Background Image サイズ レスポンシブ

1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About

スマホやレスポンシブに対応した高機能スライダー Flickity を使ってみた Webism

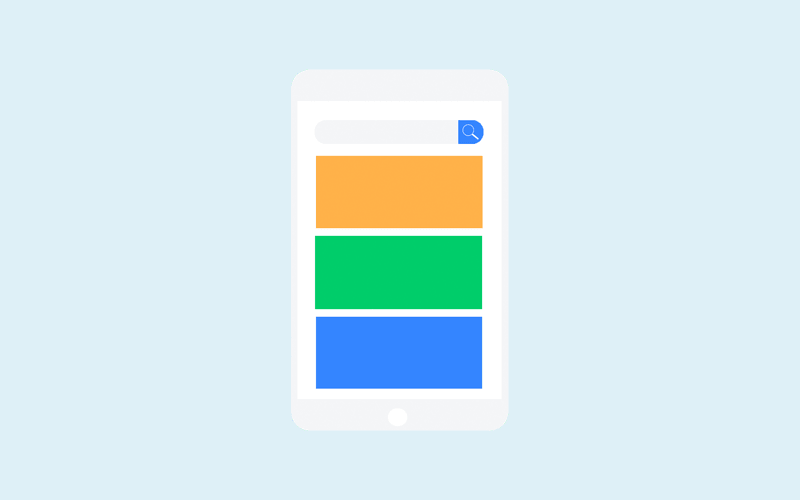
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

これが新常識 レスポンシブな画像切り替え方法まとめ

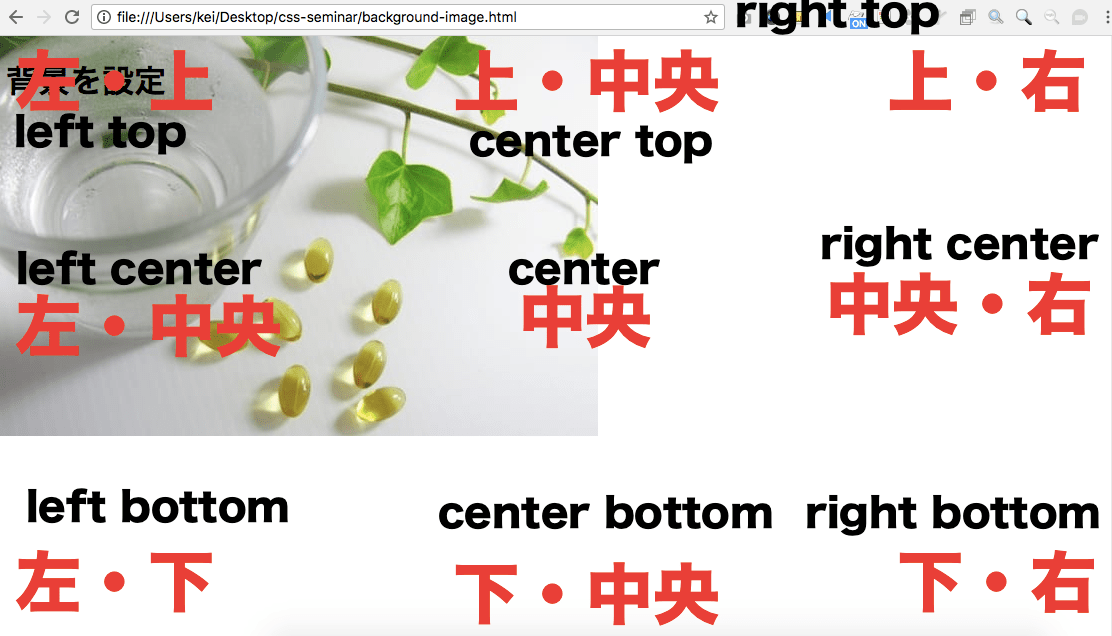
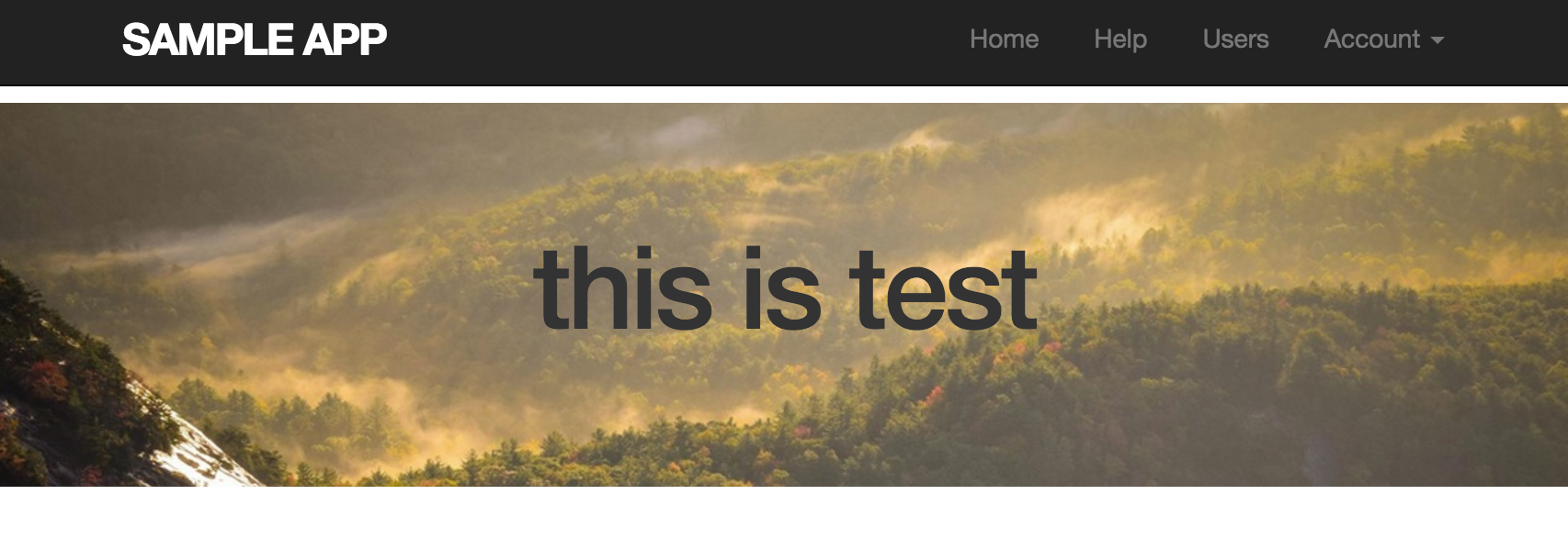
Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Background Image Or Img その1 Webかたつむり
は、レスポンシブレイアウトに必要だった"現在のスクリーンのサイズ"を表すプロパティに変更されています。 アプリを表示している画面の大きさを表すプロパティに変更されています。 また、スクリーン側のプロパティも変更されています。 - Screen.Height.

