Bootstrap Input 幅

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

Web Programming For Visualization Ppt Download

Bootstrap 3 Bold Text

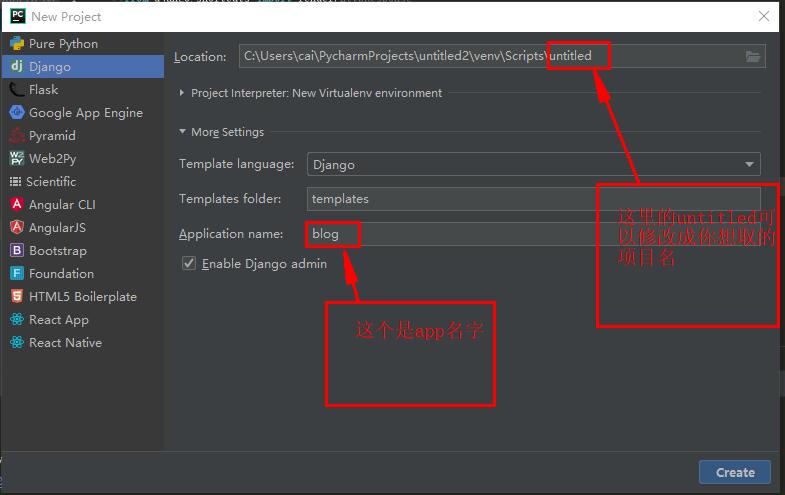
1 Notepad 与vivado关联打开vivado软件 选择菜单栏 Tools Options 在弹出的对话框中 选择general选项卡 如图1所示 图1 选择general选项卡拉动右边的滚动条到text Editor Isenotepad 19 01 29 21 34 41 0 Django之urls与视图函数
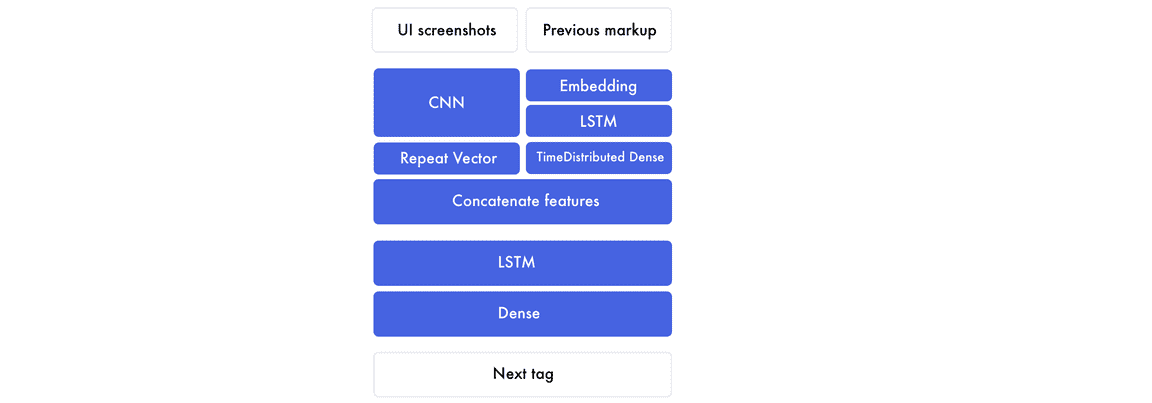
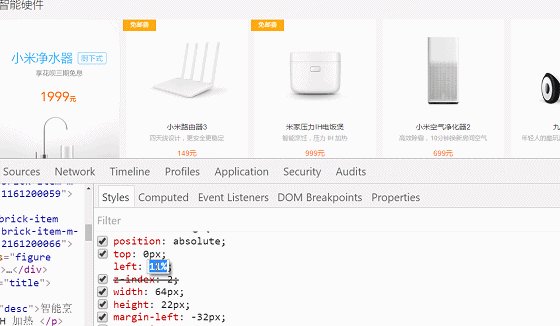
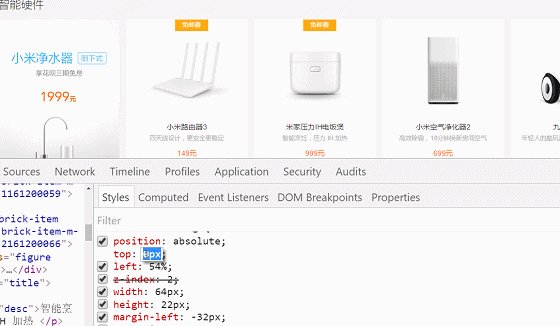
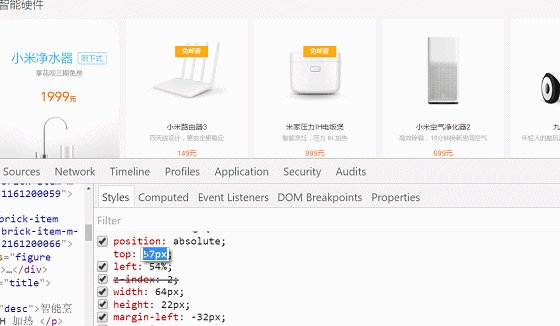
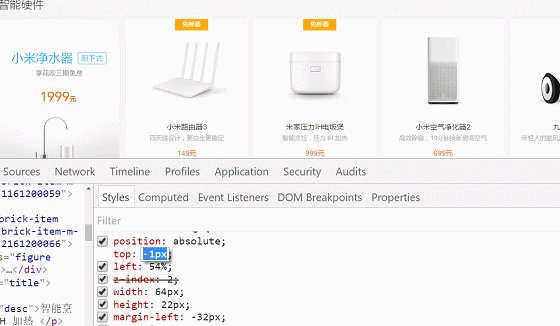
前端慌不慌 用深度学习自动生成html代码

Q Tbn 3aand9gcq Dmqojqrn4dclm46ikjhifzcabvxfxayw Usqp Cau
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation.

