
Twentyfifteen メインコンテンツの上左右の余白を小さくする デフよん
変更」については、17年7月8日投稿の「twentyseventeen カスタマイズフロントページのヘッダー画像 高さ.

Wordpress twenty seventeen ヘッダー画像 小さく. * @package WordPress * @subpackage Twenty_Seventeen. Twenty seventeen テーマの特徴は、フロントページです。. WordPressのテーマTwenty Seventeenで、動画ヘッダーをどのくらい簡単に設定できるのか 調査、実験してみました! HPに動画ヘッダーを埋め込んでみたいという方はぜひ参考にしてみてください(*´ω`) ビデオ動画やアニメーションはWEBサイトで注目を集める方法の一つ 説明よりも、動画のほうがわかり.
Wordpressの公式テーマ Twenty Seventeen では、カスタムヘッダーを設定すると、トップページに画像が大きく表示されます。 画像をうまく活用すると、印象的なサイト作りが可能になりますが、スマートフォンで表示した場合、なぜか画像が全画面で表示されません。. WordPress Twenty Seventeen テーマの背景画像を設定 17年6月10日 17年6月13日 石鷹 ググっても背景色を設定する方法はいくつかのサイトで紹介されてはいたが、背景画像を設定する方法は見つけることができませんでした。. WordPress の公式テーマ「Twenty Seventeen」をカスタマイズして、個人メモ保管用のサイトを作成しましたので、その際の手順を紹介します。 すでにカスタマイズの情報は多数ありますが、スターターコンテンツの利用方法や内容について触れている記事は少ないようですので、そちらの詳細を知り.
こんにちは、おひとりさまブロガー和泉です^^ 今回は、wordpress(ワードプレス)で人気の無料テーマ 「Twenty Fifteen」 のカスタマイズ・設定方法を解説していきたいと思います。 「Twenty Fifteen」は、15年のwordpress(ワードプレス)のデフォルト無料テーマです。. WordPressの標準テーマの「Twenty Seventeen」は比較的使いやすく、うまくカスタマイズするとホームページにも使用しやすいと思います。本記事では、WordPress標準テーマ「Twenty Seventeen」のカスタマイズ方法を説明します。子テーマの作成手順・ヘッダーの矢印を削除する手順・フッターの「Proudly. WordPress が4.7になって新しいデフォルトテーマ17年 Twenty Seventeen も公開されています。デザイン的な特徴をざっと眺めてみましょう。 このページ内の見出し1 Twen.
Wordpress twenty seventeenのトップ画像の高さをレスポンシブで変える方法が分かりません。 子テーマをつかってCSSを調整しています。一応自分なりに調べたりしてパソコンで閲覧するときは調整が反映されるようになりましたが、スマホで閲覧するときは、反映されませ. WordPress4.7に付属の新テーマ「Twenty Seventeen」なかなか、カッコイイです。(^^) 今まで、WordPress付属のテーマをベースにしてサイトを作ってみようと思った事はなかったんですけど、「Twenty Seventeen」は、機会があれば使ってみたいなーと思わされるものがありました。ブログで使うなら、そのまま. ですが、Wordpressデフォルトテーマでどれだけのことができるか挑戦してみるという意図のもとで、(つかいにくいですが)Twenty Seventeenを使っております。 Twenty Seventeenの特徴:大画面ヘッダー.
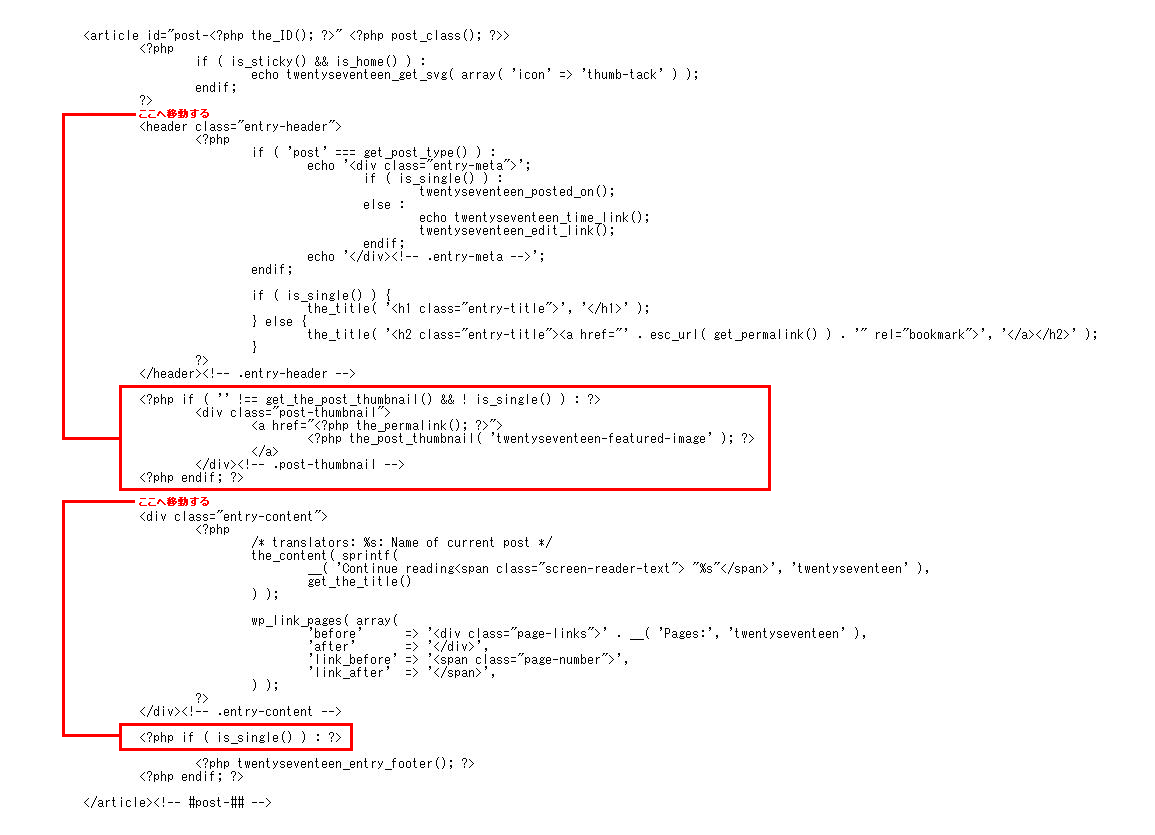
ワードプレスの年のデフォルトテーマ「Twenty Twenty」が出ていたので、テーマ変更しました。「Twenty Twenty One」が出るまで、このサイトではこのテーマを使う予定です。簡単に言うと、ここ数年のデフォルトテーマの中で最も使いやすいテーマです。. 今回は、15年末に公開されたWordpressの最新デフォルトテーマの「Twenty Sixteen」のカスタマイズTIPSです。 企業サイトや、ちょっと見た目の良いサイトではトップページ上部にスライドショーや大きなアイキャッチ画像が配置されています。 これによってページが目を引いたり、伝えたいことが一. Wordpress twenty seventeen themeの投稿の上の画像が大きい。 ピクセルサイズ00×10を推奨しているヘッダー部分の画像(=公式配布のテーマで、鉢植えの画像。)が大きいのは、それなりに満足している。 そこではなくて、投稿の記事表示の際に上部にデカデカ.