Background image サイズ レスポンシブ. } } @media (min-width:. スマホ対応に便利な「レスポンシブ」とは? 「レスポンシブ」とは、画面の幅に合わせて css を切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。. フォントサイズを指定する際、いろいろな単位があってわかりずらいですよね。 最近はレスポンシブデザインのサイトが増え、デバイス毎のフォントサイズ指定で迷うこともあったので、フォントサイズをどう指定すれば良いのか考えてみました。 div(親要素)のfont-sizeが0%に設定してある.
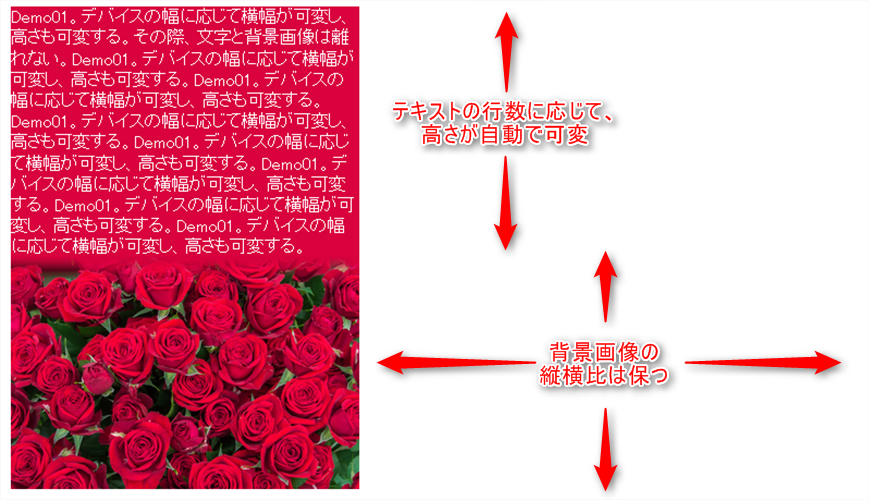
レスポンシブ ディスプレイ広告は、18 年の夏より、新しい Google 広告におけるディスプレイ ネットワークの新しいデフォルト広告タイプになります。 これにはレスポンシブ広告のすべての機能が含まれ、各タイプで複数のアセットが使用可能になるほか、広告をより詳細に管理できるよう. } } 従来通り、メディアクエリはレスポンシブデザインの要です。 背景画像の表示領域の変更. レスポンシブデザインでリピートしないタイプの背景画像があると悩んでいました。 デバイスによって、横幅が違うため、自ずと要素の横幅が変わる中でどのように背景画像を指定すればいいのだろうか・・・と。 「その要素は横幅が固定です。」となればいいのですが、そういうわけにも.
Background-imageで指定した画像を幅が100%の状態でレスポンシブ対応させたいです。 発生している問題・エラーメッセージ レスポンシブ対応できない 該当のソースコード. レスポンシブデザインとは? レスポンシブデザインとは、 PCやモバイル・タブレットなど、あらゆるデバイスサイズに応じてcssを切り替え、ひとつのhtmlで複数の見せ方を可能とする方法 のことです。 PC・スマホそれぞれ異なるページを用意しているような「別々のURL」のサイト構成では. CSSシークレット ―47のテクニックでCSSを自在に操る ※kindle版は英語表記しか見つけれませんでした。 考え方.
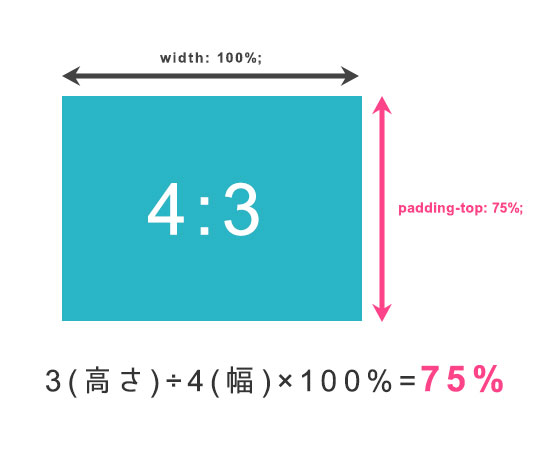
