Css アコーディオン 高さ 可変

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Jqueryで画像サイズを取得して別の要素に直接styleで記述する方法 ここつぶ

Pin On Css Margin Property

Beautiful Jquery Accordion Menu Plugins And Tutorials Streetsmash Accordion Jquery Web Development Resources

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

B アコーディオン Masakuma0812のブックマーク
今回は、こんな(↓)アコーディオンボタンを作ってみたので、ご紹介します。 コピペするだけ、簡単です。 クリックしてね ここに文字を入れるよ! アコーディオン(折りたたみ)ボタン CSSテンプレート.

Css アコーディオン 高さ 可変. 「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」 「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」 Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのです. 最終的に高さが上がると、高さが長くなり、コンテンツの正しい高さに収まります。 これがシームレスになる方法はありますか? アコーディオンタブをクリックしてコンテンツの正確な高さにスムーズに展開できるようにしたいだけです。 14年8月8日更新:. Q CSSでborderの長さを指定、または可変にしたい。 下記のように指定していますが、これだと横幅いっぱいに下の線が表示されてしまいます。 文字なりの長さ、または指定のピクセル数にしたいのですが、どのようにしたらよいでしょうか。.
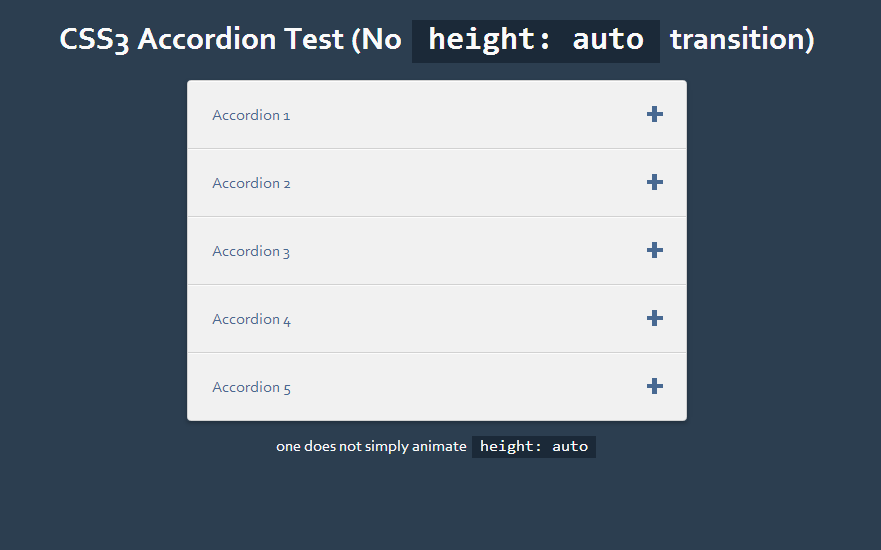
Auto ↑では動きません。 heightの代わりにmax-heightを使えば良いことがわかり、 勉強になりました。 まとめ. Css3cssだけでサイズ可変・スマホ対応のアコーディオン 9月更新・前月(8月)の人気記事トップ10 - 09/01/ ( 1 - ) MacMacのユーザー名とアカウント名を変更する. - パネル全体の高さは可変、幅はレスポンシブ対応、各アイテムの中身は少なかったり多かったり、開閉はアニメーション、そんなアコーディオンをピュアcssで実装するテクニックを紹介します。 異なる高さにアニメー.