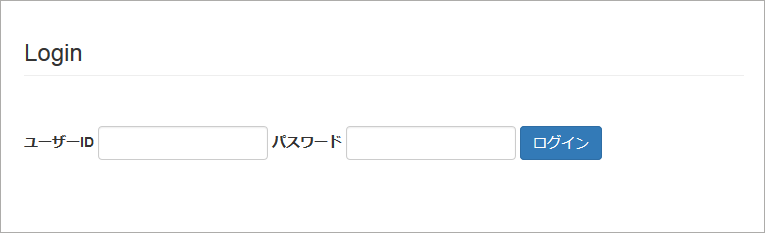
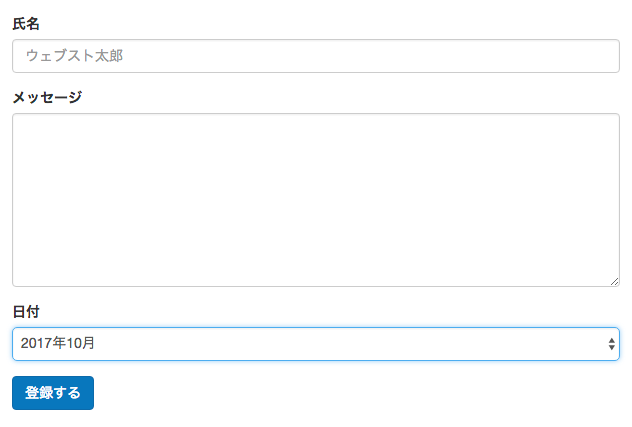
Bootstrap input 幅. You may specify new values for those using the min and max props. Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. テキスト・パスワード・テキストボックスでは、入力部品のグループに .form-group を、入力部品に .form-control を指定します。.
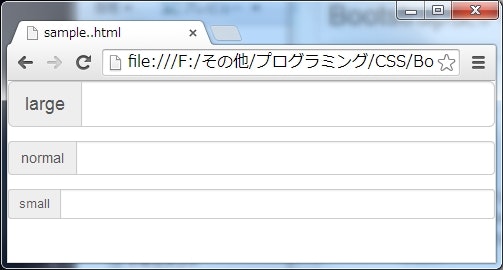
Inputs with type range render using Bootstrap v4's .custom-range class. インプットサイズ 入力コントロールサイズ.input-lg や .input-sm のようなクラスを使って入力要素の高さを設定します。.col-lg-* や .col-sm-* などのグリッド列クラスを使用して要素の幅を設定します。. The track (the background) and thumb (the value) are both styled to appear the same across browsers.
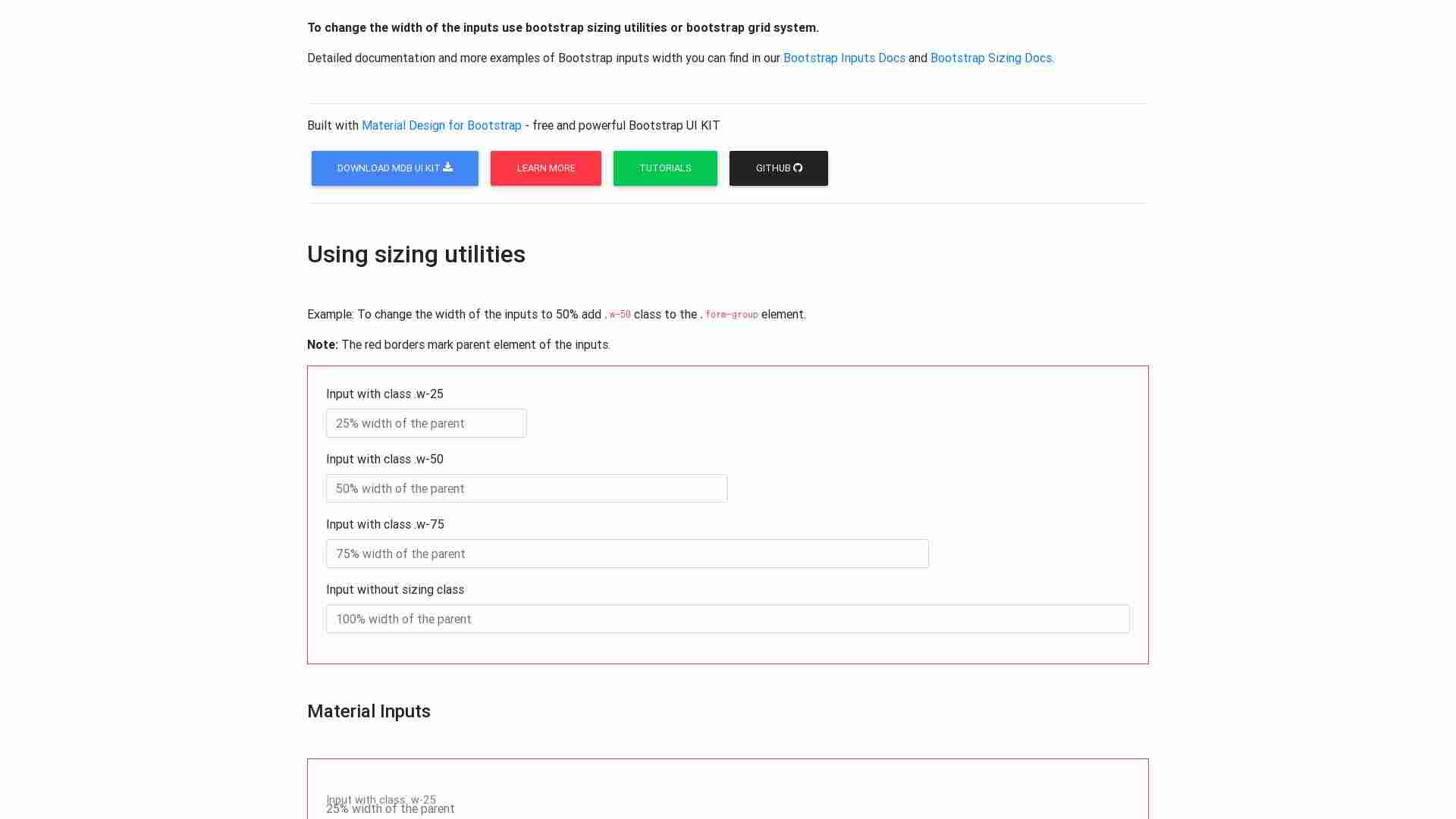
Place one add-on or button on either side of an input. 高さ h-25, h-50, h-75, h-100, h-auto. Range inputs have implicit values for min and max of 0 and 100 respectively.
幅 w-25, w-50, w-75, w-100, w-auto. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。 Skip to main content. Bootstrap 3 アイコンの使い方 ちょーかんたん編 Bootstrap3 アイコンを白くする方法 Bootstrapでかっこ良いファイルインプットフォームをつくる プログラマ必見!Bootstrap3 スマホでのヘッダーメニューはどんな感じ?.
So am i simply wrong to be using addons like this, should I just be using a regular form label (i.e text above the input which isn't actually attached to the input field) ?. Bootstrap4でコンテンツのマージンやパディングを指定するにはコンテンツを表す要素に下の3つの要素を順番に-で結合したものを名称とするクラスを指定します。 上下左右の何れの部分のマージンやパディングであるか? 画面の幅(ブラウザのドキュメント表示部分の幅)に応じてマージンやパ. サイズユーティリティ(Sizing) v4.0.0新設 v4.2.1追加 幅と高さのユーティリティを使用して、要素を簡単に幅広または背高に作成。.
この記事は Bootstrap 3 〜 4 beta までを対象としています。18 年に公開された Bootstrap 4 正式版に対応する情報については、新しく公開された記事 続・今更聞けない Bootstrap 4 のレイアウトシステム with Flexbox をご覧ください。 tech.speee.jp お…. Bootstrapのコードを少しずつまとめていきます。 今回はフォームの書式です。 基本的なフォームの書式 質問の項目ごとにdivで囲み、class「form-group」を適用します。 inputや…. You may also place one on both sides of an input.
But Im not trying to create a new groundbreaking design just to use Bootstrap as intended to create more polished version of my webapp. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。インプットグループの使い方の例を示します。. Lg : 幅 10px 以上の大きな画面。デスクトップPCなど。 md : 幅 992px 以上のそれなりの大きさの画面。デスクトップPCなど。 sm : 幅 768px 以上の小さ目の画面。タブレットなど。 xs : 幅 768px 未満の小さい画面。携帯など。.
Text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and. Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project.
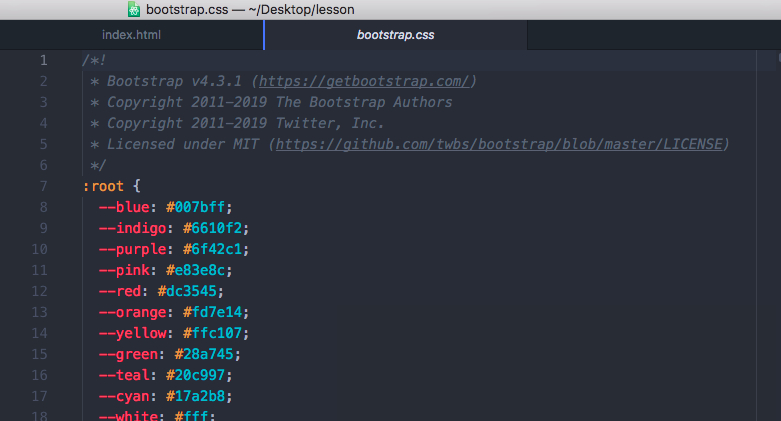
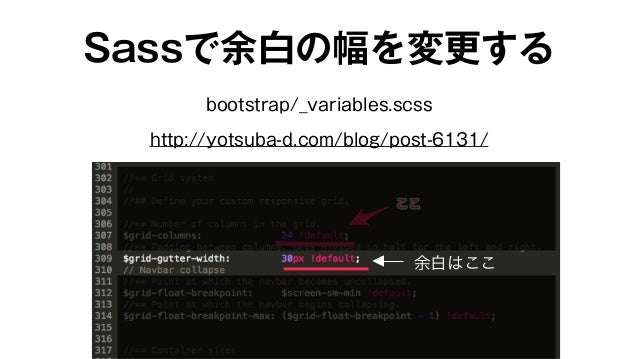
– Paul Taylor May 23 '18 at 8:27. ブレークポイントを変更する場合、bootstrap.cssを直接編集す … Bootstrap4 YouTubeをレスポンシブで貼り付ける(普通の動画でもOK) Bootstrap4を使えば、レスポンシブなYouTubeリンクを貼り付けることができます。 レスポンシブというのがミソです。. このプロパティをinput要素、textarea要素、select要素に対して設定すると、フォーム部品の大きさを指定することができます。 textarea { width:.
Bootstrap supports all the HTML5 input types:. Bootstrap 19年4月18日 年1月21日 ここではBootstrap4で利用できるBorder「ボーダー」ユーティリティーの使い方を説明していきます。. 最後に周囲のコンテンツの適切な間隔のために <input> に幅.
Bootstrap では、定義された各画面幅を 12 個のグリッド に分割するレイアウトシステムを持ちます。 カラムクラスの指定時、数値を追加 ( col(-{画面サイズ})-{グリッド数} ) することで、『その要素が何個分のグリッド幅で表示されるか』を明示できます。.

