Padding Left And Right In Android

The Css Handbook A Handy Guide To Css For Developers

Padding Left Codrops

Appcompatpreferenceactivity Strange Padding On Left And Right In Android 4 4 Stack Overflow

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs

Building Your Android Ui Everything You Need To Know About Views Android Authority

The Power Of Textview Part 1 Drawables Antonio Leiva
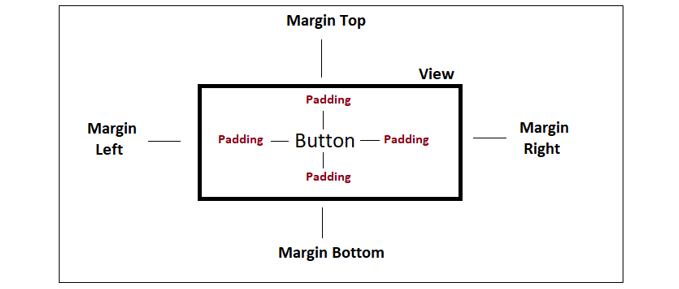
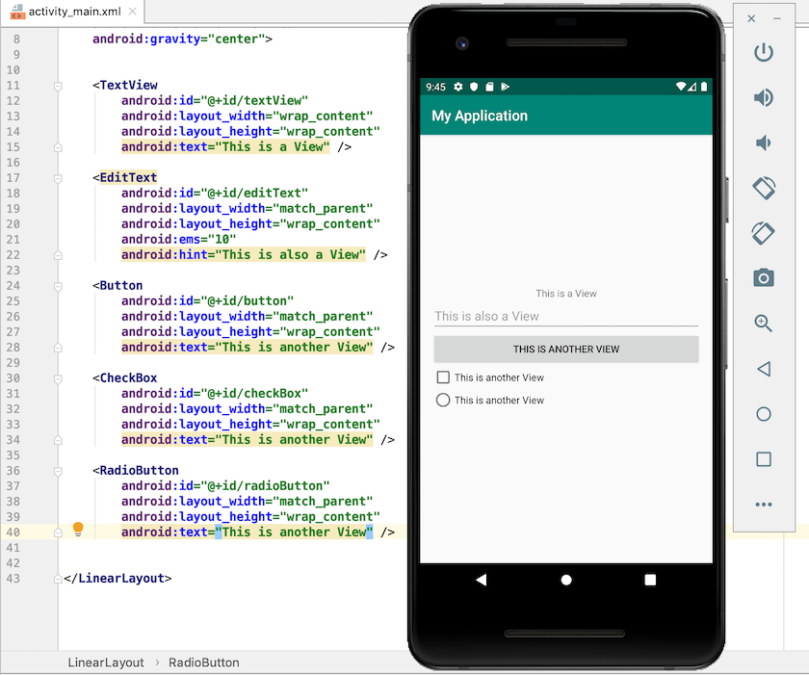
Similarly, by using the android:paddingLeft, android:paddingRight, android:paddingTop, and android:paddingBottom attributes, we can specify the individual spacing on the left, right, top, and bottom of the control, respectively.