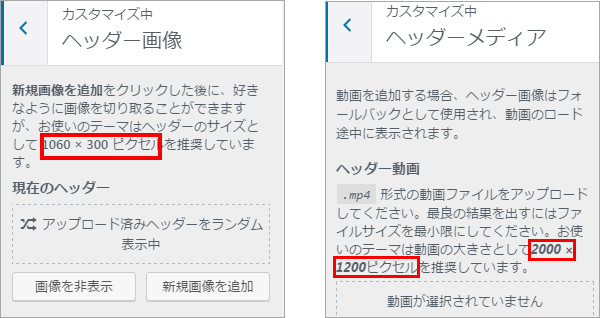
こんにちは、おひとりさまブロガー和泉です^^ 今回は、wordpress(ワードプレス)で一番人気の無料テーマ 「Twenty Seventeen」 のカスタマイズ・設定方法を解説していきたいと思います。 「Twenty Seventeen」は、wordpress(ワードプレス)をインストールするとデフォルトで設定されている無料のテーマです。. Q:ヘッダー画像のサイズがわかりません。どこに書いてありますか? ヘッダー画像のサイズって、本当にテーマによって様々ですね。 私がこの講座で進めているSTINGER8だと1060×300ピクセル。 Twenty Seventeenだと00×10ピクセルです。. Twenty Seventeen(トゥエンティ セブンティーン=17)は、Wordpessが公式デフォルトテーマとして発表したテーマです。 インストールしてすぐ目につくのが観葉植物の大きな写真です。.
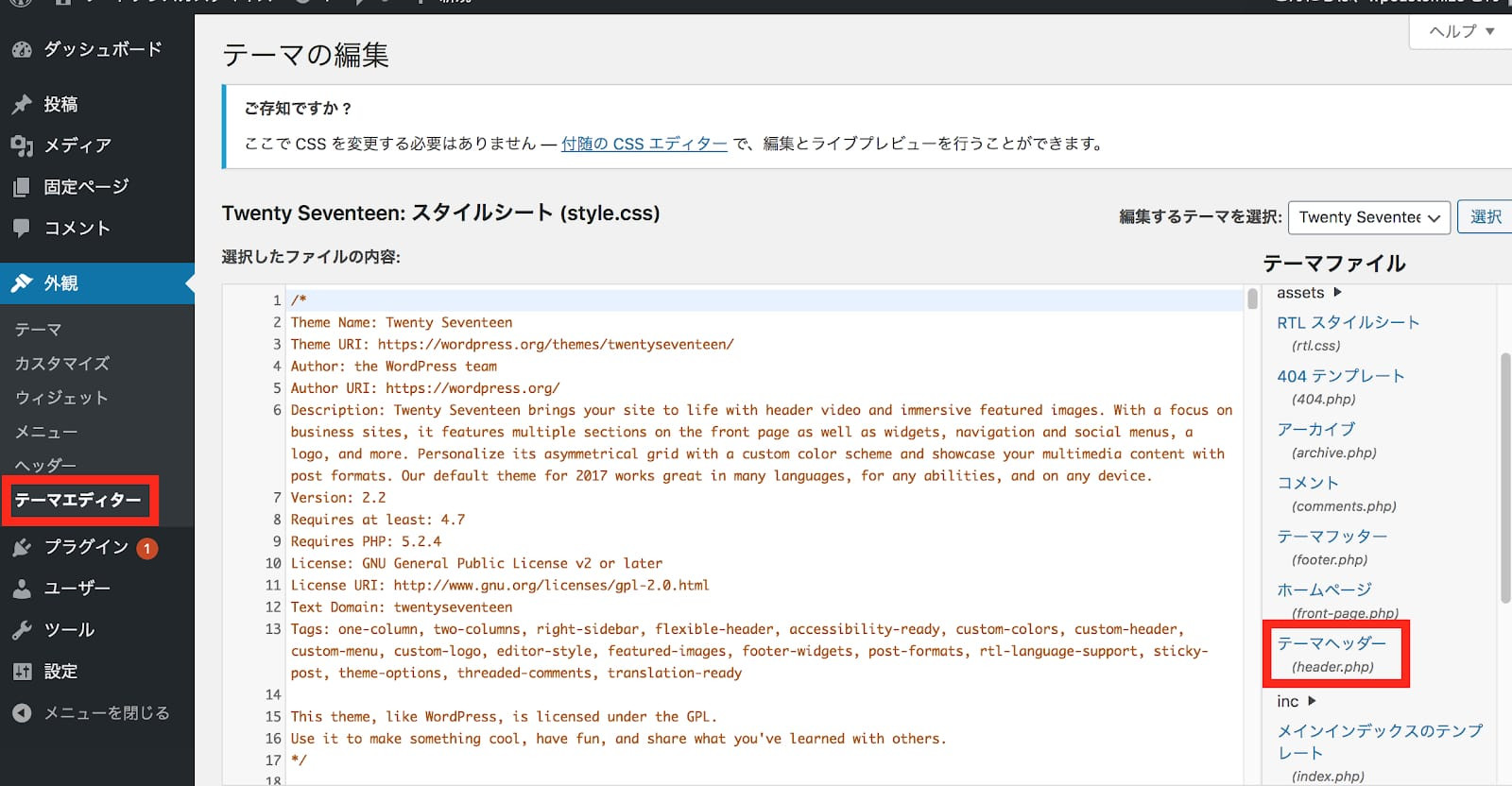
WordPress4.7より、新しいデフォルトテーマ「Twenty Seventeen」が付属されるようなので「不動産プラグイン」に対応すべくチェックをしています。この記事を書いた時点では開発中ですので今後、変わっていくかもしれません。Make WordPress Core - Twenty Seventeen:. 17年10月現在においてWordPress標準の最新テーマである「twenty seventeen」ですが、本サイトもこのテーマをベースにカスタマイズしております。日々少しずつカスタマイズしてきましたが、このテーマ特有のカスタマイズに限定したネタをまとめて一挙公開します。 恐らく、このページ以上に. Twenty Seventeen のヘッダ画像は、トップページのとき画面いっぱいになります。 この動作を止めて、ヘッダ部分の高さをトップページも個別ページも同じにするには、 まずはヘッダ画像を削除します。 ヘッダ画像をなくすと、ヘッダの高さが一定になります。.
特徴的なTwenty Nineteenのヘッダー部分ですが、今回はそのヘッダー部分をカスタマイズしていきたいと思います。 1つのカスタマイズというよりかは、いくつか細かいカスタマイズを行っていくので、自分がやりたいと思ったカスタマイズを試してみてください! コピペでできるので、お気軽にお. WordPressでh4タグをカスタマイズする方法(テーマ:xeory) ヘッダー・メニュー WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory) WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory). に、ここでは「縦 960px × 横 250px 以上」のヘッダー画像を推奨している。これはテーマ” Twenty Twelve “の場合だが、テーマによって推奨画像サイズは異なるので、事前に確認しておこう。.
(ブラウザの幅を狭めていってもヘッダー画像が小さくならない) なので、パーセンテージで指定する方がいいようです。 TwentyEleven の場合、デフォルトの横幅は 1000px=100% ですので、例えば横幅 700px の画像を使いたい場合は、70% にすれば OK です。. テーマはWordpress最新デフォルトテーマの「Twenty Seventeen」 いわゆるWordpressのデフォルトテーマを選択するのは今回が初めてです。 さすがデフォルトだけあって先人たちによるカスタマイズの事例が多いと言うのも選択した理由の1つですが、一番の理由はこの. Merge Proposal for 4.7https://.
Twenty Seventeen のトップページのヘッダーメディアの部分が、初期状態では100vh、75vhなど、縦の高さが結構大きいです。 もう少し高さを小さくしたり、固定の高さにしたりしたいと思うこともあると思いますが、 このカスタムヘッダー部分、結構複雑です。.