Bootstrap Fileinput 图片上传

Bootstrap导航栏pc端移动端之不同样式

Bootstrap使い方メモ2 Components Qiita

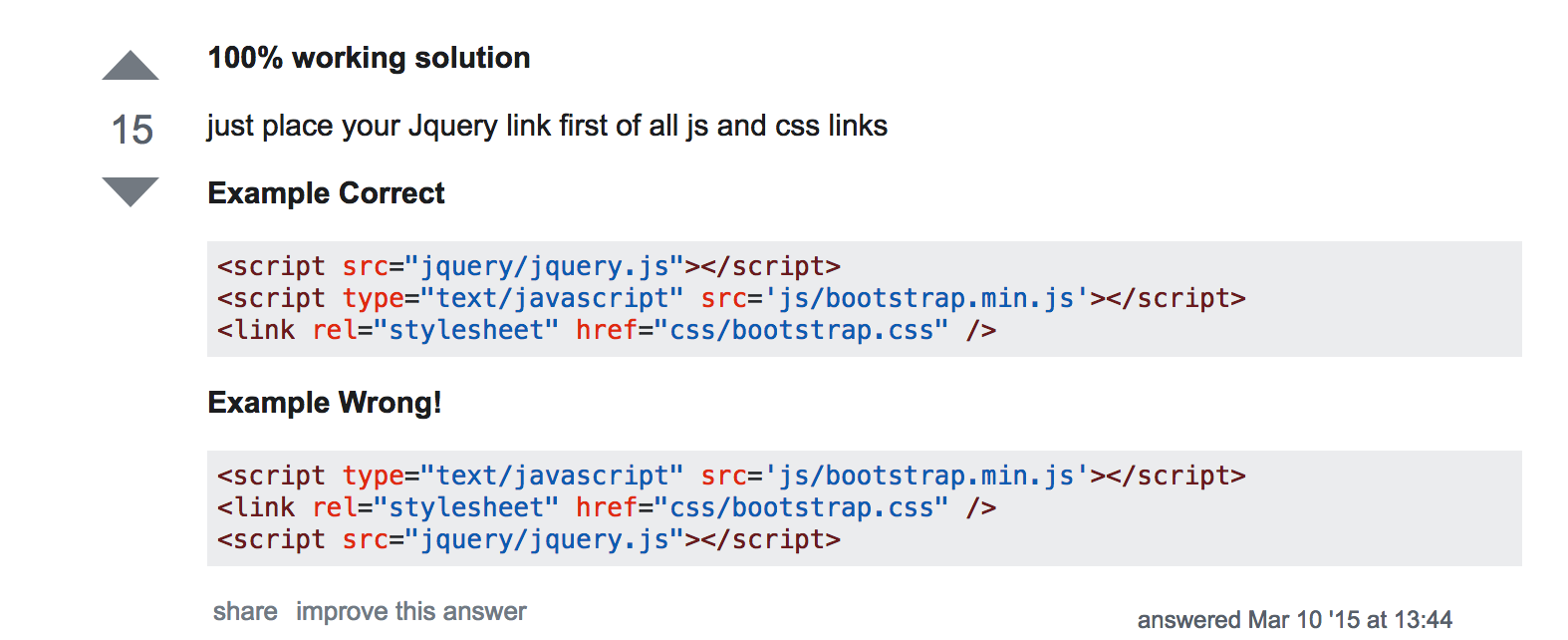
How Do I Adjust Bootstrap 3 Inline Form Width Stack Overflow