Padding left and right in android. The single value is applied to the left, top, right, and bottom sides of the element. Right margin reserve a space on the right side of an element, so the next element would be move more to right (Android Studio) If we switch our LinearLayout to vertical instead of right or left margins we would need top or bottom ones. Inline, inline-block, inline-table any static or relative:.
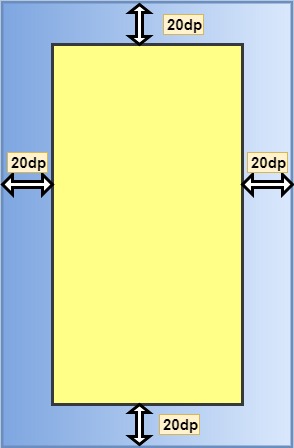
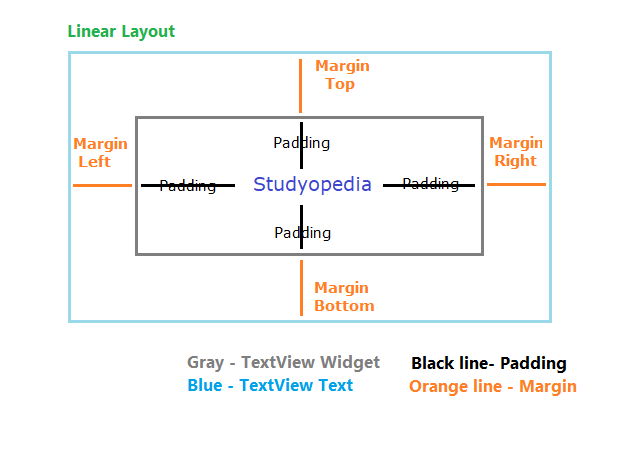
Here all was used to indicate that every side (left, top, right, and bottom) should have equal padding. Through the android:padding attribute, we can set the same amount of padding or spacing on all four sides of the control. The following diagram will make it more clear.
If there are four values, they apply to the top, right, bottom, and left, respectively. Play it » % Specifies a left padding in percent of the width of the element:. Hot reload the app and you should have this:.
Padding values are set using lengths or percentages, and cannot accept negative values. LinearLayout also supports assigning a weight to individual children with the android:layout_weight attribute. But, the problem is getting different size for different screen sizes, i.e.
Here is how we secify this is our layout XML:. Specifies a fixed left padding in px, pt, cm, etc. The Margin and Padding properties are both of type Thickness.
Hdpi, xhdpi, xxhdpi, etc. Set padding left,top,right,bottom,start,end in button. There are two custom shape in below example.
Just download it and import the library into your project. Play it » inherit:. CSS Level 1 The definition of 'padding-left' in that specification.
You can also run it on up-to-date Chromebooks. Address Bar at the bottom. 25px solid;} If necessary, different padding values can be separately specified for left, right, top, and bottom.
0 1.5em 0 1.5em;. A widget in Android occupies a rectangular space. Create a Thickness structure defined by a single uniform value.
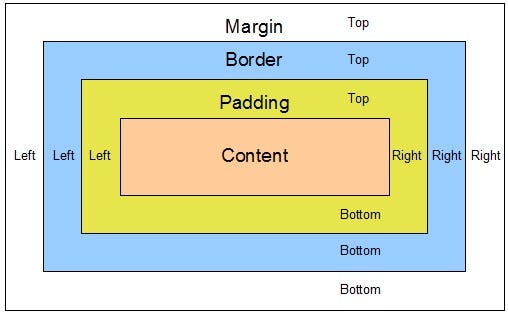
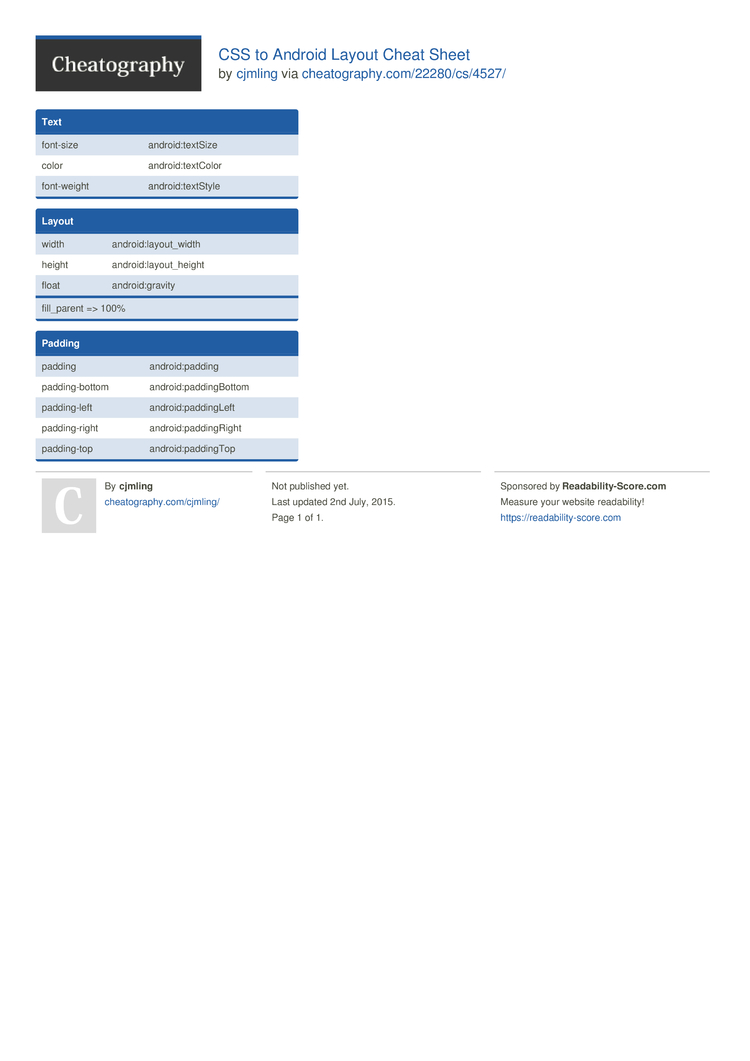
In Vivaldi, you are not confined to pre-determined and locked. Padding can be used to offset the content of the view by a specific number of pixels. The idea behind android margin and padding is very similar to CSS margin and padding.
ItemDecoration {private final int edgePadding;. Android ImageViews by default don't have an option to set a corner radius. Play it » initial:.