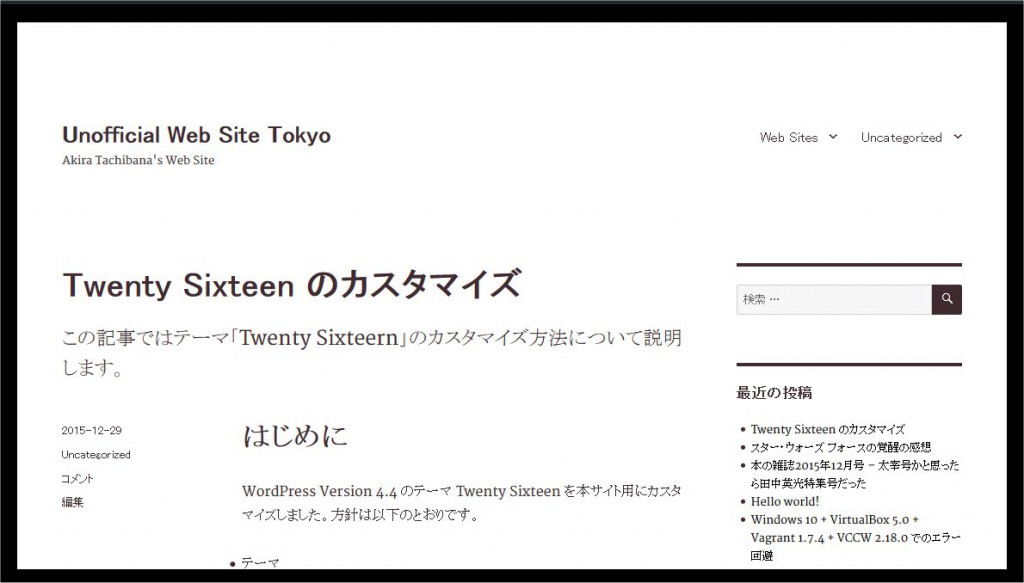
実録 Wordpress Twenty Sixteen のカスタマイズ Unofficial Web Site Tokyo