Bootstrap使い方メモ2 Components Qiita

Bootstrap3 の基本的な使い方 2 Web Design Leaves
2
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

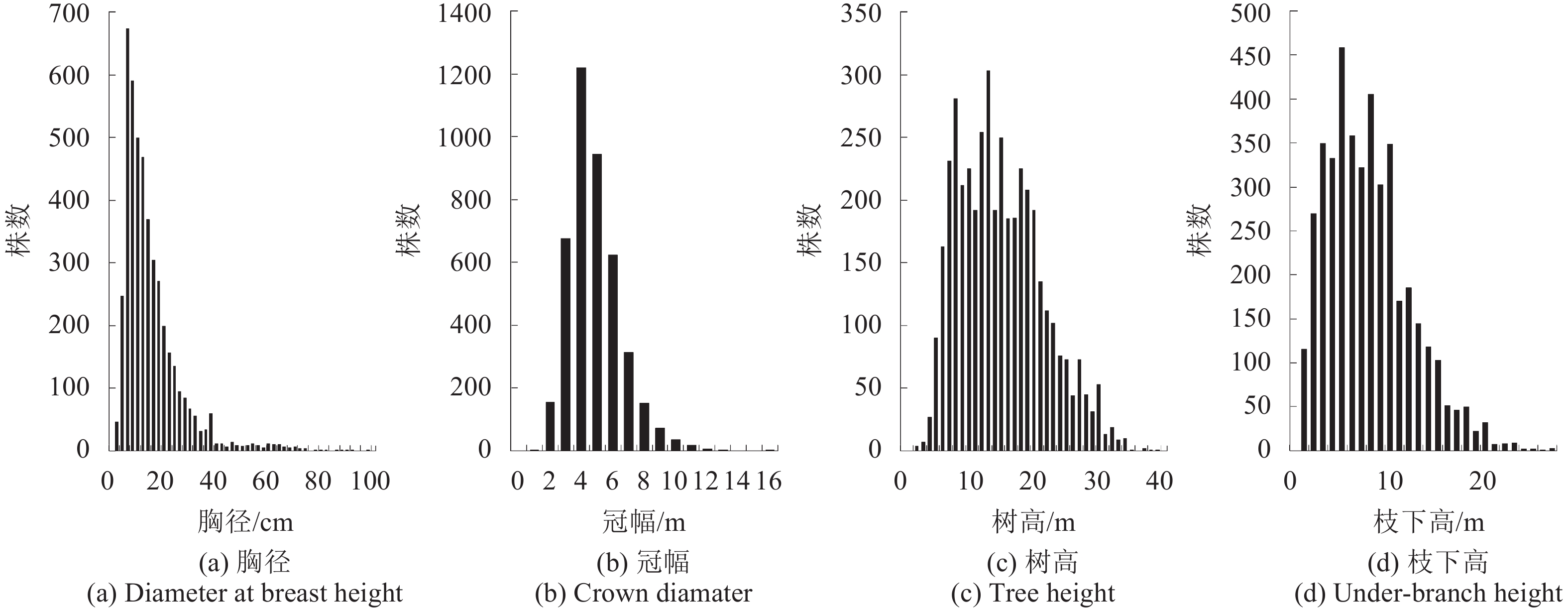
Worldview 2纹理的森林地上生物量反演

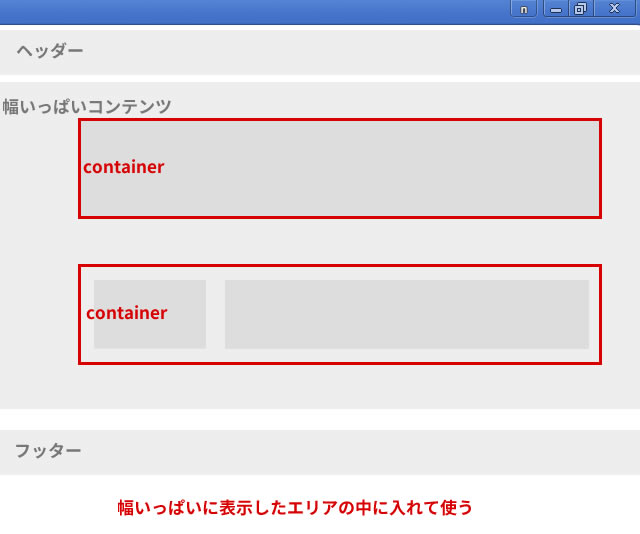
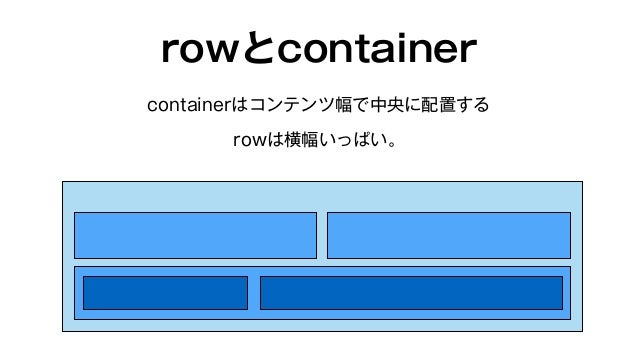
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap实地设计案例 知乎