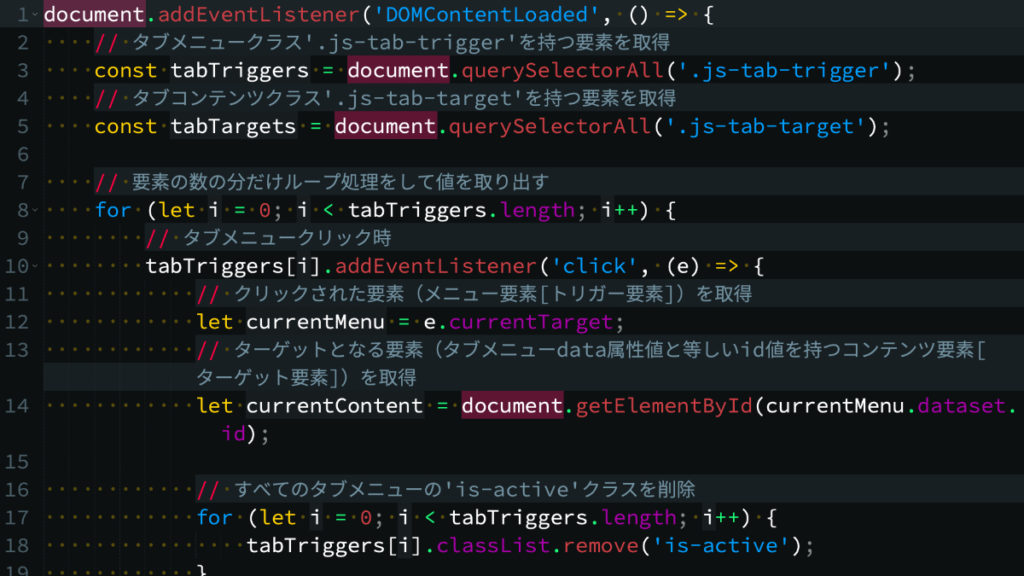
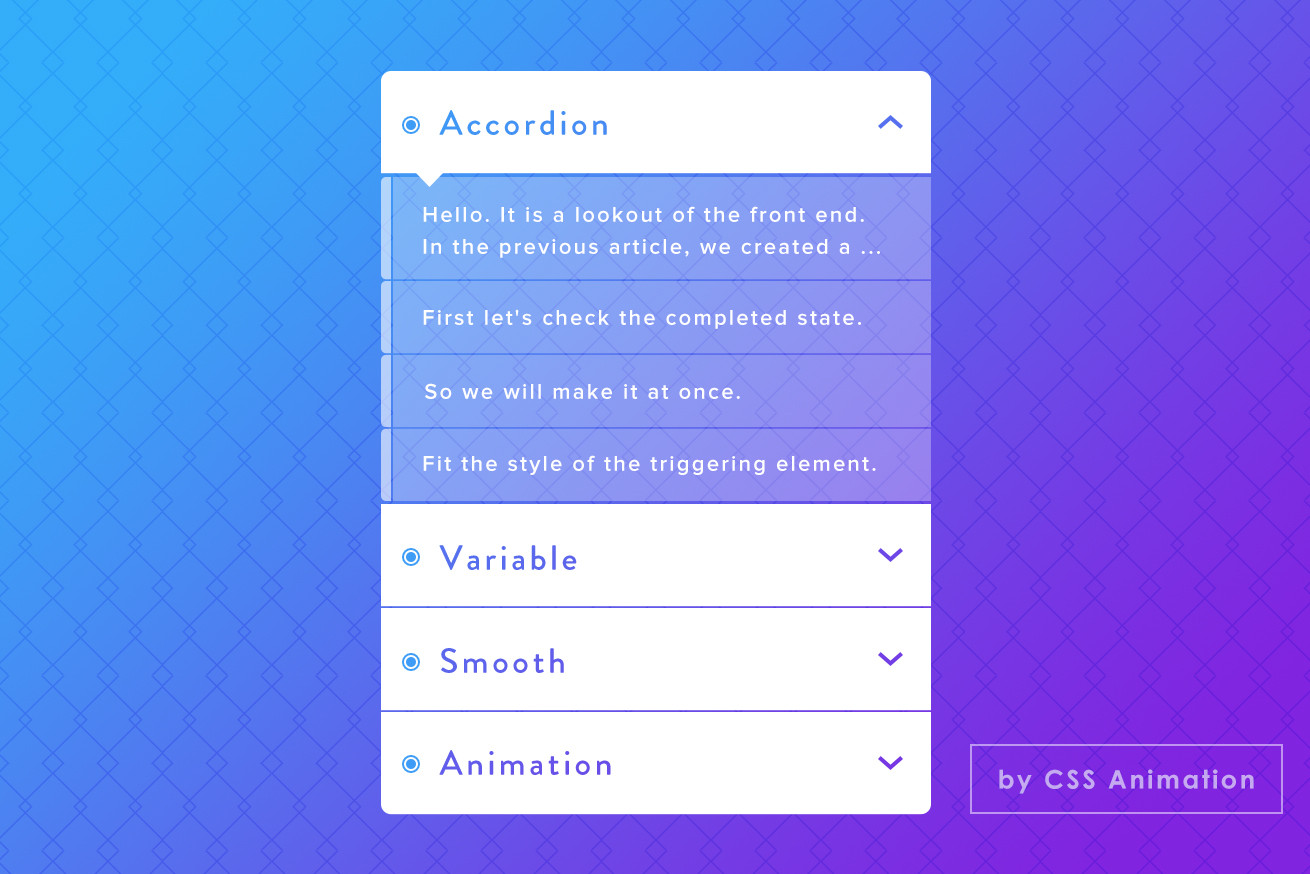
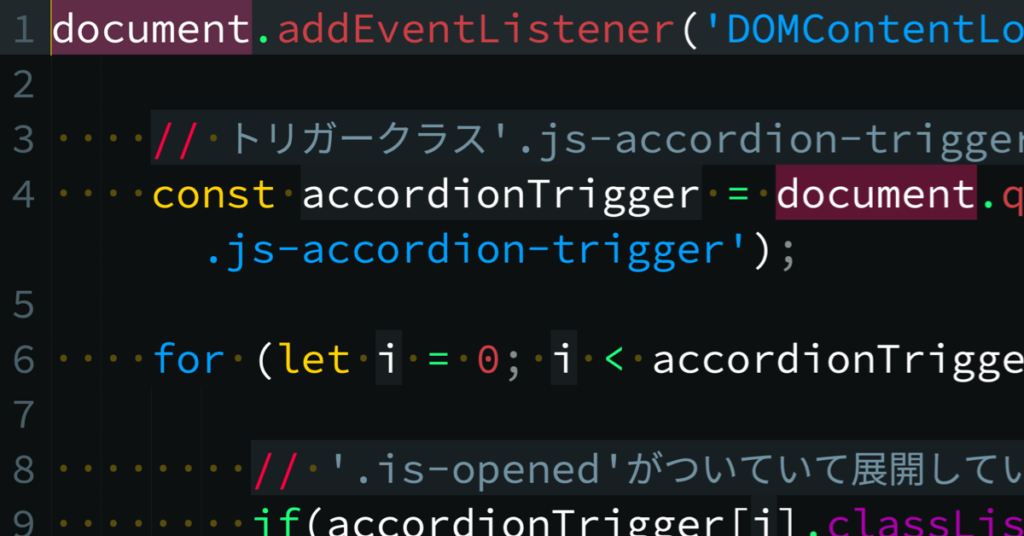
高さ可変!CSSアニメーションでなめらかアコーディオン | それいけ!フロントエンド 「高さを構築しているプロパティひとつひとつをアニメーション対象とする」という方法で、heightが決まっていない場合でもCSSのみで上手くビヨーンさせています。. 要素の高さ可変対応。 脱jQuery。 当方のコーディング は、バージョン3系のjQueryを使用し、モバイルの3g環境の読み込み速度5秒以内で施工しておりますが、「早ければ早いほうが良い」ので処理速度を突き詰める為に、jQueryを使用しない方向にシフトして. Cssだけで高さ可変のアコーディオンを作る方法をご紹介します。 高さが可変なのでjQueryの slideToggle() などを使わなくても大丈夫なんです。 ひとつが開くとほかが閉じるタイプと、開いたままのタイプ、2パターン作ります。.