Inherits this property from its parent element. Load plain text – get left-padded text. Feel free to share your tips & tricks too!.
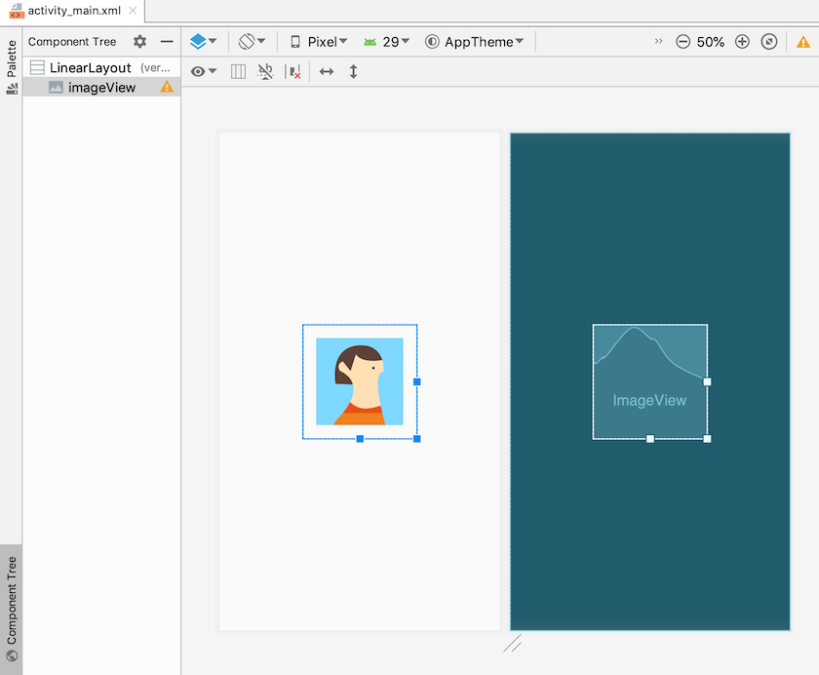
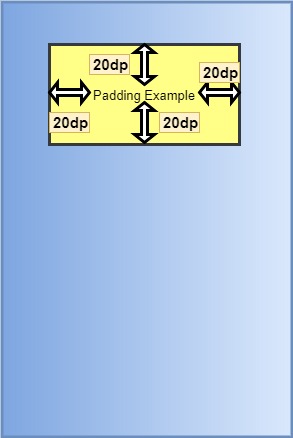
Set the padding from the left side of the image view. When we say push inside, the view i.e the rectangle pushes its contents from itself by the dimension specified in the padding attribute towards its center. Notice that now the text has moved away from the edges.
If you want them to have different values, then you can use only instead of all. I've been using Microsoft's Surface Duo for the last two weeks as a phone and mobile productivity tablet. Padding can be considered as margin but inside the View.
* * Quick way to add padding to first and last item in recyclerview via decorators */ public class EdgeDecorator extends RecyclerView. This documentation will reflect those changes. Most of the beginners miss understand it.
Sets this property to its default value. Set the padding from the right side of the image view. If the padding property has one value:.
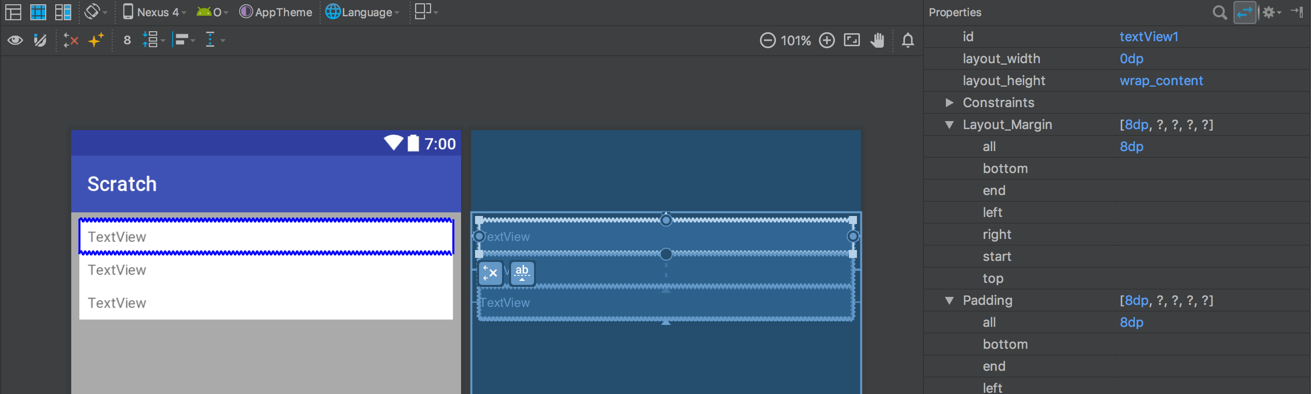
CSS Level 1 The definition of 'padding-right' in that specification. The padding property in CSS defines the innermost portion of the box model, creating space around an element’s content, inside of any defined margins and/or borders. Correct idea, incorrect TextViews.The challenge is asking to set the Gravity property on the TextView properties inside the LinearLayout only.
The padding-left specifies the left padding of an element. Why I'm still confused about Microsoft's dual-screen device. With the use of padding attribute developer can set button name text alignment above the button and set button text location.
The definition of 'padding-left' in that specification. In a LTR language, paddingStart is on the left and paddingEnd is on the right. There are three possibilities when creating a Thickness structure:.
Default value is 0. On the top-right of your keyboard, tap the three dots to bring up a menu. CSS Level 2 (Revision 1) The definition of 'padding-right' in that specification.
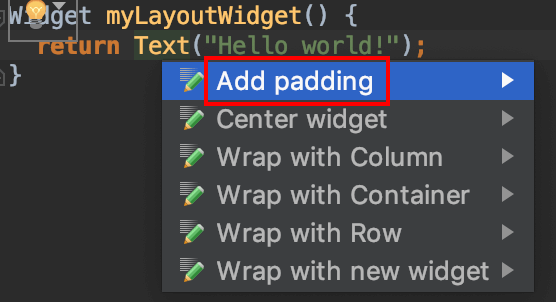
Address Bar and Tab Bar, now configurable Left:. The following methods are used to set padding, setPadding(int, int, int, int):. Francis shares a quick hack that does the trick in a layout file without writing any actual code.