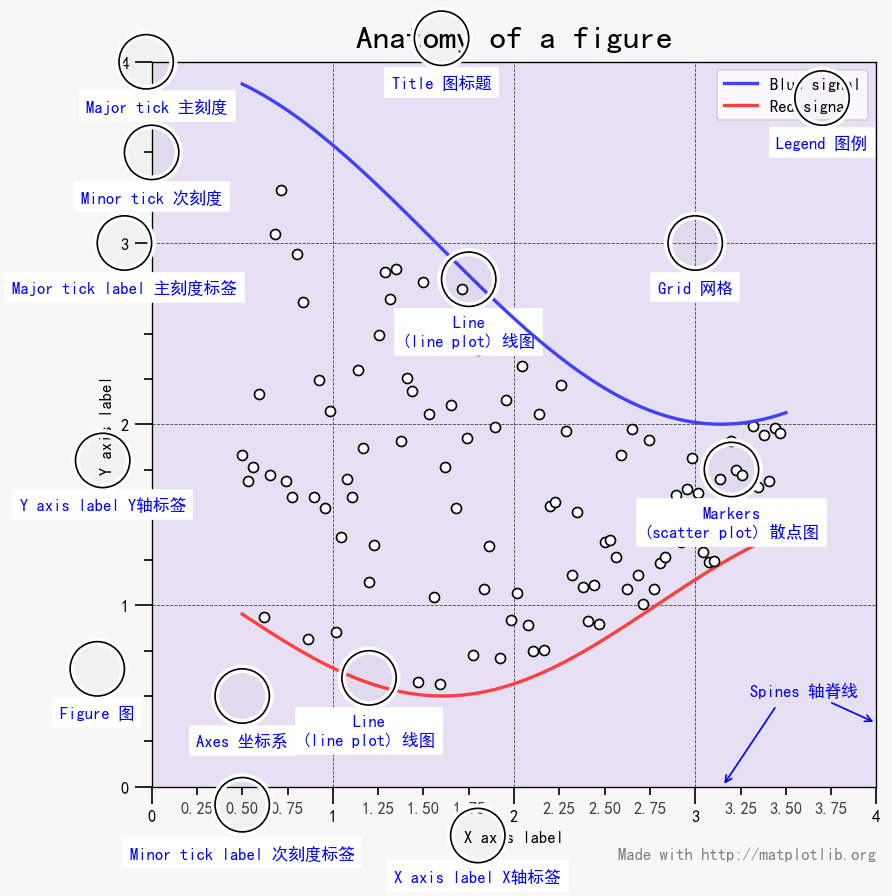
图形可视化

Bootstrap Javascript Weixin 的博客 Csdn博客
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf

关键css和webpack 自动最小化渲染阻止css Html中文网

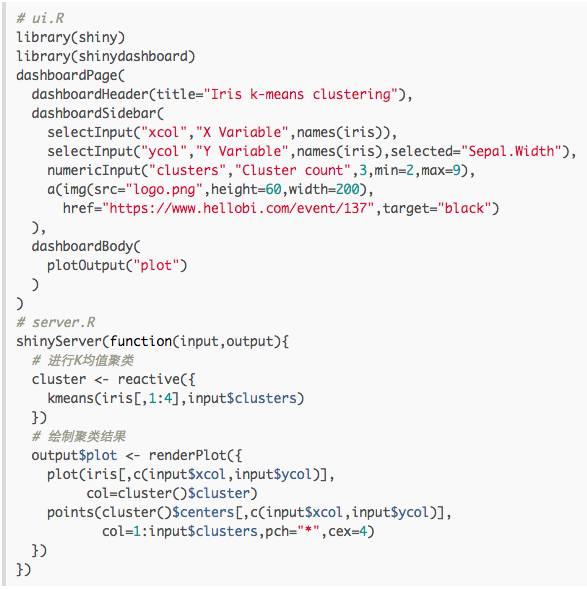
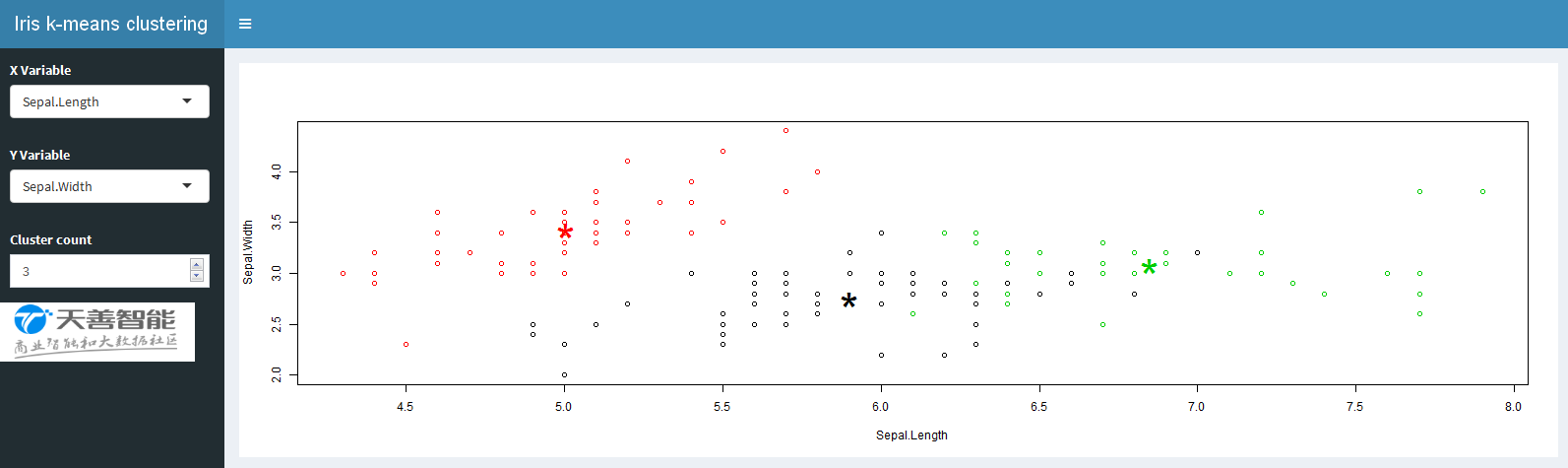
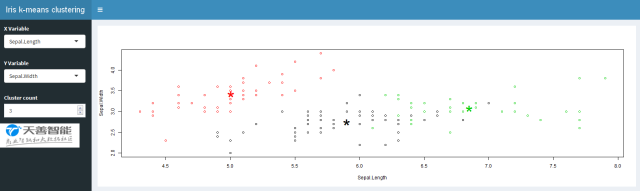
中国r语言大会嘉宾教你shiny包应该这么用