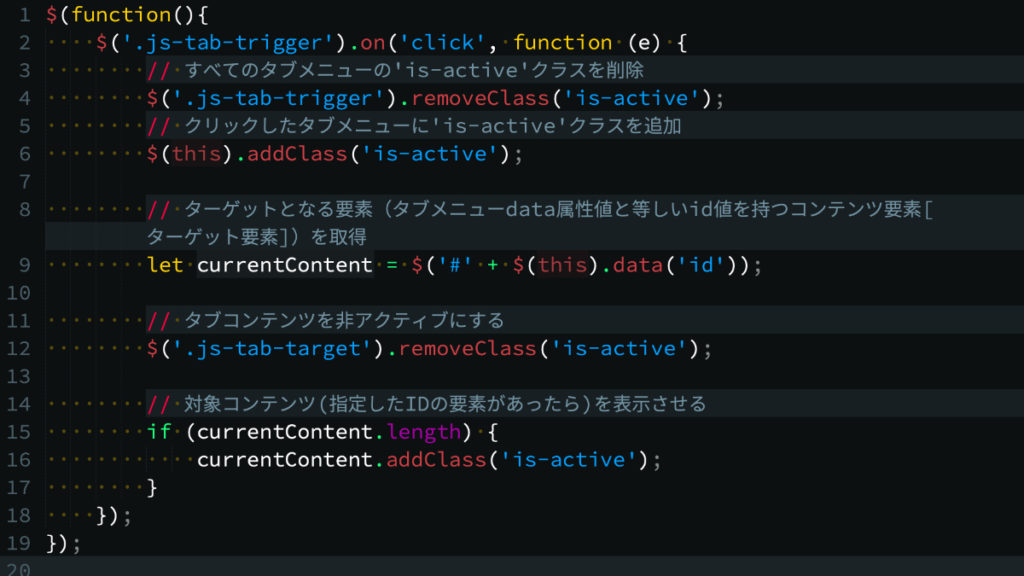
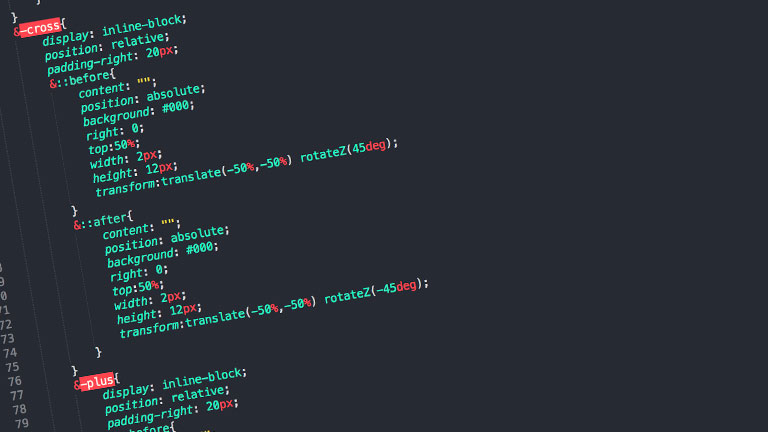
1).menu_title クラス名不問 アコーディオンの開閉として使用する要素です。 自由に装飾してください。jsでクリックイベントが付きますので、面積があったほうがいいです。 2).menu_content クラス名不問 アコーディオンで高さを、もともとの高さ→0pxになる要素です。. 1.高さ指定なしのデモを見てください。開くときに最後の方が、ガクッとなってなめらかに動いてないのがわかります。 See the Pen LYNzaWz by むぅ on CodePen.dark. Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを.
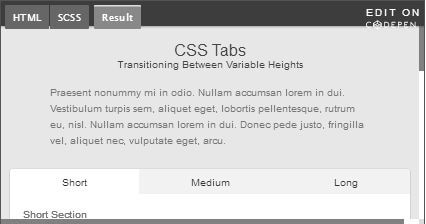
ここが高さ可変のアコーディオンを実現するためのポイントです。 See the Pen by ligdsktschy (@lig-dsktschy) on CodePen.