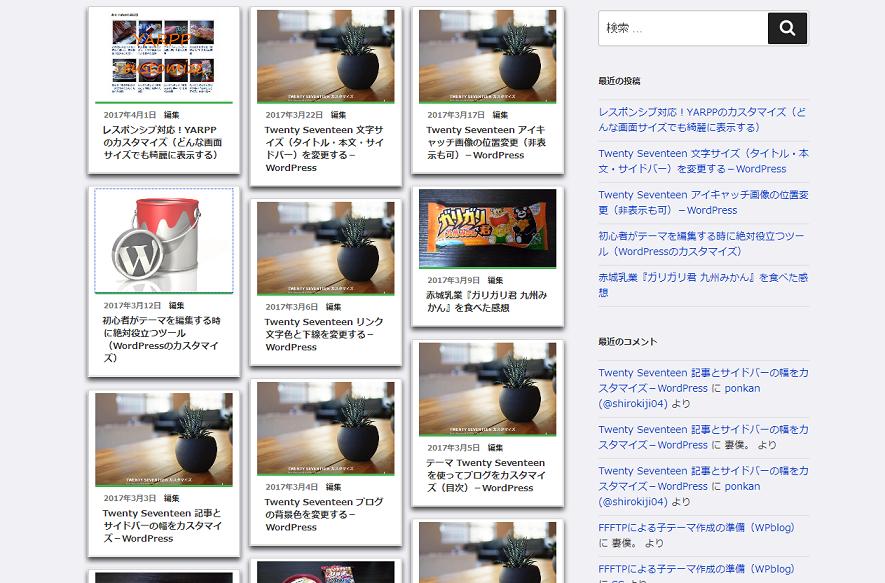
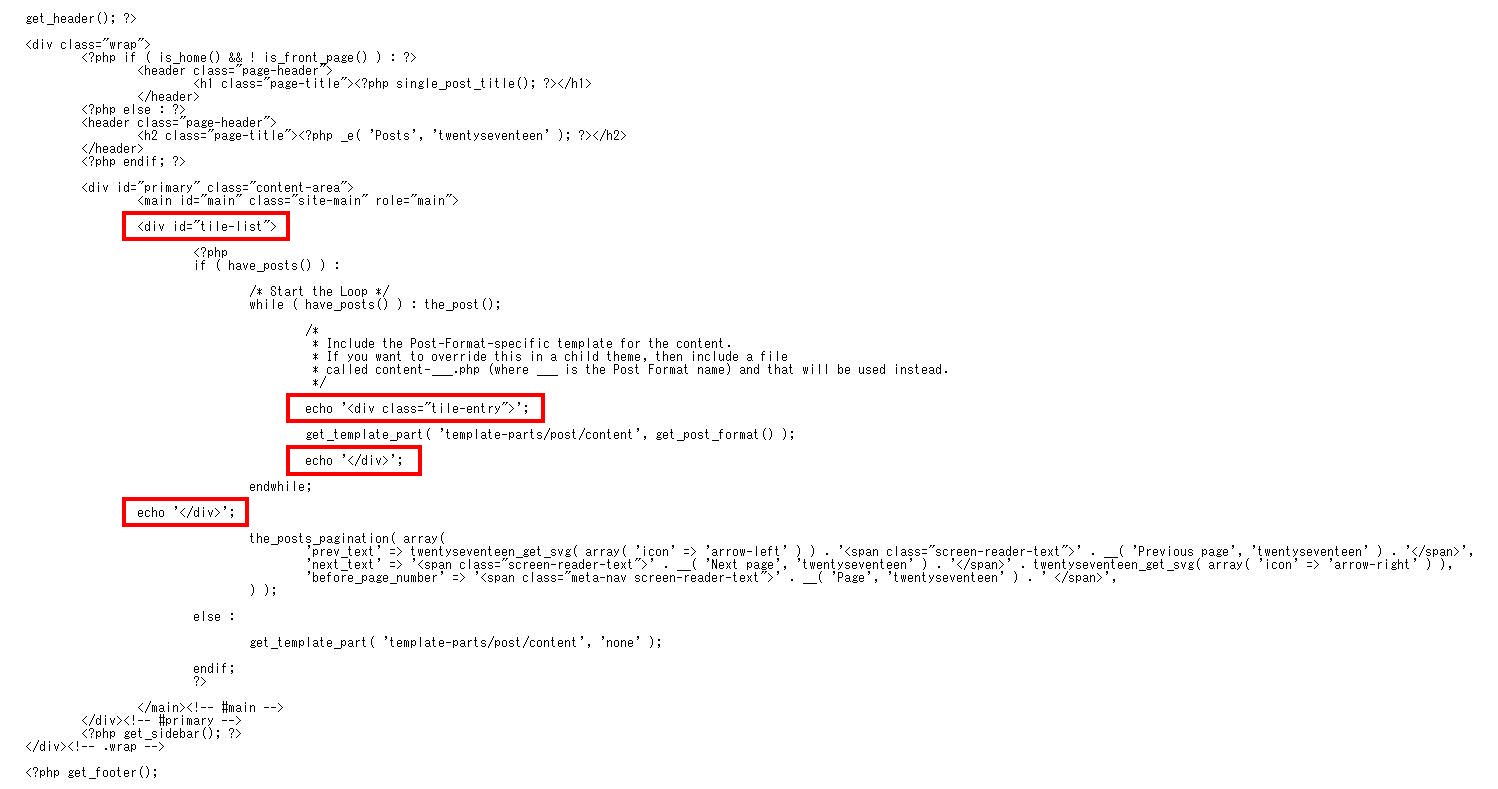
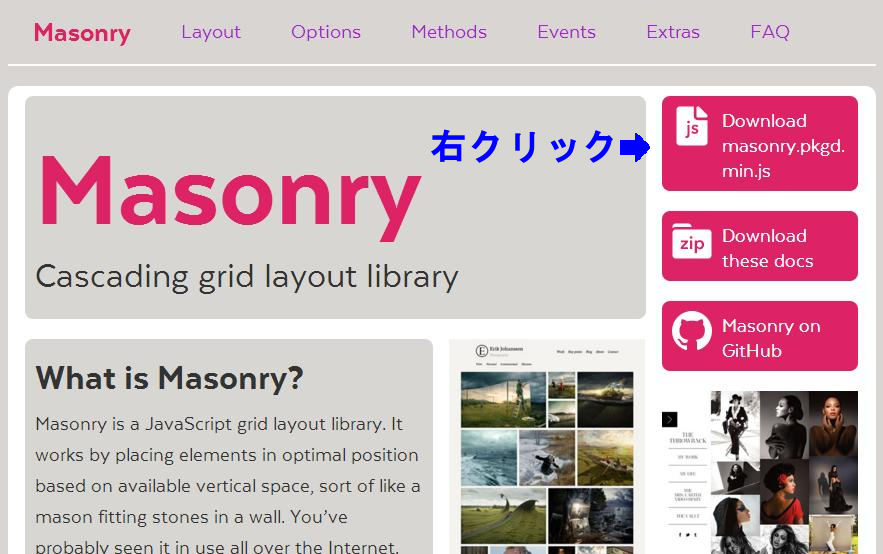
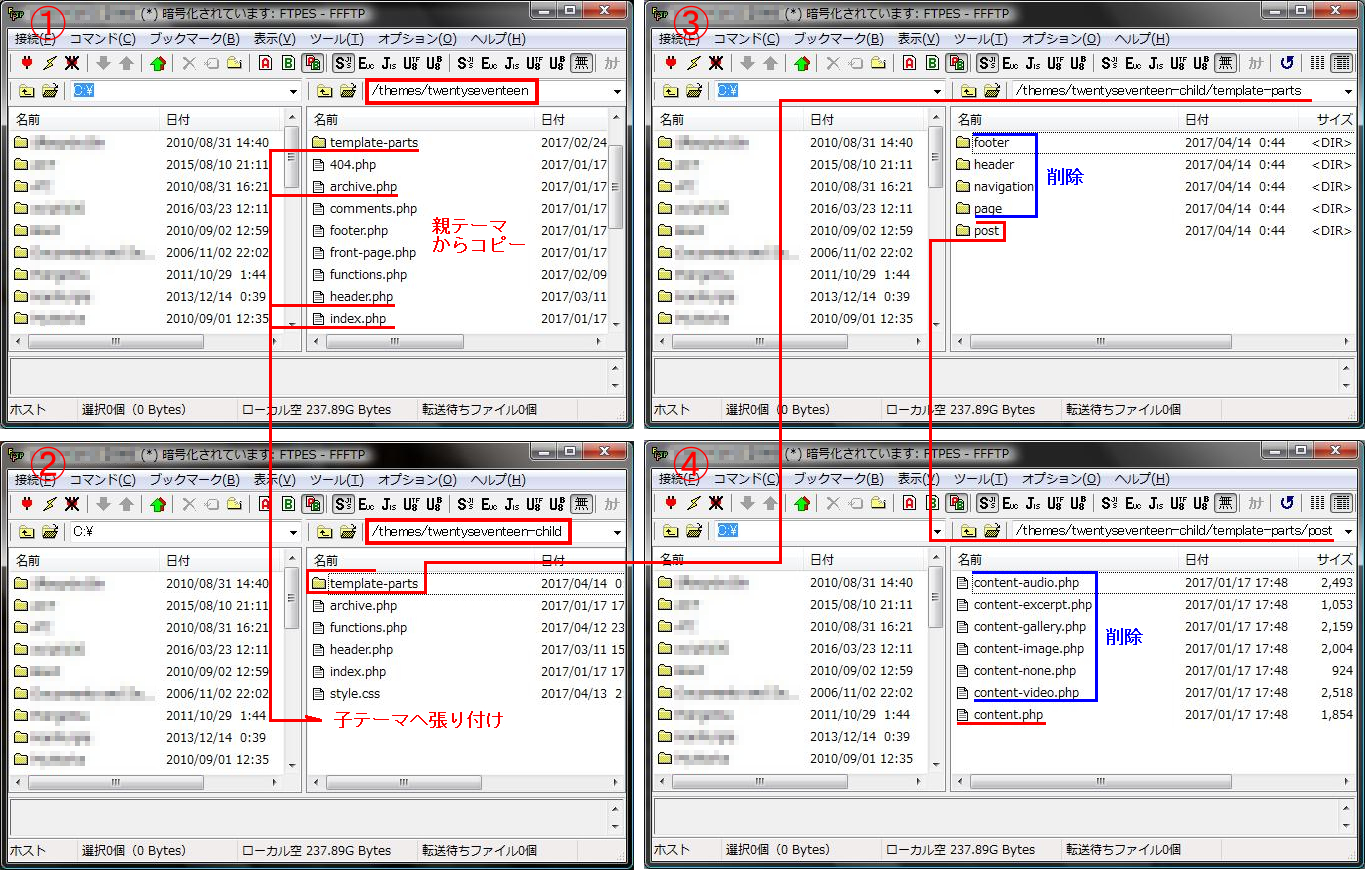
記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