Springboot Sweetalert2 附源码 程序员大本营

Bootstrap Containerとcontainer Fluidの違い Mochanote

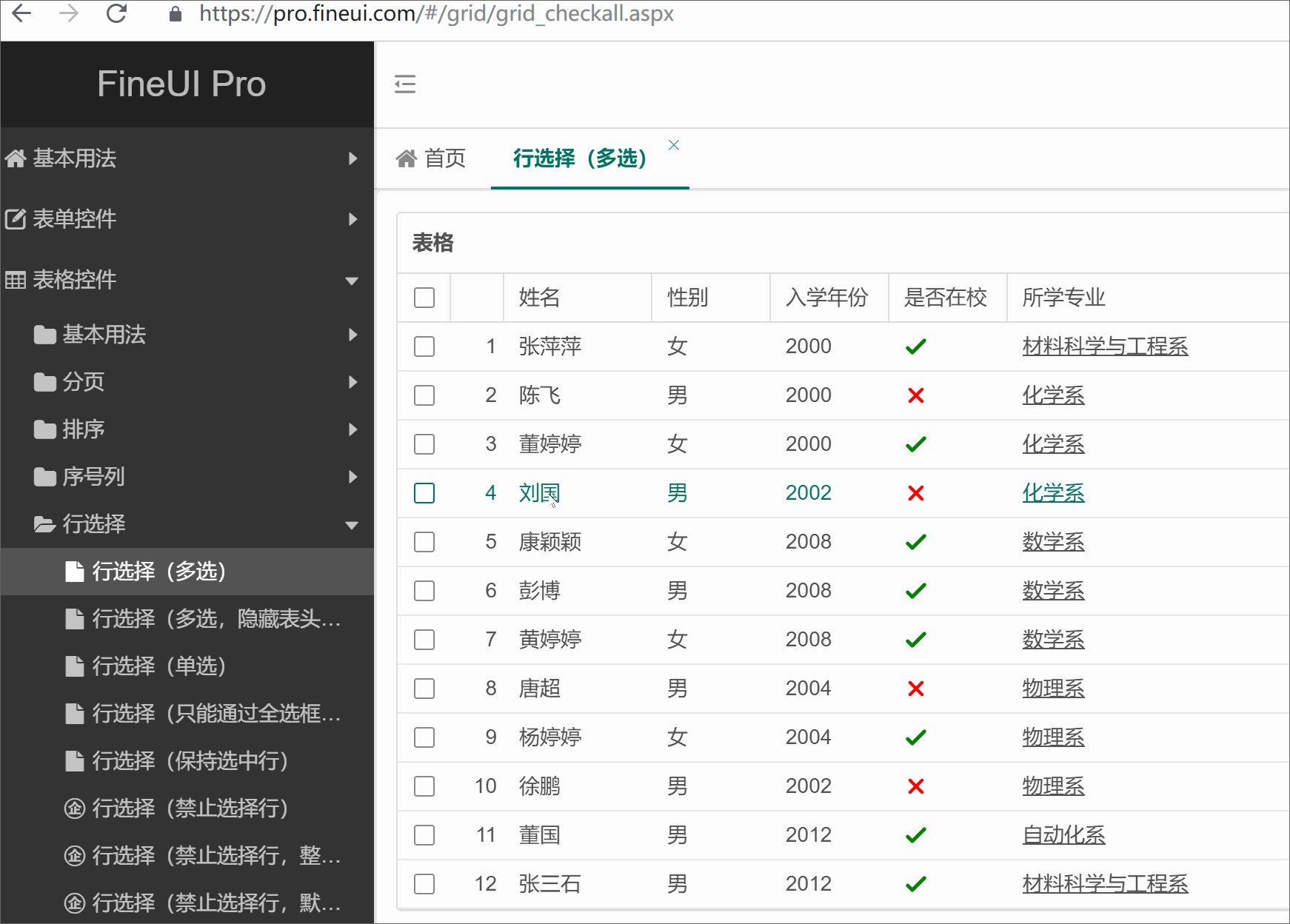
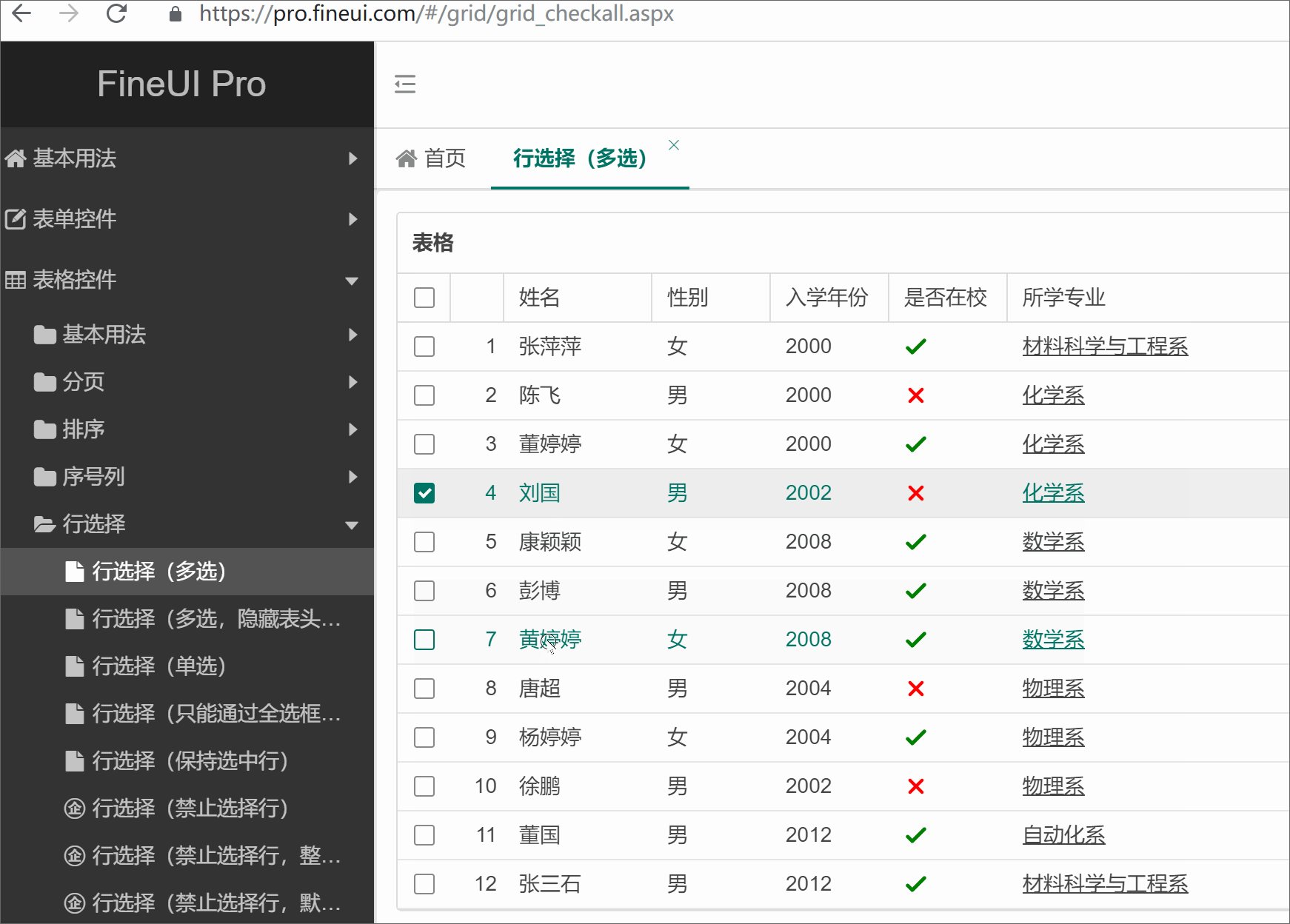
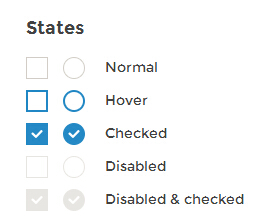
Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