Android 11 has a pretty nifty feature that will automatically remove permissions from an app if it's not used for a few months. 0, except if both margin-left and margin-right are set to auto.In this case, it is set to the value centering the element. Why cant the padding in android be more optimized?.
You can set values in pixels. Right and left have padding of pixels. Right and left padding are 5px;.
Top margins we have to add to second and third TextView, bottom to first or second. How to use Gboard's translate feature on an Android device. Margin Margin is a….
The initial, or default, value for all padding properties is 0. A ConstraintLayout is a android.view.ViewGroup which allows you to position and size widgets in a flexible way. The padding-right specifies the right padding of an element.
Padding on the other hand is telling us how to separate views but from the inside. Top and bottom padding are 10px;. Padding - Individual Sides.
A padded string has leading or trailing spaces up to a certain number of characters. Top and bottom have padding of 10 pixels. ConstraintLayout is available as a support library that you can use on Android systems starting with API level 9 (Gingerbread).
For example, figure 13 shows view C is constrained to the right side of a barrier. For instance, a left padding of 2 will push the view's content by 2 pixels to the right of the left edge. As such, we are planning on enriching its API and capabilities over time.
Horizontal value sets padding to the left and right side, vertical sets padding to the top and bottom sides of the element. Right and left padding are 5px;. All four sides have padding of 10 pixels.
The amount of padding of an element is specified by using the term “padding” in CSS code. Before proceeding we need a superb library called ViewPagerIndicator-Library that we can get from Github created by JakeWhartom. But no built-in "padding" method is available on the String class.
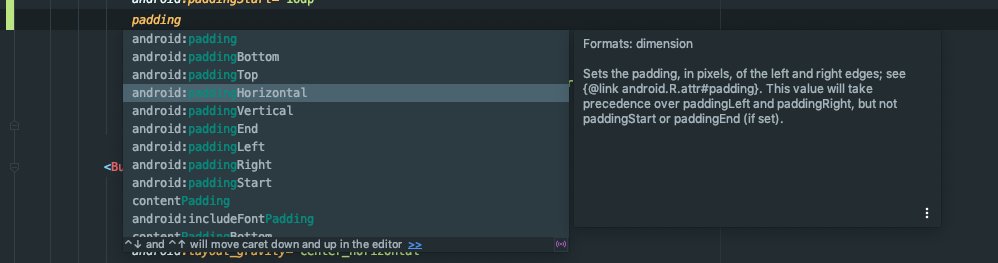
There are properties for setting the padding for each side of an element (top, right, bottom, and left). Instead of writting code like this android:paddingLeft="8dp" android:paddingRight="8dp" android:paddingTop="8dp". CSS Level 2 (Revision 1) The definition of 'padding-left' in that specification.
If the padding property has two values:. The padding-top specifies the top padding of an element. Address Bar and Tab Bar at the bottom.