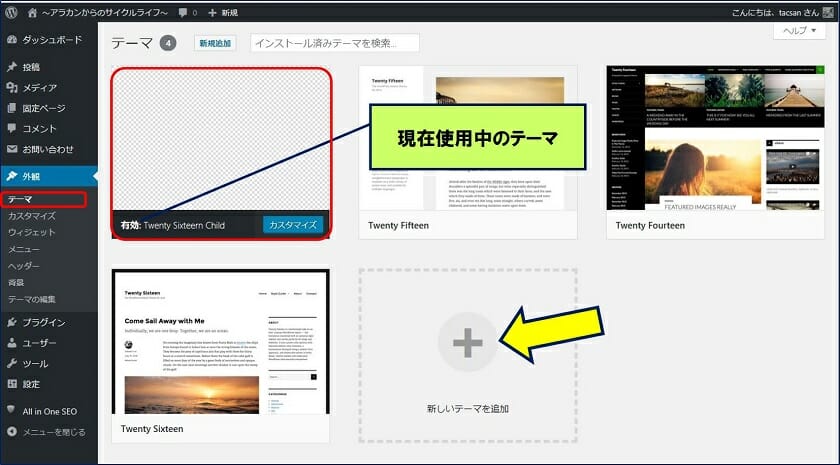
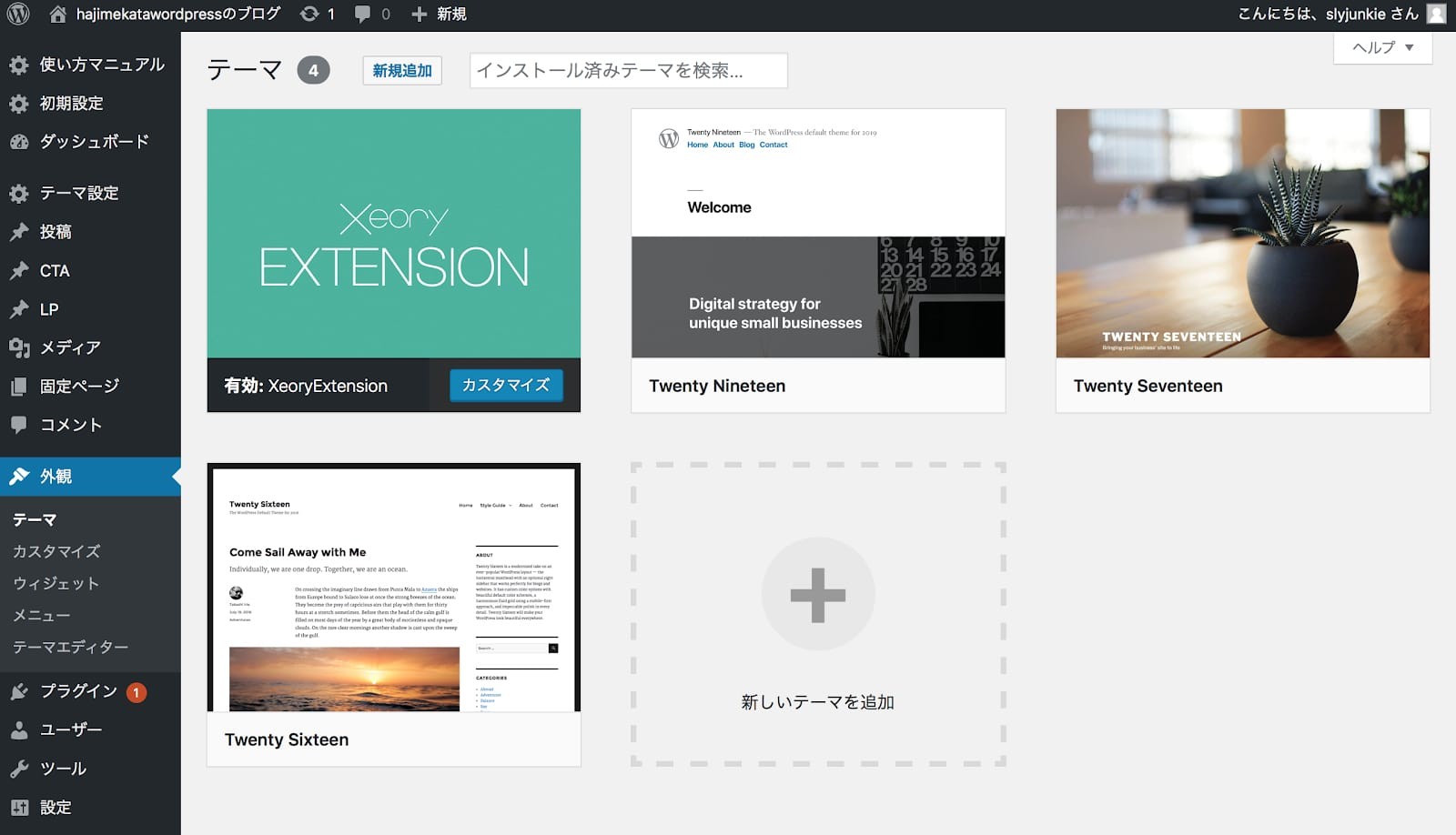
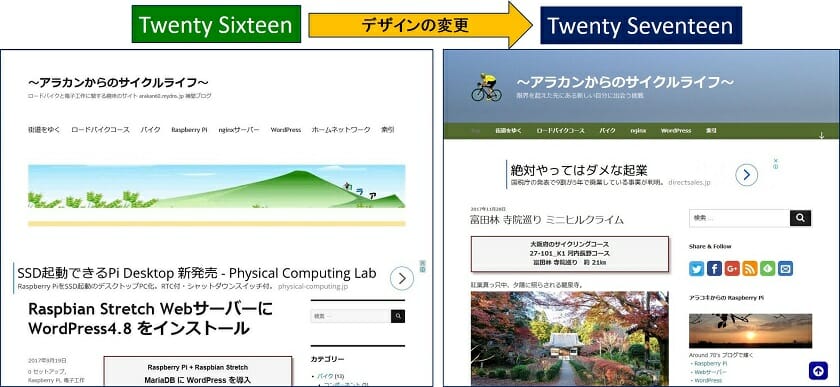
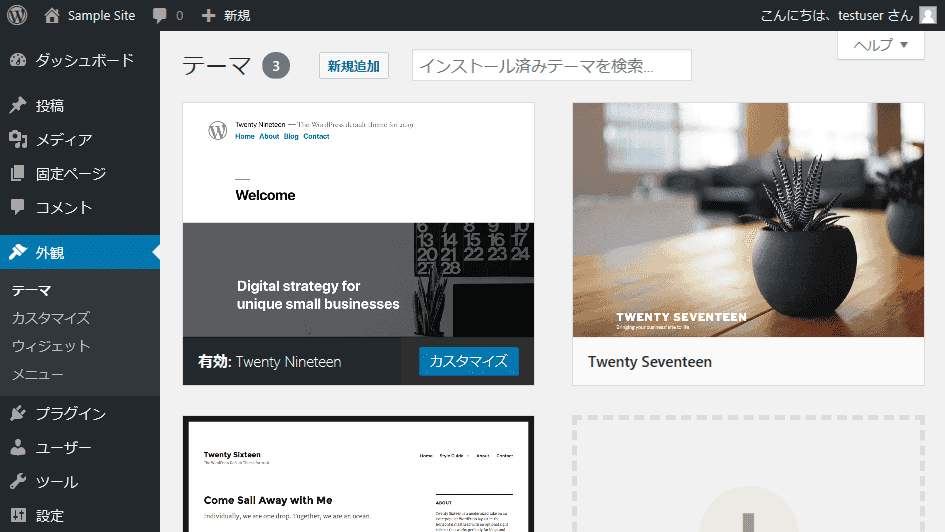
Wordpress 16から17へ テーマの変更 アラコキからの Raspberry Pi 電子工作