Cssのbox Sizingを利用して 余白やborderを内側にしてレイアウトをしやすくする Wordpress Bootstrap Jqueryのサイト

Css3 Cssだけでサイズ可変 スマホ対応のアコーディオン Webデザインラボ

Jqueryで画像サイズを取得して別の要素に直接styleで記述する方法 ここつぶ

楽天rms スマホサイトでiframeの高さを自動調整しよう 星のソムリエのフロントエンド雑記
Cssのみで開閉メニュー アニメーション を作成する例 簡単にアコーディオンメニュー

Jqueryを使わないcssだけで実装するアコーディオンメニュー Veglコンテンツ

Css レスポンシブ対応のテーブルを実装するシンプルで 賢いアイデア コーディング シンプル 賢い

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Cssでdisplayとvisibilityの書き方とは Techacademyマガジン

Heightの最新人気記事 569件 はてなブックマーク

要素の高さを指定するせずにアニメーションがついたアコーディオンを作成するテクニック Css3 Accordion 9inebb

コピペでできる Cssとhtmlのみで作るアコーディオンメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

超簡単 Cssで引き算をして横幅 Width を指定する方法 ファンクション Calc Wordpress Bootstrap Jqueryのサイト

Jqueryとcssで縦長メニューを画面内に収める スクロール 追随 Qiita

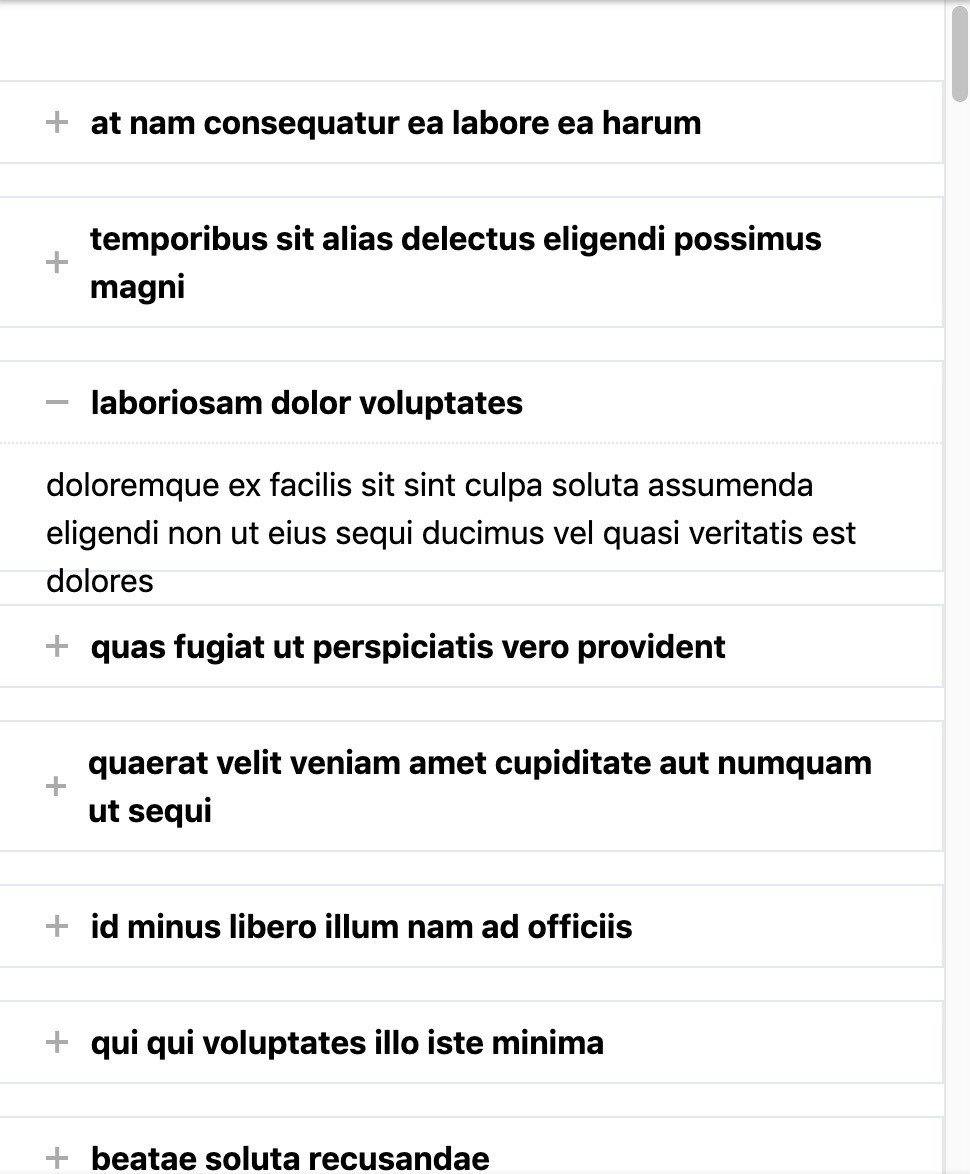
超簡単 Cssだけで作る高さ可変なアコーディオン Web制作会社トライム

横から出てくるスライドメニュー Skill Up Log

トリガーより上に開くアコーディオンとcssのみで実装できる開閉時アイコンが切り替わるアコーディオン ここつぶ

B メニュー Kawaosaのブックマーク

グラフィックデザイナーのためのcssレイアウトメモ Ajaxライブラリ使用サンプル集 ブロック要素の高さを揃える

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

Cssのみで開閉メニュー アニメーション を作成する例 簡単にアコーディオンメニュー