Set the padding from the top side of the image view. World's simplest browser-based utility for left-padding text. If you only define paddingLeft and paddingRight and not start and end, then the layout would not be a mirror image in a RTL phone.
Left pad a String with a specified String. Put quotes around the given String if necessary. /** * Created by anthonykiniyalocts on 12/8/16.
Android is smart enough to recognize if the language is RTL or LTR. During setup, you’ll get a peek of the two displays, as it can download an update or setup network on the left side and have you. Tap the languages in the top-right and top left to.
The padding serves as shorthand for the preceding properties. It has a padding of 8.0 logical pixels all around it. Green shape is drawn at the top because it is defined at last in layer-list definition.
Makes the first letter caps and the rest lowercase. Lets understand it with examples. 2.1.5 <padding > Define the padding values.
Left and right are px;. All four paddings are 10px;. Block, inline, inline-block, block, table, inline-table, list-item, table-caption any static or relative:.
We are going to use ViewPager for Sliding the images so if anyone of you are unaware of viewpager can go and check my tutorial about ViewPager. The definition of 'padding-right' in that specification. So the barrier moves depending on whether the right side of view A or view B is is farthest right.
When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom. This attribute assigns an "importance" value to a view in terms of how much space it should occupy on the. Instead, we implement padding with format strings and the String.format method.
Value of display Value of float Value of position Computed value of auto Comment;. Read about length units:. Create a Thickness structure defined by horizontal and vertical.
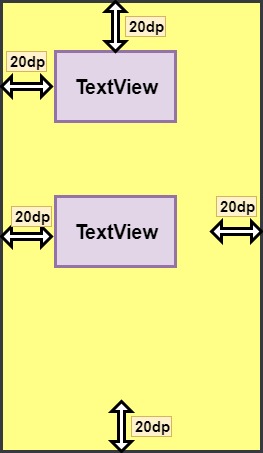
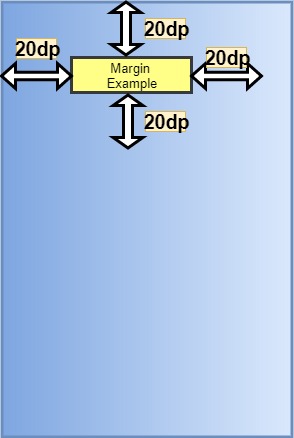
So here is a little help from my side. When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise). TextView with margin and padding.
So when you specify Start and End, it will add spacing to the start of the text, that is, if it's LTR, it will add spacing on the left. Powerful, free, and fast. Black line shows padding, For example, a right padding of 2 will push the view’s content by 2 pixels to the left of the right edge.