実録 Wordpress Twenty Sixteen のカスタマイズ Unofficial Web Site Tokyo

プラグイン Breadcrumb Navxt パンくずリストの設置と表示カスタマイズ方法 ブロギングライフ

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

Twenty Seventeenの特徴 個別指導のwordpress Schoolデモサイト 17theme

Twenty Nineteenのヘッダーについて細かいカスタマイズ集 グローバルメニュー含む Tn19

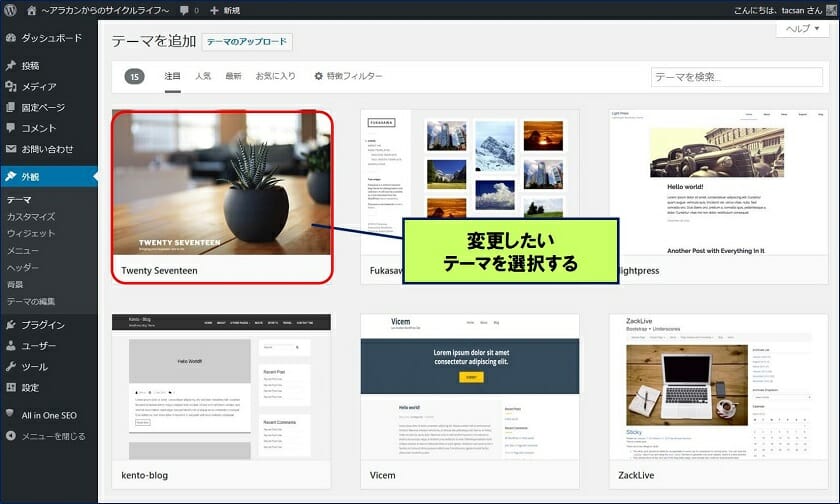
初心者のためのwordpressの始め方04 テーマ変更編 Ideya Wordpress制作 山梨 南アルプス市

初心者がプラグインを使ってtwentyseventeenにパンくずリストを入れてみた くらしの知恵泉

ホームページ をelementorで作ろう 1 Elementor Fan

記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

ヘッダー画像のサイズは 選ぶ時の注意点は 初心者のためのワードプレス スクール

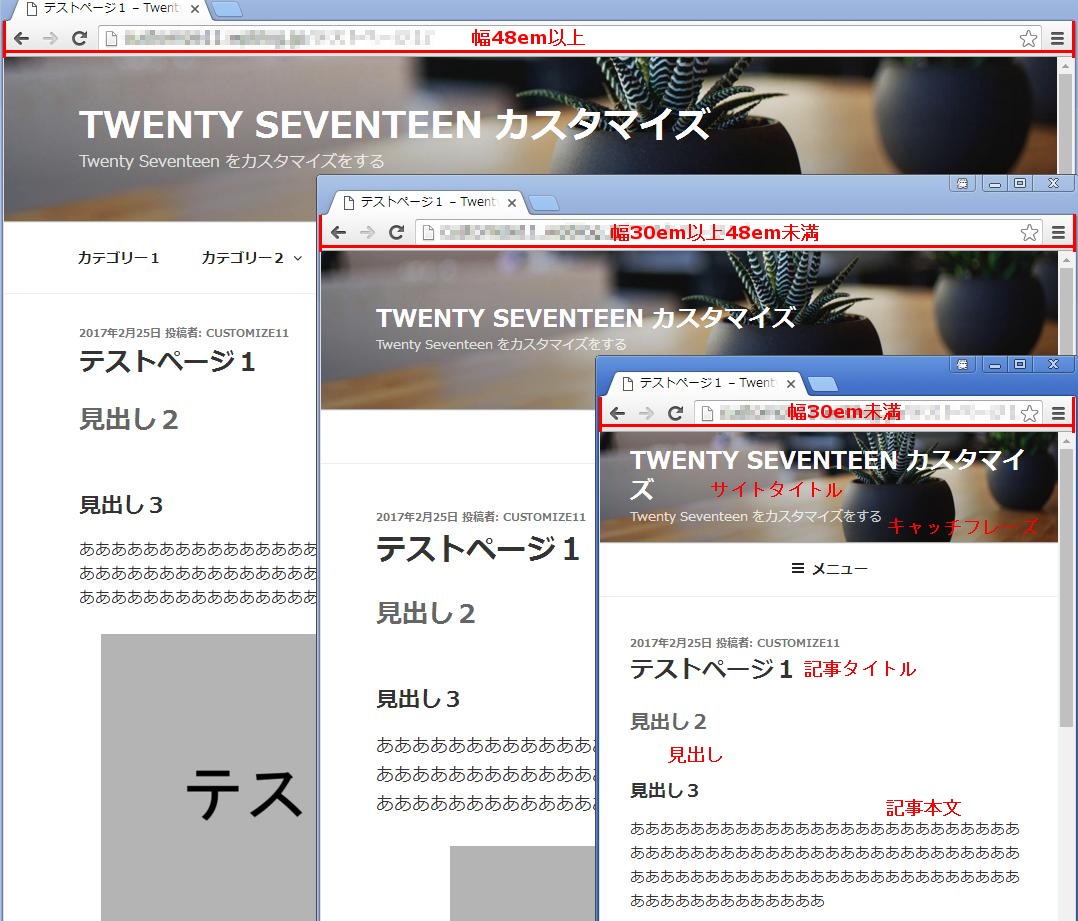
Twenty Seventeen 文字サイズ タイトル 本文 サイドバー を変更する Wordpress 妻と僕