@media only screen and (-webkit-min-device-pixel-ratio:. 動画のアスペクト比がわかっていれば計算は簡単です。 16:9で横幅合わせの場合は縦の比率を求めればいいので9 / 16 => 0.5625 * 100 = 56.25(%)と. はじめに 本記事では Bootstrap3 を使った時に、画像をレスポンシブに表示する方法と、レスポンシブに表示しつつセンターに表示される方法を解説します。 Bootstrap で画像をレスポンシブに表示する img 要素に img-responsive クラスを指定すると、画像がレスポンシブ対応となり、親の要素に合わ….
959px) { .header { background-image:. こんにちは! サイバーブリッジweb担当のリクです・:*+.\(( °ω° ))/.:+ 前回「 Smart Slider スマート スライダー 3 」を使って、簡単にレスポンシブ対応のスライダー(スライドショー)を設置する方法をご紹介しましたのが、「Smart Slider 3. .2.13 Word Press おすすめ, カスタム, プラグイン, 無料, 高機能.
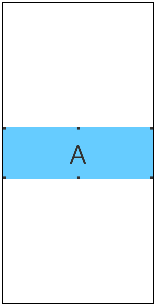
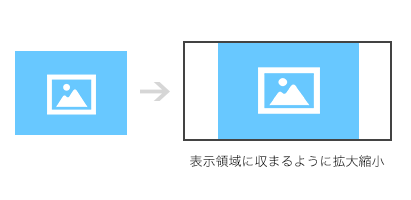
CSS 3 の background-image と background-size のコンボを利用した、画像の縦横比とアスペクト比を維持したサムネイル作成方法を紹介しました。 この CSS サムネイルレイアウトは、レスポンシブ時代の昨今では本当に重宝します。 わりと簡単に作成できます!. CSSの background-size プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。 サンプルページ. 640px) { .bg-div { background-image:.
959px), only screen and (min-resolution:. レスポンシブデザインとは、デバイスの画面サイズに依存しないwebサイトを構築する手法です。 言い換えると、デバイスのウィンドウ幅に「responsive(良く反応)」して、 見やすい表示に自動で切り替える仕組みを持つデザイン のことです。. /* 幅100px、高さ150px */ background-size:.