Creating thickness structure with four values which sets padding left, top, right, bottom sides of the element. The padding is expressed in pixels for the left, top, right and bottom parts of the view. Android padding vs margin is a very frequently asked question.
With CSS, you have full control over the padding. /** * EdgeDecorator * @param edgePadding padding set on the left side of the first item. Created by developers from team Browserling.
Left pad a String with spaces (' '). Negative values are not allowed. To create a barrier, follow these steps:.
Let’s think about the TextView as that blue frame (you can even remove the text attribute) and we’ll see that the relation between the FrameLayout and the TextView hasn’t changed — there is still 32dp space on the left side between these two. We can specify left and right padding. However, this feature is not enabled for any applications by default.
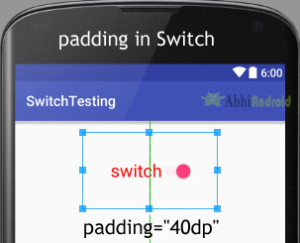
After setting up padding attribute in button tag button will automatically stretch out as defined padding attribute size. The barrier is set to the "end" (or the right side in a left-to-right layout) of both view A and view B. Load your text in the input form on the left and you'll automatically get left-padded text on the right.
The new version of the Vivaldi browser is available for free on mobiles and tablets running Android 5 or higher. There are many Android tutorials for developers, but it is difficult to find easy to understand lessons for beginners. To remove left and right side space from toolbar try this.
This will set the left padding of the object. A LinearLayout respects margins between children and the gravity (right, center, or left alignment) of each child. Whereas if it's RTL, it will add spaces on the right.
It takes the following values. Bottom padding is 15px;. Sometimes at runtime, it is required to set margin to a view.
Now, we will see how to use these properties with examples. If you’ve used Android in the past, it will feel unfamiliar. Padding attribute is used to set the padding from left, right, top or bottom of the Imageview.
Here’s a simple example:.box { padding:. For example, to add a 25px padding around the content following code can be used. Left pad a String with a specified character.
In this tip i show you how you can remove spacing from custom toolbar android.
Q Tbn 3aand9gcsdjvjbbs8j5evgmxyxzizhj9wg4fcupmg8pcowttz9hn28yolb Usqp Cau