Wordpress 16から17へ テーマの変更 アラコキからの Raspberry Pi 電子工作

Twenty Nineteenのヘッダーについて細かいカスタマイズ集 グローバルメニュー含む Tn19

Wordpress 16から17へ テーマの変更 アラコキからの Raspberry Pi 電子工作

記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

Wordpressテーマのカスタマイズ カスタマイズメニュー ネットと副業

Yoast Seoでメディアページを画像ページにリダイレクト ブログのウラ側

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

ヘッダー画像 スライド を作って入れよう Lifeworkpress ライフワークプレス

Wordpress備忘録 新テーマ Twenty Seventeen を少しカスタマイズしてみた ほっこり安曇野案内

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

調整 Twenty Seventeen 使い倒しメモ

Twenty Seventeen を眺めて特徴を知る Digitalboo

実録 Wordpress Twenty Sixteen のカスタマイズ Unofficial Web Site Tokyo

Wordpress備忘録 新テーマ Twenty Seventeen を少しカスタマイズしてみた ほっこり安曇野案内

Twenty Twenty 9 アイキャッチ画像を小さくする ブログのウラ側

Twenty Seventeenの特徴 個別指導のwordpress Schoolデモサイト 17theme

Twenty Seventeenの特徴 個別指導のwordpress Schoolデモサイト 17theme

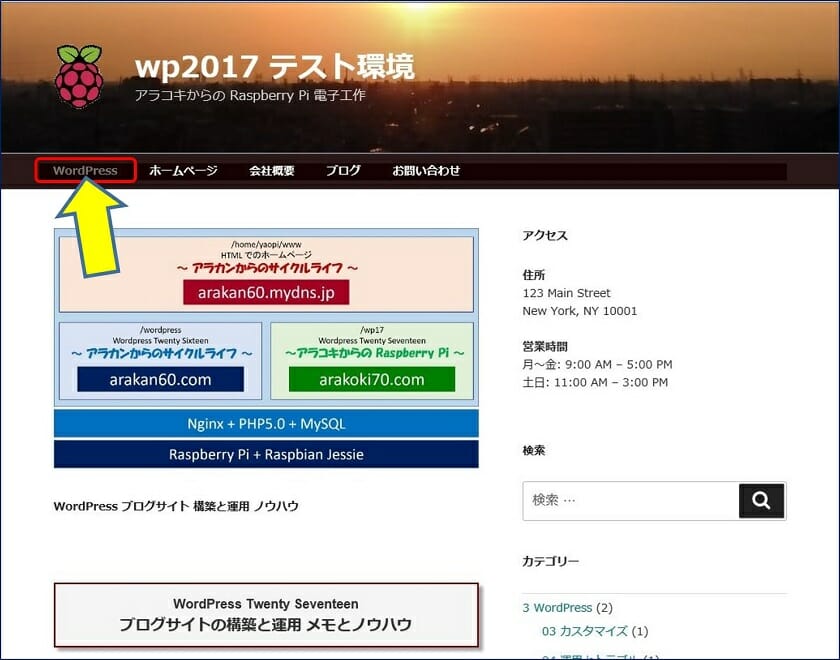
Wordpress ブログサイトの構築と運用に関するノウハウ集 アラコキからの Raspberry Pi 電子工作