レスポンシブデザインとは、表示される環境に対応するサイトまたはアプリのデザインを指します。 これには多くの css および html の機能とテクニックが含まれており、現在では基本的に web サイトをデフォルトで構築する方法になっています。 サイトを携帯電話でアクセスするところを考えて. レスポンシブサイトを初めて制作しています。 ブラウザ幅を狭めるごとに画像もゆるやかにサイズを拡大縮小したいです。 ゆるやか〜に画像を拡大縮小するにはどのような指定方法が良いでしょうか? メディアクエリにvhで指定したのですが、縦にブラウザを縮めると、レイアウトがおかしく. レスポンシブデザイン、レスポンシブwebデザインなどの呼び名がありますが、 これらは簡単に言うと 画面サイズに応じて最適なデザインを表示する 事を指します。 つまりレスポンシブ化というのは、 サイトをいろんな画面サイズに対応させる事 なんです.
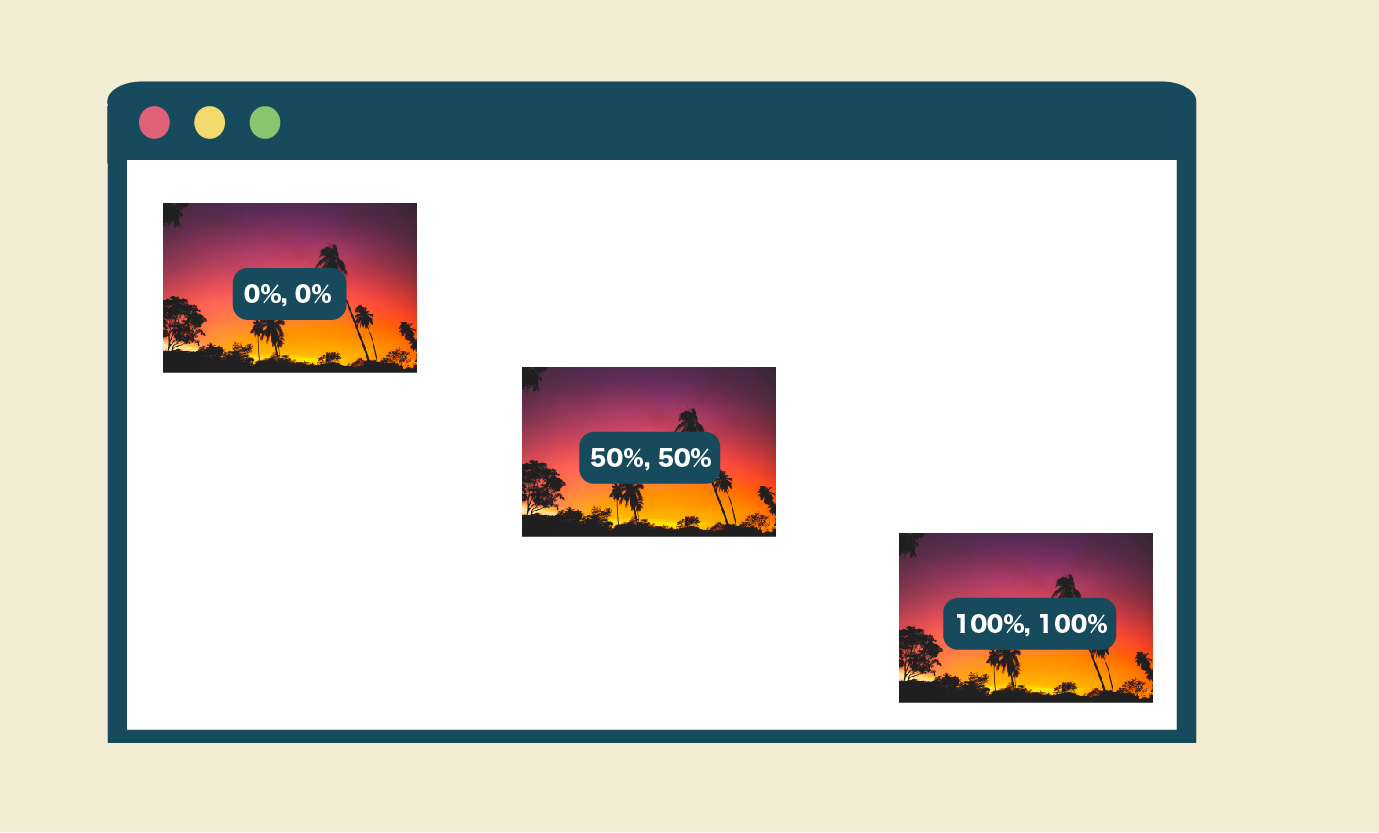
高さ - レスポンシブ 背景画像 切り替え css レスポンシブなCSSの背景画像 (12) 私はウェブサイト(g-floors.eu)を持っており、バックグラウンド(コンテンツのbgイメージを定義したCSSで)も応答したいと思っています。. } } → CSSの背景画像のレスポンシブ対応 解説ページへ. この方法だと表示できる画像のサイズは固定なのですが、 background-sizeとbackground-positionを % で指定し、ボックスの幅によって可変サイズな (レスポンシブ、あるいはフレキシブルな)CSSスプライトの表示法を紹介します。 デモ 元画像.
641px) { .bg-div { background-image:. レスポンシブやスマホサイトを制作していて、 背景画像を可変対応させたい時があります。 みなさんどうやっているでしょうか。 sample /* 例:幅640px高さ360pxの画像の場合 */ #targetElm{ h. なので、cssでボタンつくってレスポンシブしたいなら、 max-widthで幅を指定しておけば、 画面幅が小さくなっても切れずに、 レスポンシブで、 自動調整してくれるので非常に楽なのです。 またpcサイズではmax-width:300pxで、 width:100%でちゃんと300pxまで、.
その際、広告サイズ セクションの レスポンシブ は選択したままにします。レスポンシブ広告コードから次の情報をメモします。 サイト運営者 ID(例:. Unobtrusive Background Image Switcher.