Flex ヘッダーの高さをロゴ 可変 の高さに合わせてレスポンシブしたい むちむちコード

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

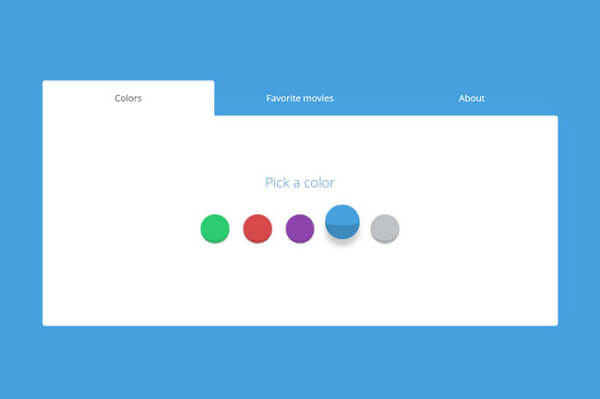
タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Vue Js の Transition で Height Auto な開閉アニメーションを実装する Noliaki Note

Googleマップをレンスポンシブに対応する方法 Webdesignday

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

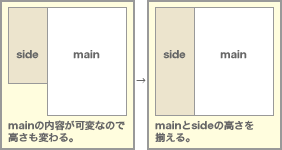
サイドバーの高さを本文部分と揃えるcss イメージ画像のようなレイア Html Css 教えて Goo

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

Dreamweaver User Guide

Css Cssだけで作るアコーディオンメニュー Webdesignday

Dreamweaver User Guide

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Css Divのみで縦横可変幅の縦の三段組 Fjiブログ

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Css Cssだけでタブ切り替えを作る方法 ウェブデザイン Web コーディング コーディング

Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

Cssだけで作る良く使うアイコン 矢印とか別窓とか Arakaze Note

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン
高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

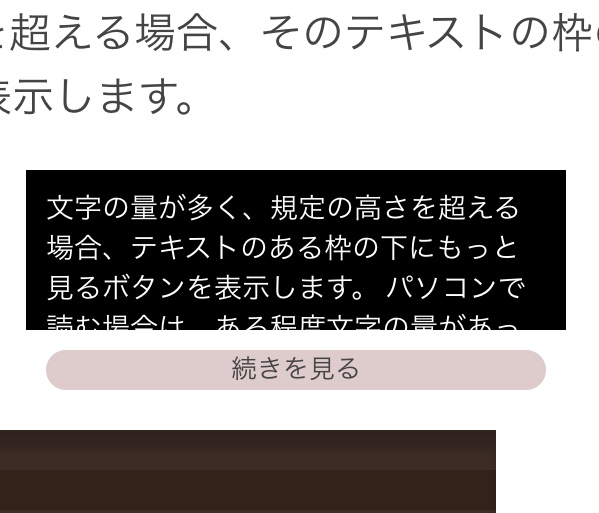
Jquery 指定の高さを超えたらボタンを表示 使えるuiサンプルギャラリー Kipure