Bootstrap 3 でテキストフィールドの幅を調整したい スタック オーバーフロー

ブートストラップinput Group Prepend Addon幅の調整

React Responsive Table Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

Bootstrap Material Datepicker Bootstrap Material Datepickerはmoment Jsを使用したjqueryデータピッカープラグインです Design Link Work

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Christoph Gartner Philatelic Sale 40 Page 799

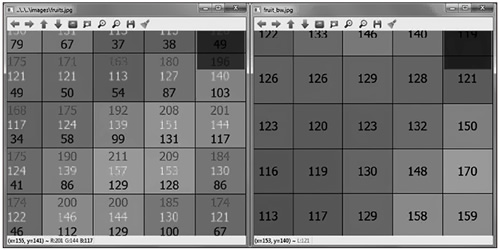
Opencv读取和写入图像文件 详解版
Bootstrap 3 Form項目の横幅を指定する かいはつめも Ken

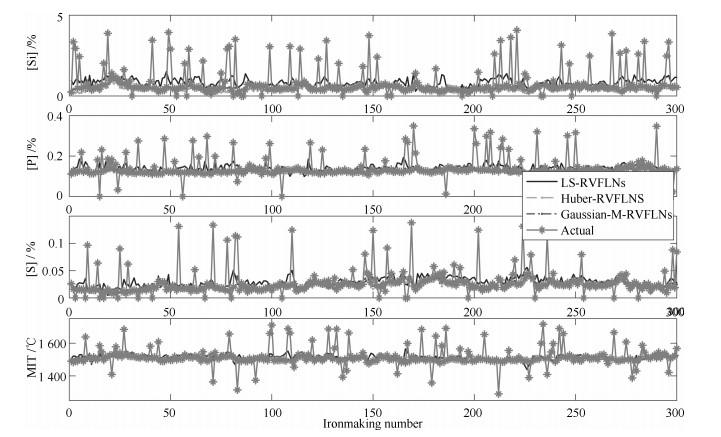
高炉铁水质量鲁棒正则化随机权神经网络建模

Bootstrap实地设计案例 知乎

Bootstrap 3 Bold Text

R语言web开发框架shiny包快速入门 天善智能 专注于商业智能bi和数据分析 大数据领域的垂直社区平台

二 Bootstrap缩略图幅 十色鹿 博客园
前端慌不慌 用深度学习自动生成html代码

前端慌不慌 用深度学习自动生成html代码 Zhuyuansj的个人空间 Oschina

前端慌不慌 用深度学习自动生成html代码 网易订阅

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ
-%E5%BC%A0%E4%B8%B9%20%E8%91%97/images/00082.jpeg)
R的极客理想 工具篇 数据分析技术丛书

Bootstrap Input Width Bootstrap Helpers Material Design For Bootstrap

Dayi Input Method Editor Ime Codeseek Co

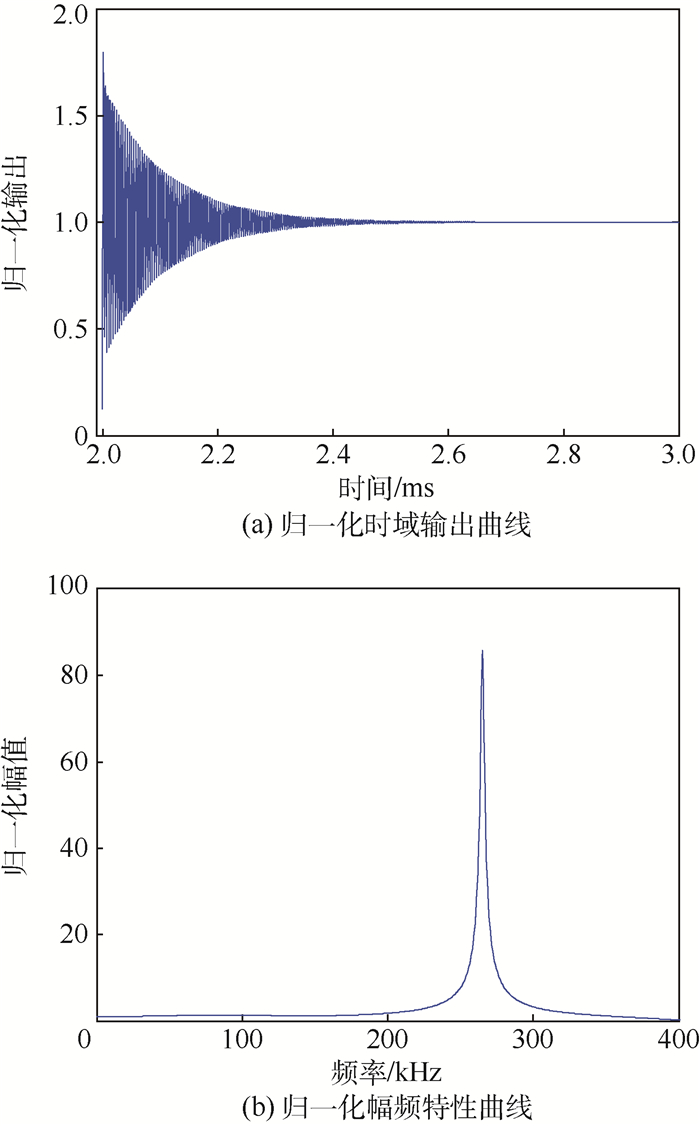
压力传感器动态特性参数不确定度评定 Sup Sup

Bootstrap使い方メモ2 Components Qiita

深度学习 Cv 学习实践指南 闪念基因 个人技术分享

Css画扇形按钮

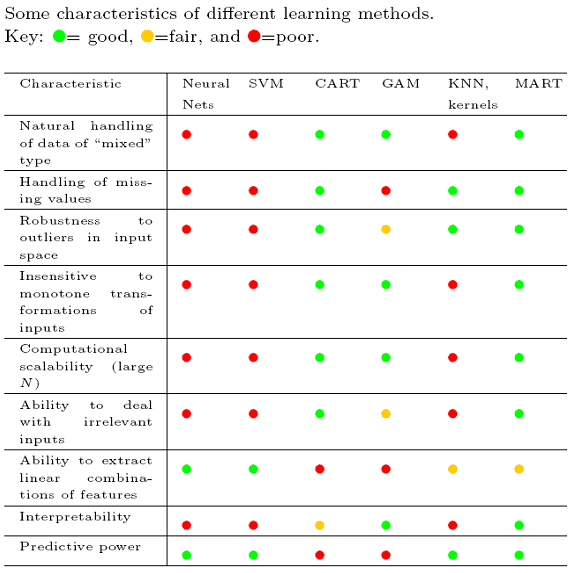
统计学习那些事 统计之都

Bootstrap 4 Inputs Geeksforgeeks

Bootstrapでのformの基本的な書き方と注意点 Tail F Dev Null

Ti Precision Labs Ethernet How Do Ethernet Bootstraps Work Ti Com Video

Bootstrap Bootstrap4のモーダル画面width幅がie11だとオーバーフローする Teratail

使用python Matplotlib画图 Finology 大数据金融

Forms Bootstrap

中国r语言大会嘉宾教你shiny包应该这么用

系统功能代码逻辑实现无法呈现到论文上 码农家园

Bootstrap 4 Inputs Geeksforgeeks

Bootstrap简单实用 举例说明 Fbvukn的博客 Csdn博客 ootstrap举例

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

Lmc6001 Popcorn Noise The Dip On Output Amplifiers Forum Amplifiers Ti E2e Support Forums

Html Bootstrapを使って画面幅が544px以上768px未満の時に各要素が画面幅 いっぱいになるように 各div要素のクラスに Quot Col Sm 12 Quot を指定してるにも関わらず 適用されない Teratail

Robomaster电控入门 4 Pid控制器 上地信息 Shangdixinxi Com

Bootstrap导航栏pc端移动端之不同样式

Bootstrap使い方メモ2 Components Qiita

フォーム 入力欄の長さを最適化 3 Tech Blog

Bootstrap使い方メモ2 Components Qiita
Twitter Bootstrapでinputの幅を変える方法 Fx戦略研究所 Fxブログ

Q Tbn 3aand9gctmkabofi Kc76mjirmtd5kawskgovygfuwaw Usqp Cau

用bootstrap 内置的样式自定义的样式 Qq 的博客 Csdn博客

I Code It

Bootstrap

Bootstrap

Bootstrap 4 Inputs Geeksforgeeks

Left Block Diagram Of The Data Test Points For The Atsc 3 0 Modulator Download Scientific Diagram

Button Bulma Free Open Source And Modern Css Framework Based On Flexbox

Html5 網頁版面設計教學

Javascript学习笔记

Bootstrap4 Make All Input Group Addons Same Width Stack Overflow

Web前端學習筆記 Css定位 高級技巧 文字溢出 精靈圖 Web字體 台部落

Cs Question And Answer

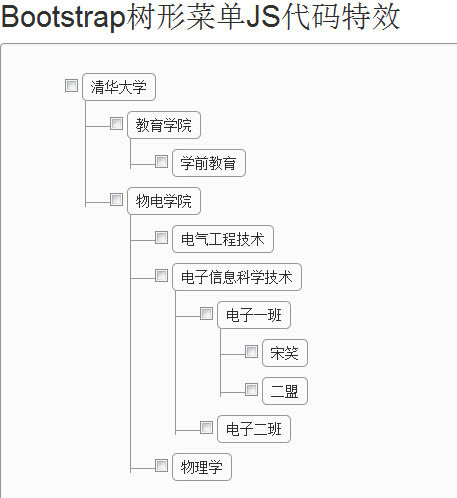
基于bootstrap 2的大型导航菜单特效 Jquery之家 自由分享jquery Html5 Css3的插件库

Q Tbn 3aand9gcq Kf3chazwx3iyno5rlwofp6qgdautjlmcka Usqp Cau

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

Bootstrap 3 0でのmovable Typeのコメントキャプチャ ブログ アットスタイル

Bootstrapでform要素内にselect要素を置くときの実装メモ なみひらブログ

Q Tbn 3aand9gctudj2 Qxfcawzztrlu2cbxmfkc Ywmzle2oq Usqp Cau

响应式web设计 Html5和css3实战 第2版 版权声明
2
启功书法收据曝光 当年100元现在涨倍 艺术热点 收藏攻略 文章管理 盛世收藏官网 专注当代艺术甄选传世珍品

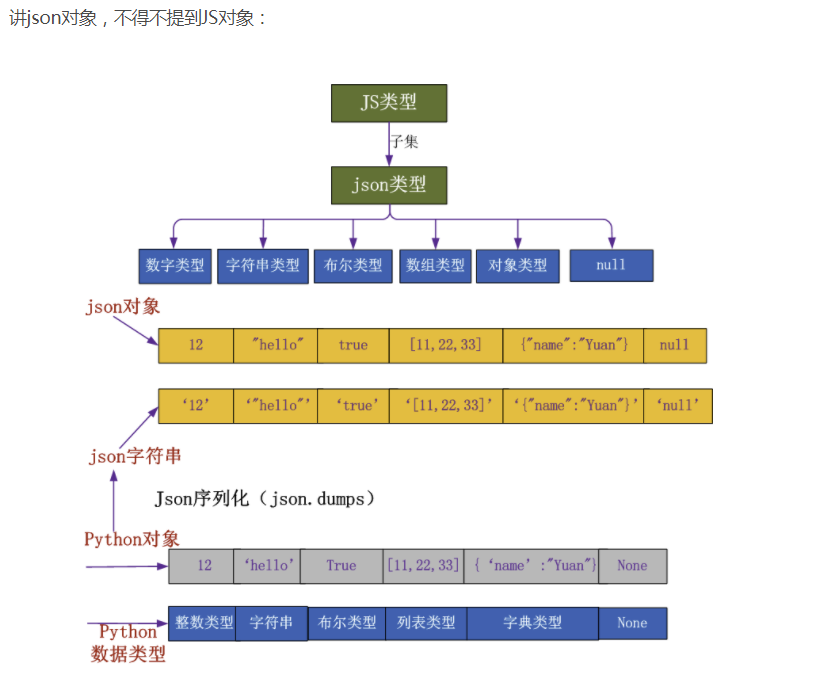
Ajax Csrf 同源策略 跨域 Jsonp和表单提交时的content Type 程序员一学徒 博客园

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

Bootstrap实地设计案例 知乎

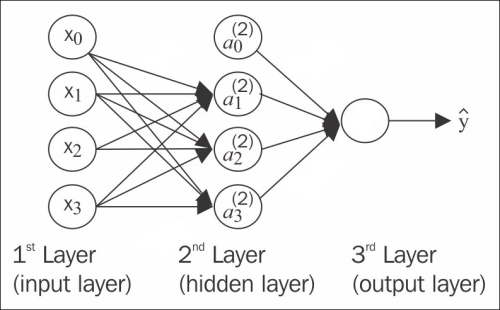
11 神经网络 数据科学和机器学习1 0 Documentation

响应式web设计 Html5和css3实战 第2版 版权声明