Background Imageを横幅100 で綺麗に可変表示させる レスポンシブ スマホサイト制作時とかに Qiita

Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes

Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ

背景画像を横にスクロールさせたい Css Animation レスポンシブ 要素に対して全画面 Ec Tips

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

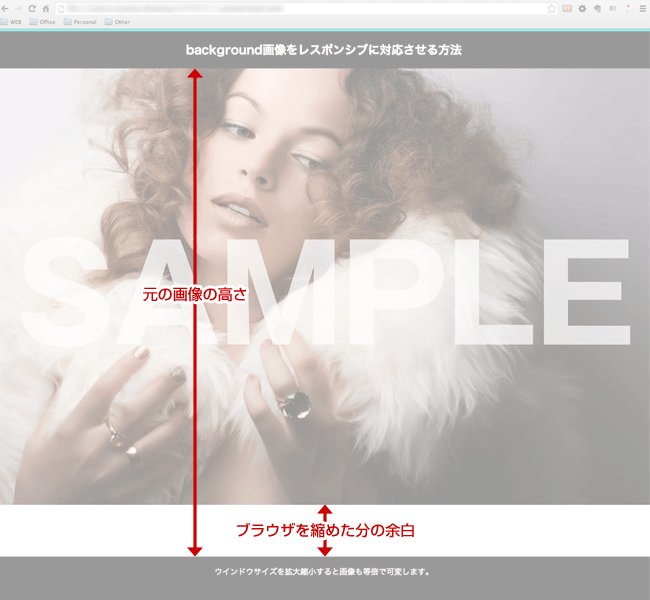
Background画像をレスポンシブに対応させる方法 たすデザイン

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

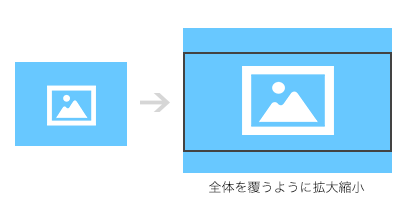
Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

Q Tbn 3aand9gcq4rtkbg8ew9ao7hey8efqvw7erbaibsacftq Usqp Cau

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

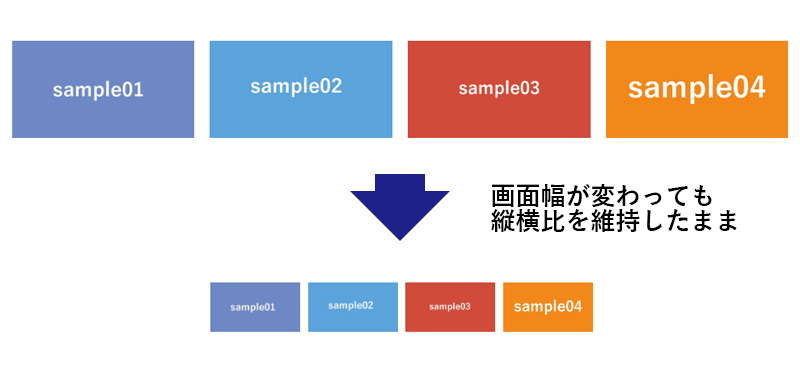
Css Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい A Masuda Note

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レスポンシブデザインでブラウザサイズによって画像を差し替える方法 ヨシキミナトヤ Com

レスポンシブデザインで背景画像を設定したボックスのheight設定 有限会社ハートブレーン

Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社

Cssの Calc 関数 を使うとすごく便利に レスポンシブ対応のレイアウトで高さを最適化するテクニック コリス

Background Imageの最新人気記事 44件 はてなブックマーク

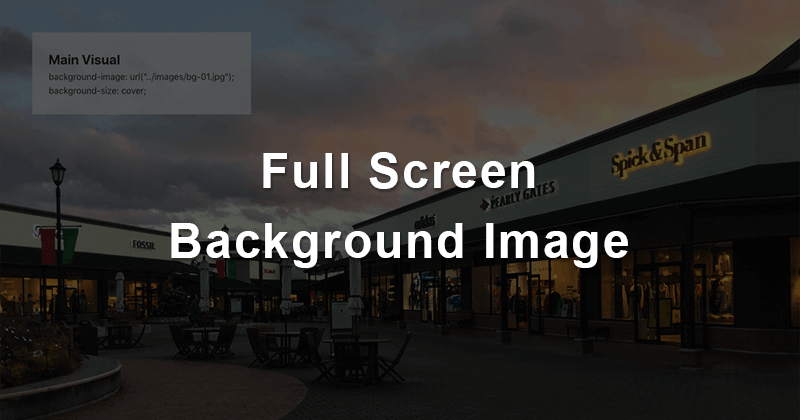
Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス

Css Object Fitの使い方 レスポンシブ対応 動画や画像をブラウザいっぱいに表示するcssのテクニック コリス

Xgvzgwvtznfxjm

Css 疑似要素の画像サイズを変更する方法

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

Background画像をレスポンシブに対応させる方法 たすデザイン

Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

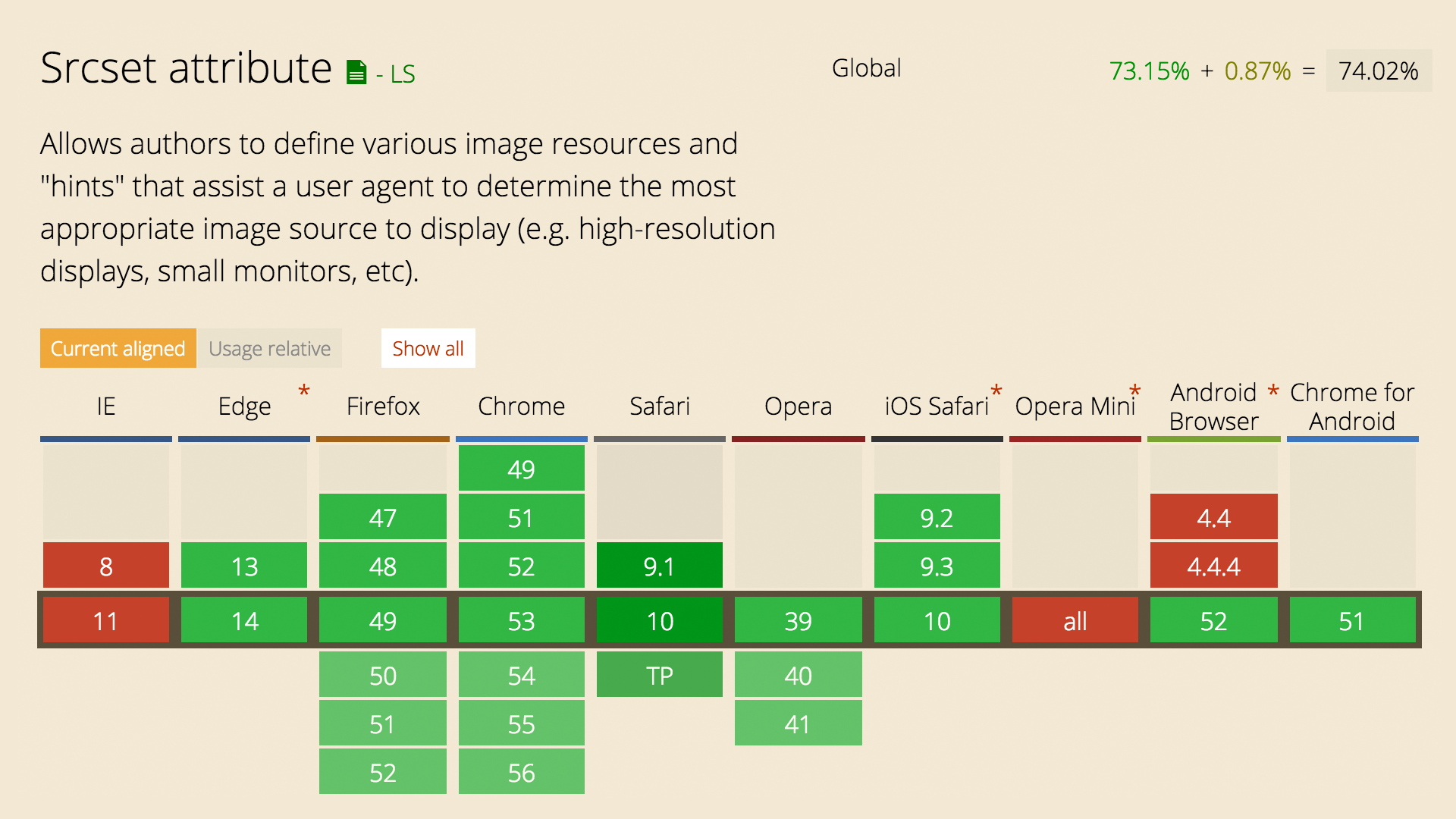
Srcsetで画像をレスポンシブやretinaディスプレイに最適化 Tips Boel Inc ボエル

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html 5 1のsrcset Sizes属性とpicture要素の使い方 レスポンシブイメージで画像表示を最適化 Ics Media

凪 なぎ Webコーディング勉強中 今日の積み上げ 買ったままだった教材で勉強 順調だったけど Background Imageで躓いた サイズ指定がなんか難しい 今日見つけた課題は Backgriund Image レスポンシブ 明日は続きで Imageのところから