Paddingleft Vs Paddingstart A Place To Chill

Set Padding On Checkbox In Android Programmatically Android Examples
Kb2818 The Padding Setting Of The Grid Header Does Not Effect When Running A Report Services Document And The Header Is Locked With Microstrategy Mobile Application For Android 10 2

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs

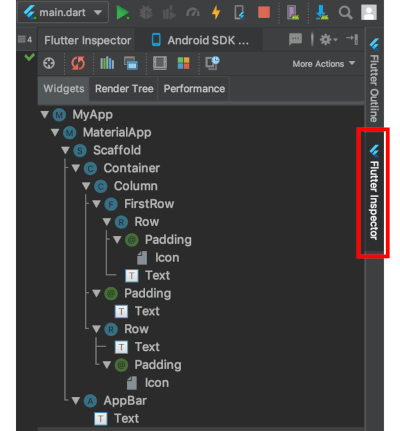
First Steps With Flutter Building Layouts

Margin And Padding In An Android View Android Development Tutorial Studytonight

How To Set Dividers With Left Right Margin Add Left Right Padding To Pref Rows Preferencex Android

Android Set Button Drawableleft Programmatically

Paddingleft Vs Paddingstart A Place To Chill

Xamarin Android Actionbar Icon Padding Stack Overflow

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs

Android Remove Left Margin From Actionbar S Custom Layout Stack Overflow

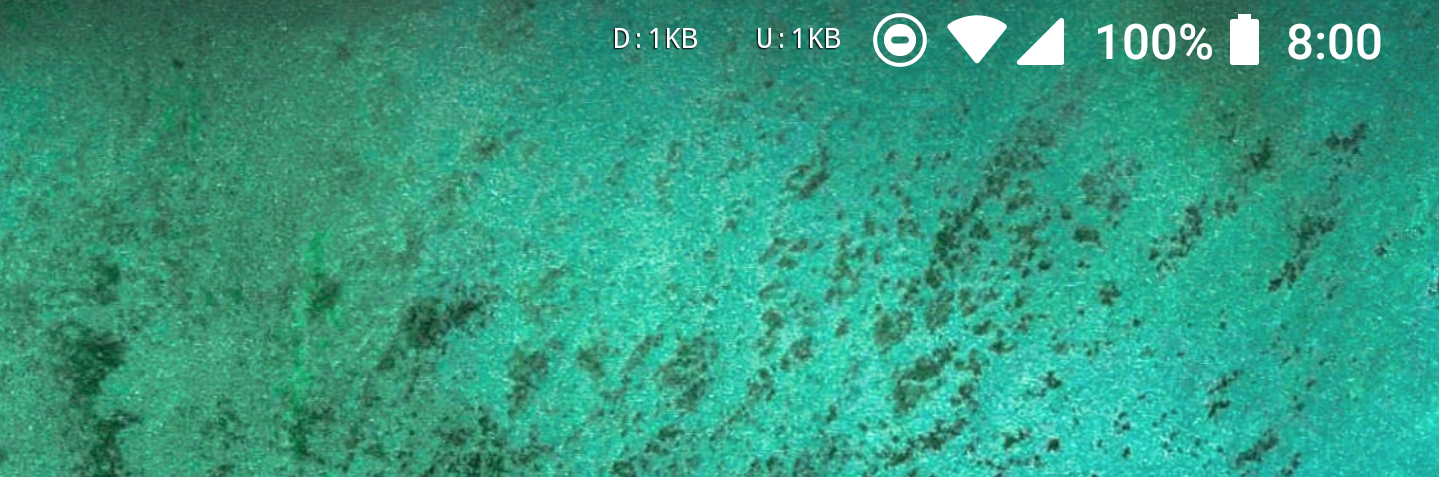
Android 8 1 Feature Spotlight Status Bar Icons Are Now Rounded And Have Padding On The Left And Right

Xamarin Forms Margins Stack Overflow

Lesson How To Use Margins And Paddings In Android Layout Android4beginners Com
Margin Vs Padding What S The Difference Pluralsight

Css Padding Web Design Tutorialz

Android Header Does Not Have Left And Right Padding On Android Issue 332 Software Mansion React Native Screens Github

000 Ks 60 1010 Text Size Paddling Top Padding Bottom Padding Left Padding Right Enter Text Thanks We Qwe Rtyuio P A Sdfghjkl 2123 What Are The Best Meme Generator Apps For

Android Developers Blog Native Rtl Support In Android 4 2
Margin Vs Padding What S The Difference Pluralsight

100 Android Interview Questions And Answers Studyopedia

Steve Heinrich Moto Support There S Some Padding Issues No Padding On The Left And Right Of The Quick Settings In The Initial Drop Down Shade In Android Pie On The

How To Apply Padding In Xamarin

Remove Spacing Or Padding In Android Spinner Stack Overflow

How To Add Padding To A Checkbox In Android

Set Padding Attribute On Button In Android Android Examples

Android Beginner Difference Between Padding And Margin Stack Overflow

The Definitive Guide To Using Negative Margins Smashing Magazine

Android Beginners Views Layouts By Anamika Tripathi Medium
Padding Bottom Css Cascading Style Sheets Mdn
Android 8 1 Feature Spotlight Status Bar Icons Are Now Rounded And Have Padding On The Left And Right

Android Kotlin Fundamentals 02 1 Linear Layout Using The Layout Editor

Android Developers Blog Native Rtl Support In Android 4 2

Is There A Way To Remove Padding Outside Email In Gmail Android App Litmus

Difference Between A View S Padding And Margin Stack Overflow

Building Your Android Ui Everything You Need To Know About Views Android Authority

Customizing Spinners Spacing Stack Overflow

Add Padding To Text Widget Text In Flutter Android Ios Example

How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium

Margin And Padding Xamarin Microsoft Docs

Using The Xamarin Android Designer Xamarin Microsoft Docs

Video Layout Properties

Margin And Padding In An Android View Android Development Tutorial Studytonight

Android Scrollview Clipping Child Elevation Shadow Stack Overflow
Bidirectionality Material Design
Spacing Methods Material Design

Scroll Padding Css Tricks

Rtl Support On Android Here Is All You Need To Know By Rishabh Harit Androidpub
How To Reduce Slider Size
Solved Android Toolbar Left No Padding Questions Framework7 Forum

Android Set Textview Padding Programmatically Tutorial Android Examples

First Steps With Flutter Building Layouts
Conductor And Collapsing Toolbar Issue 400 Bluelinelabs Conductor Github

Switch On Off Tutorial With Example In Android Studio Abhi Android

Lesson How To Use Margins And Paddings In Android Layout Android4beginners Com

Windowinsets Listeners To Layouts Chris Banes

Frame Renderer On 4 4 Vs 4 3 4 2 Etc And Padding Ignored In Android But Not Ios Xamarin Community Forums