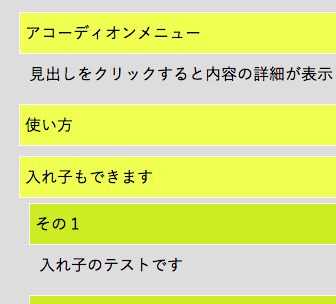
Jquery アコーディオンメニュー 使えるuiサンプルギャラリー Kipure

Slick Js 指定できるオプション豊富な定番jqueryスライダープラグイン さくらいらぼweb版

アコーディオン メニュー Css コピペでできる Cssとhtmlのみで作るメニュー

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

Swanky Pure Css Drop Down Menu Demo Image Css Pure Products Web Design

Css Cssだけで作るアコーディオンメニュー Webdesignday

スマートフォンサイト制作時に覚えておきたいcss 15 Nxworld

長辺を100 で画像を縦横中央に配置するcss ここつぶ

Css ヘッダーの高さが不明の時 コンテンツの高さの指定について Html Css 教えて Goo

実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー ウェブデザイン デザイン デザイン 勉強
Y Miine Qiita

Jquery Jqueryでサイズ可変 スマホ対応のアコーディオン Webデザインラボ

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

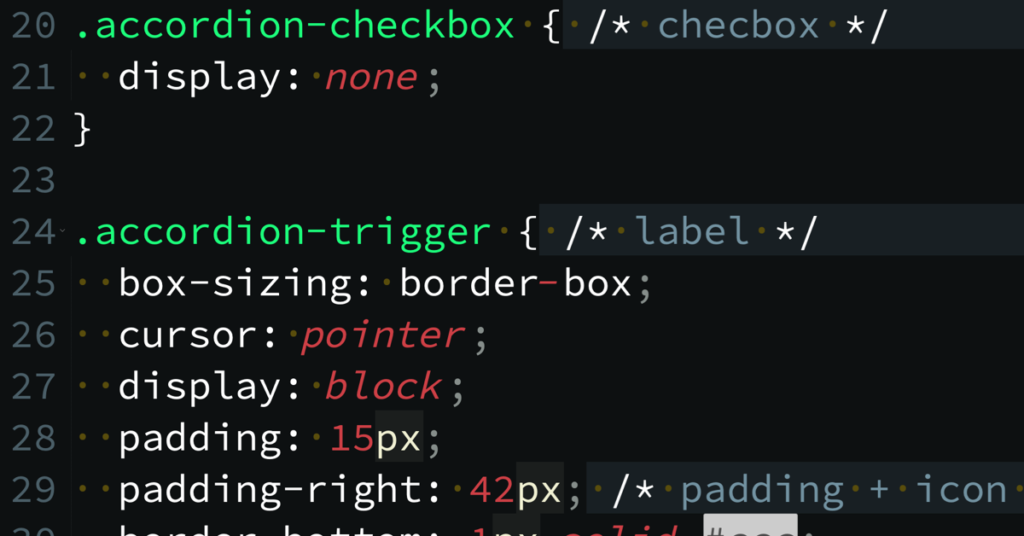
Cssとhtmlのcheckboxを使って高さ可変のアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録
Japan Image アコーディオン Css

Cssもこれで簡単に テキストの左右に水平線を引くスタイルシートの新テクニック テキスト

B アコーディオン Masakuma0812のブックマーク

B Css Prize9のブックマーク

よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Html アコーディオンメニューを上に向けて表示させたい Teratail