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

Twenty Seventeen Css フロント巨大画像 Digitalboo

Twenty Seventeen を眺めて特徴を知る Digitalboo

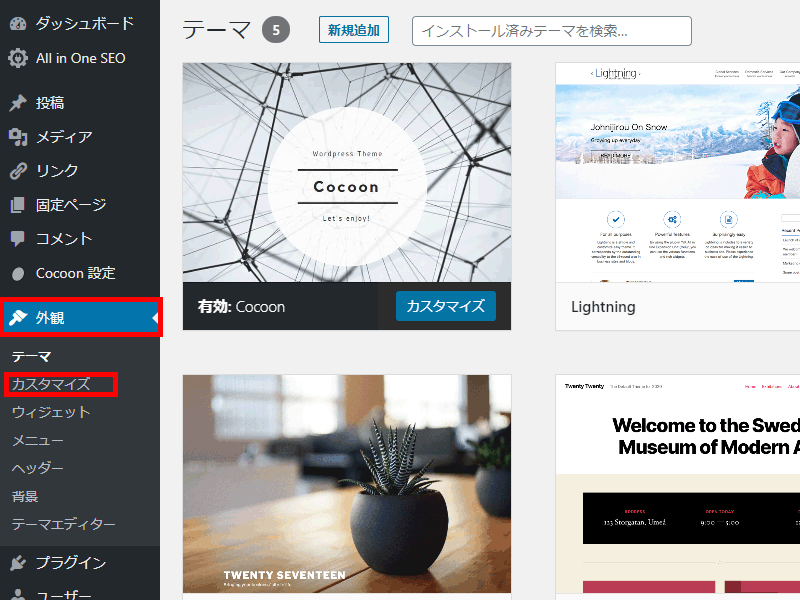
Cocoonでヘッダー画像を設定する方法 簡単 ワンクリックでok

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

Wordpress Twenty Seventeen 背景色の変更方法を分かり易く説明します だちたまログ

wordpress アイキャッチ画像のサイズを小さくする パパしゅふ

Wpサイトタイトルの文字サイズを変更する手順 フォントの変更方法

Twenty Seventeen の メディアクエリ Digitalboo

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

Wordpress ブログサイトの構築と運用に関するノウハウ集 アラコキからの Raspberry Pi 電子工作

Wordpress ブログサイトの構築と運用に関するノウハウ集 アラコキからの Raspberry Pi 電子工作

Twenty Seventeen カスタマイズ フロントページ を個別ページ的に変えてしまう 私のワードプレス

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

Wordpress初心者向け ヘッダー画像を とりあえず 用意する ほ らく奉行所

Php テーマanima ヘッダー下の余白をなくしたい レスポンシブデザインについて Teratail

調整 Twenty Seventeen 使い倒しメモ

Wordpressの使い方 初心者向け完全マニュアル ブログ部

Wordpress カスタマイズ 背景色 背景画像 文字の色 文字の大きさ

Twenty Seventeen を眺めて特徴を知る Digitalboo

Twenty Nineteenのヘッダーについて細かいカスタマイズ集 グローバルメニュー含む Tn19

記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

Twenty Seventeen を眺めて特徴を知る Digitalboo

Wordpress ヘッダータイトル文字を画像に変える レスポンシブ対応 ねんでぶろぐ

ここをテーマtwenty Seventeenにしてのカスタマイズ一覧 デフよん

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

Twenty Seventeen カスタマイズ4 Css基本 ナビゲーション Digitalboo

Twenty Seventeen Css フロント巨大画像 Digitalboo

ワードプレスでトップページ編集する3パターンを解説

Wordpressのヘッダー画像を設定する方法

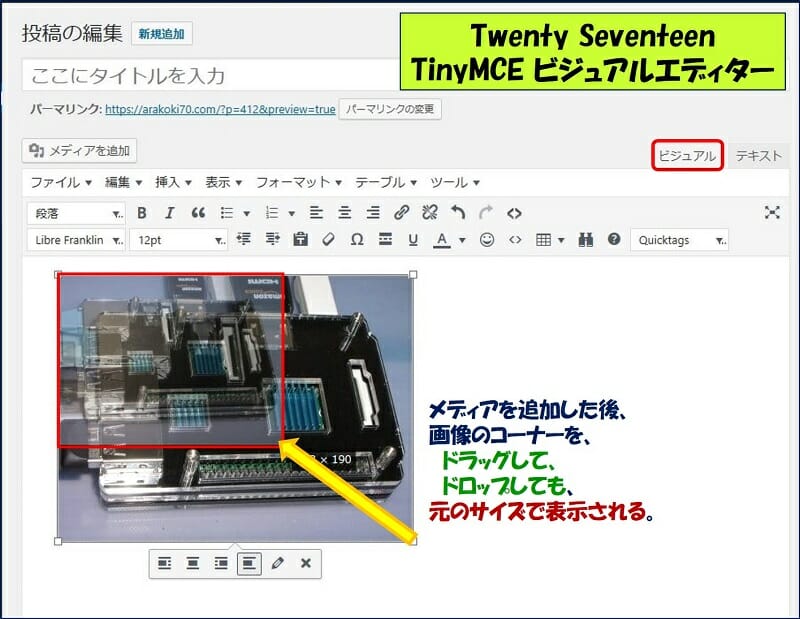
Wordpress Twenty Seventeenテーマの投稿の画像が大きい Manual Tabspace

Wordpress カスタマイズ 背景色 背景画像 文字の色 文字の大きさ

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

調整 Twenty Seventeen 使い倒しメモ

Wordpressへのテーマの導入 なりきりアーキテクト

Wordpress Wordpress Twenty Seventeenでヘッダー画像をレスポンシブする方法を探しています Teratail

Twenty Seventeen のヘッダの高さが高すぎるので調整したい Twenty Seventeen 使い倒しメモ

アラコキからの Raspberry Pi 電子工作 17ページ目 28ページ中 Around 70 S ブログへの記事投稿が生活目標に まだまだ輝く

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

Wordpressデフォルトテーマ ゼロからはじめるwordpress入門

調整 Twenty Seventeen 使い倒しメモ

Wordpressのページ設置 固定ページ制作 設定 ココエミ

Twenty Seventeen Css フロント巨大画像 Digitalboo

記事一覧ページをタイル状に配置する Twenty Seventeen Wordpress 妻と僕

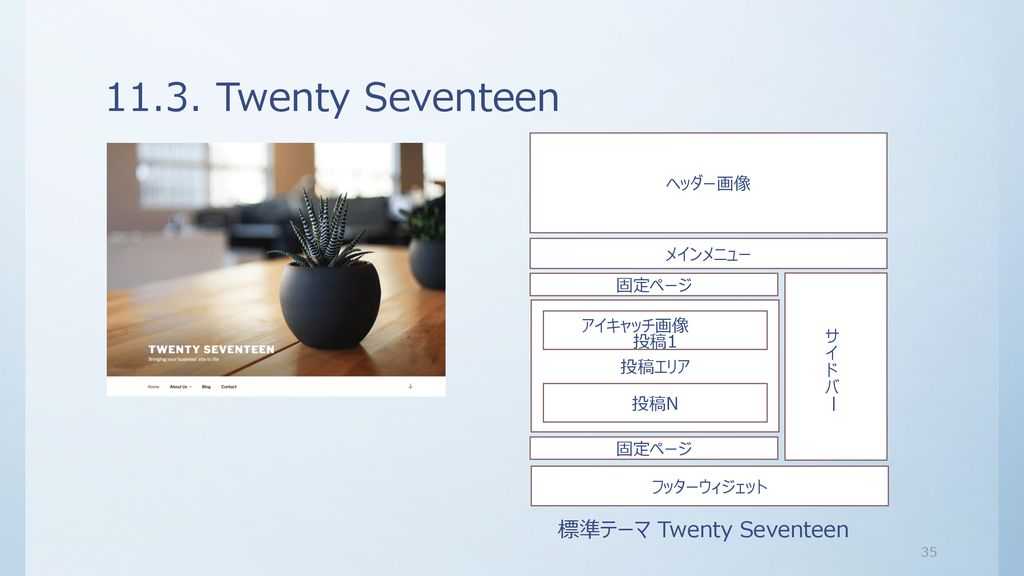
Twenty Seventeen でhpを制作する Ppt Download

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

初心者のためのwordpressの始め方04 テーマ変更編 Ideya Wordpress制作 山梨 南アルプス市

Wordpress カスタマイズ 背景色 背景画像 文字の色 文字の大きさ

Wordpressの使い方 初心者向け完全マニュアル ブログ部

Wordpressでヒーローヘッダーを実装できる カッコいいテーマ Exoplanet 無料版あり レビュー カスタマイザー設定のしかた

Twenty Seventeen Css フロント巨大画像 Digitalboo

Wordpressの不要な テーマ 削除方法 大人の暇つぶしブログ

Wordpress4 7 新デフォルトテーマ Twenty Seventeen をチェックしています ねんでぶろぐ

Twenty Twenty 9 アイキャッチ画像を小さくする ブログのウラ側

ヘッダー画像のサイズは 選ぶ時の注意点は 初心者のためのワードプレス スクール

Wordpressのテーマをtwentyseventeenにしたらなかなか良かったよ Webサイトを利用して自己表現

Twenty Seventeen でhpを制作する Ppt Download

Twenty Seventeen スマホのカスタムヘッダー画像を全画面で表示する方法 Nobbi Labo