Android Kotlin Examples Code Android Tablayout Tab Remove Padding

Building Your Android Ui Everything You Need To Know About Views Android Authority

Margin And Padding In An Android View Android Development Tutorial Studytonight

How To Use Margin And Padding In Android Margin Vs Padding Youtube

How To Apply Padding In Xamarin

How To Add Padding To Spinner Text In Android Programmatically Android Examples
Q Tbn 3aand9gcrilgwn7anaiwt7qtpcaahpqhywuqoqz7zovt7uwprxqtb5ft8g Usqp Cau

Android Pinch To Zoom Layout Inside A Viewpager With Padding Left And Right Stack Overflow

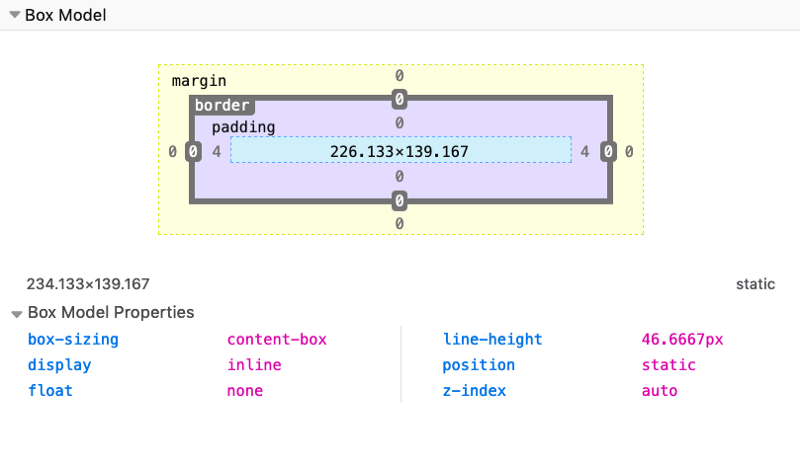
Box Sizing Css Tricks

Building Your Android Ui Everything You Need To Know About Views Android Authority

Android Animation Move A View From Container Top Left To Top Right

Timob Android Setting A Textfield S Padding Resets Its Alignment To Left Center Appcelerator Jira

Android Seekbar Can T Be Full Width Even Set Padding 0 In Appcompat 23 1 0 Stack Overflow

How To Remove Padding From Left And Right Side Wordpress Development Stack Exchange

Padding In Android Layout Studyopedia

Set Padding On Checkbox In Android Programmatically Android Examples

Sage 300 Erp Web Uis And Css Stephen Smith S Blog

Tutorial For Android Center Dialogfragment With Padding

Saul Molinero Quick Androiddev Tip Use Android Paddinghorizontal Instead Of Android Paddingleft Android Paddingright And Android Paddingvertical Replacing Android Paddingtop Android Paddingbottom On Lower Versions

Basics Android Zero Section 27 The Proper Use Of Padding And Margin Programmer Sought

How To Set The Left Right Padding For A Tab Stack Overflow

Xamarin Forms Add Padding To Label In Grid

Mastering Css Coding Getting Started Smashing Magazine

Mastering Css Coding Getting Started Smashing Magazine

Difference Between A View S Padding And Margin Stack Overflow

Windowinsets Listeners To Layouts Chris Banes

Android Is Ignoring Padding Inside Edittext Stack Overflow

Css To Android Layout Cheat Sheet By Cjmling Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

Constraintlayout

Access 10 Quickly Set Form Control Padding

How To Add Padding To An Imagebutton In Android

Padding In Android Layout Studyopedia

Hands On With Material Components For Android Buttons By Nick Rout Over Engineering Medium

Element Getboundingclientrect Web Apis Mdn

Add Padding To Text Widget Text In Flutter Android Ios Example
Q Tbn 3aand9gcstml41hti U6ytut4hs3fcsjlq8mpnszlvean7sngnlm4ptimt Usqp Cau

Margin And Padding In An Android View Android Development Tutorial Studytonight

Android Adding Padding To Backgroundcolorspan By Anton L Medium
Q Tbn 3aand9gcrge5l1qsjxll Nsvxsdzpohs8akizpd11jj3yn5t0kd9ebaqrc Usqp Cau