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

Css 要素の可変の制御 使えるuiサンプルギャラリー Kipure

アコーディオンメニューでテキストを変更させる ブログ Blog 佐藤純平 Jumpei Sato

Cssアニメーションで高さ可変のアコーディオン Qiita

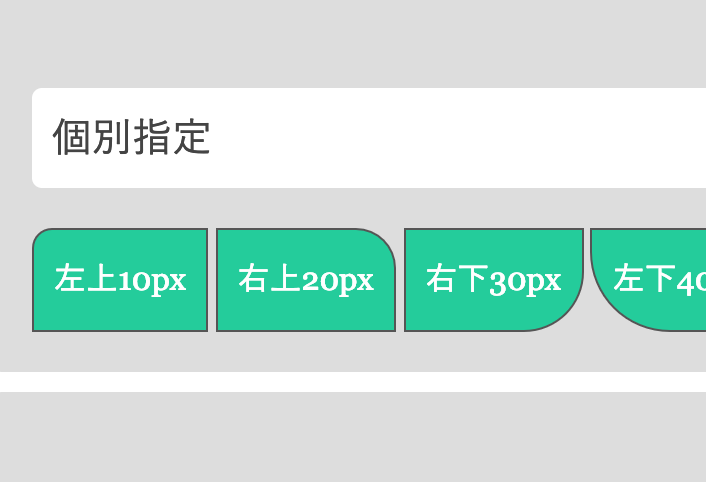
Css3 角を丸くする 使えるuiサンプルギャラリー Kipure

Html アコーディオン Cssとhtmlでアコーディオンメニューの作り方を勉強する

Css デバイスの高さまで縦を広げる 使えるuiサンプルギャラリー Kipure

Cssの便利なプロパティmin Widthとmax Width Min Heightとmax Heightの効果的な使い方のまとめ コリス

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

スマートフォンサイト制作時に覚えておきたいcss 15 Nxworld

レスポンシブ Cssだけで作る ウィンドウサイズで切り替わる タブ アコーディオン Web制作会社トライム

楽天rms スマホサイトでiframeの高さを自動調整しよう 星のソムリエのフロントエンド雑記

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Jqueryでアコーディオンメニュー むちむちコード

Dreamweaver User Guide

Googleマップをレンスポンシブに対応する方法 Webdesignday

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた パソコンスクール カルチャーアカデミア ウェブデザイン デザイン 勉強 デザイン

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Jqueryとcssで縦長メニューを画面内に収める スクロール 追随 Qiita

見出しの幅を可変にする 親要素の幅100 で可変 ブログ練習帳

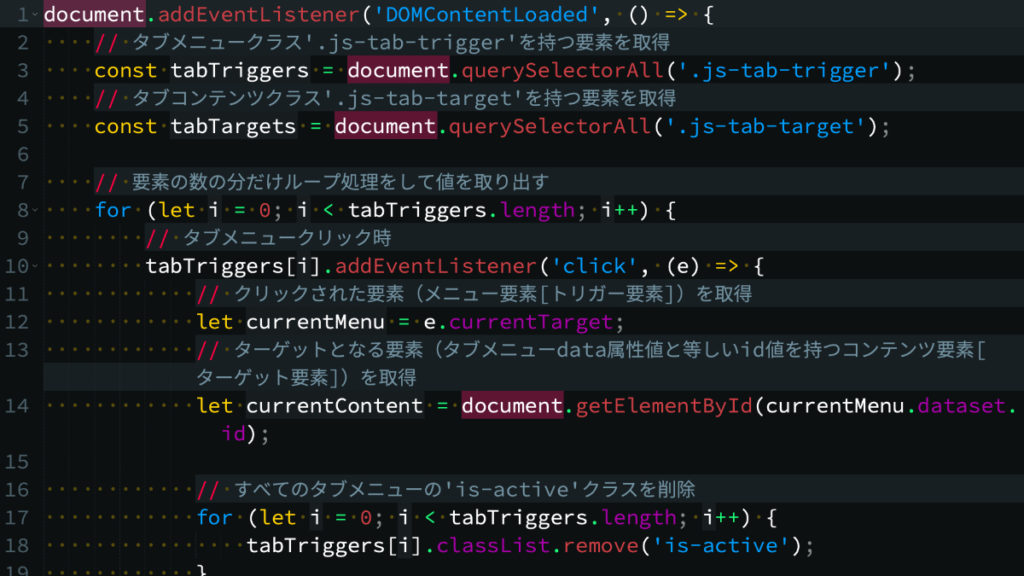
高さが可変のアニメーションするアコーディオンメニュー Javascript 高さ可変 脱jquery Qiita

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

Cssとhtmlのcheckboxを使って高さ可変のアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

画面サイズに合わせて高さを指定する3つの方法 Webpark

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

可変するヘッダ固定バナー Jsで高さを取得する方法 ここつぶ