最新版 Cssでできる画像レスポンシブの対応方法と実装範囲

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

Cssで上下中央に特定の要素を配置する レスポンシブ対応 というか最近は幅を300pxとか固定で書かなくなってきた Qiita

背景画像を隙間なく表示させる方法 Background Sizeの使い方 Yuri Memo

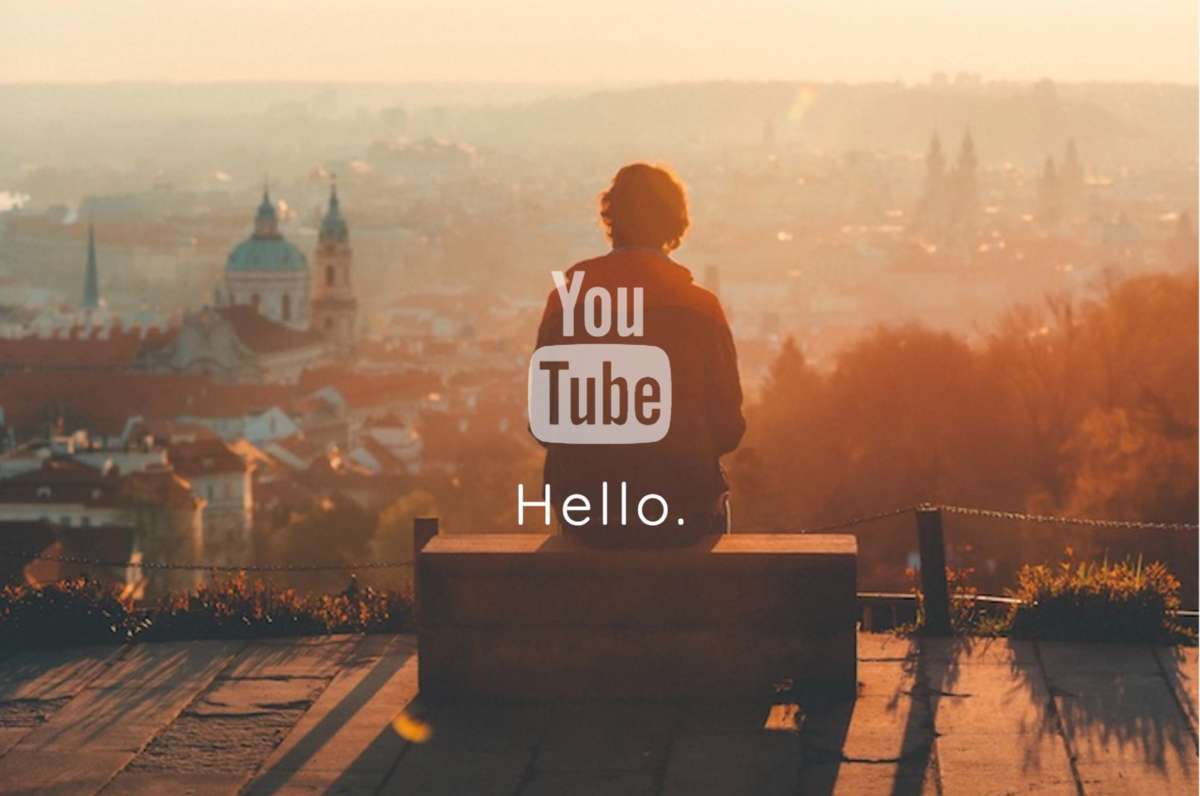
静的な画像 フレーム にyoutube動画をラップし レスポンシブサイズ変更を維持する

画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips

スマホ対応に役立つ 背景画像を縦横比そのままでレスポンシブ対応するためのcssの書き方 大阪のホームページ制作会社ycom

Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

Css いつも忘れる 背景画像をレスポンシブ 可変 に対応させる4つの方法 武骨日記

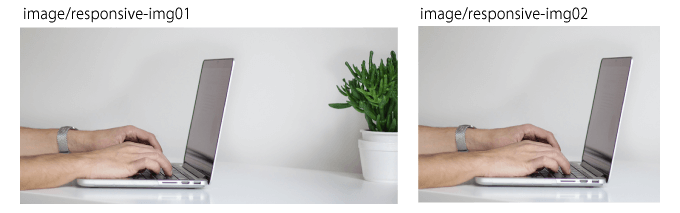
Cssのbackground Imageで左右に別々の背景画像を表示する方法 Into The Program

Cssのみでレスポンシブのスマートフォンサイズの時だけ電話番号リンクを有効にする方法 Webクリエイターの部屋

レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ

Css 知っておくと便利 レスポンシブ用に画像を配置するスタイルシートの5つのテクニック コリス

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

Cssで画像のアスペクト比を保持したままいい感じにトリミングする レスポンシブ対応 Yuri Memo

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

Background Imageを横幅100 でレスポンシブ対応させる Office606

Css 疑似要素の画像サイズを変更する方法

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

背景画像の比率を保ったまま レスポンシブ対応する たねっぱ

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Htmlとcssで全画面に背景画像を表示させる方法 Free Style

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log
レスポンシブ データドリブン クリエイティブ ディスプレイ ビデオ 360 ヘルプ

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Cssの背景画像のサイズ指定 Backgrouond Size の使い方

レスポンシブ化に使える 画像をテキストに置き換える方法まとめ Webdesign Dackel

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Css いつも忘れる 背景画像をレスポンシブ 可変 に対応させる4つの方法 武骨日記

4 2 切り替えポイントを作る レスポンシブウェブデザイン Youtube

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log
Amp対応するまでに失敗したこと という話

背景画像 Background Image を横幅100 更に縦横比も維持するcss レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

Html 5 1のsrcset Sizes属性とpicture要素の使い方 レスポンシブイメージで画像表示を最適化 Ics Media

Cssで背景画像を100 で表示する方法をまとめました ヨシキミナトヤ Com

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

画像の上におしゃれに文字やボタンをのせる方法 Css

レスポンシブで画像置換 星のソムリエのフロントエンド雑記

これが新常識 レスポンシブな画像切り替え方法まとめ

Html Bootstrapのimg Responsiveクラスでレスポンシブ画像の縦の長さを自由にしてあげたい Teratail

Pxから へ変換 レスポンシブコーディングのwidthの比率を計算できるツール Webクリエイターの部屋

ヘッダー部分の背景画像を横幅いっぱいに広げる方法 Zeno Teal

Cssの背景画像指定 Backgroundの使い方とプロパティの説明書

Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Css3 スマホサイト制作にかかせないbackground Sizeについて Go Nextブログ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

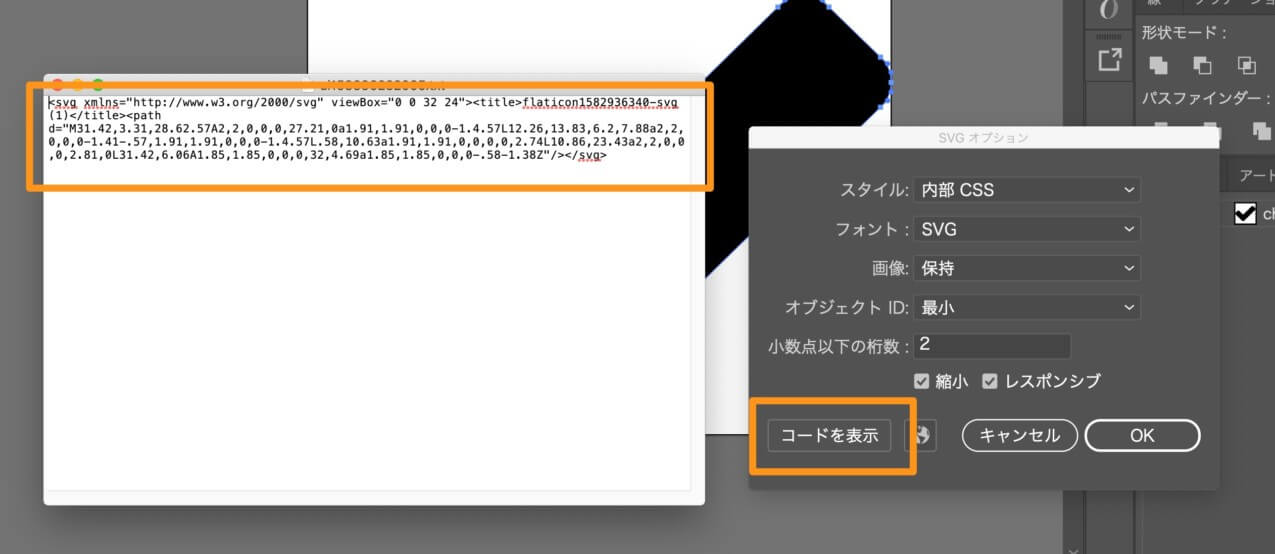
Svg Background Imageの色をcssで変える方法 Jajaaan

背景画像をレスポンシブwebデザインに対応させる Designmemo デザインメモ 初心者向けwebデザインtips

Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス

Cssで背景画像をレスポンシブ対応させる方法 1行記述すればok Chamlog

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

背景画像をレスポンシブwebデザインに対応させる Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブ 背景画像を縦横比を保持したまま可変させる話 Background Image Web野郎

画像をレスポンシブに対応させる

背景画像の比率を保ったまま レスポンシブ対応する たねっぱ

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン



