Iframe Overflow 効かない

Snapwidgetを使用してinstagramをページ上に埋め込む方法 ネットショップ開業ならmakeshop

ルートラボ マップのレスポンシブ化 へろへろ のぉと

インラインフレームにz Indexが効かない Opera バグ集 ぺんたん Info

Iframe で複数の管理画面を1つの統一されたサイトに見せるパターンのまとめ Raksul Engineering

スマホサイトなどでiframe要素をスクロールさせる方法 Qiita

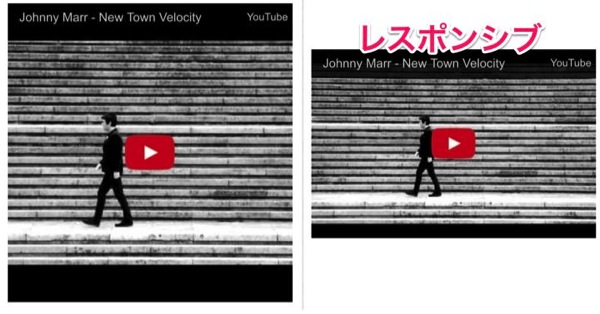
Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ
Learn more zIndex issue with pdf inside iframe in IE.

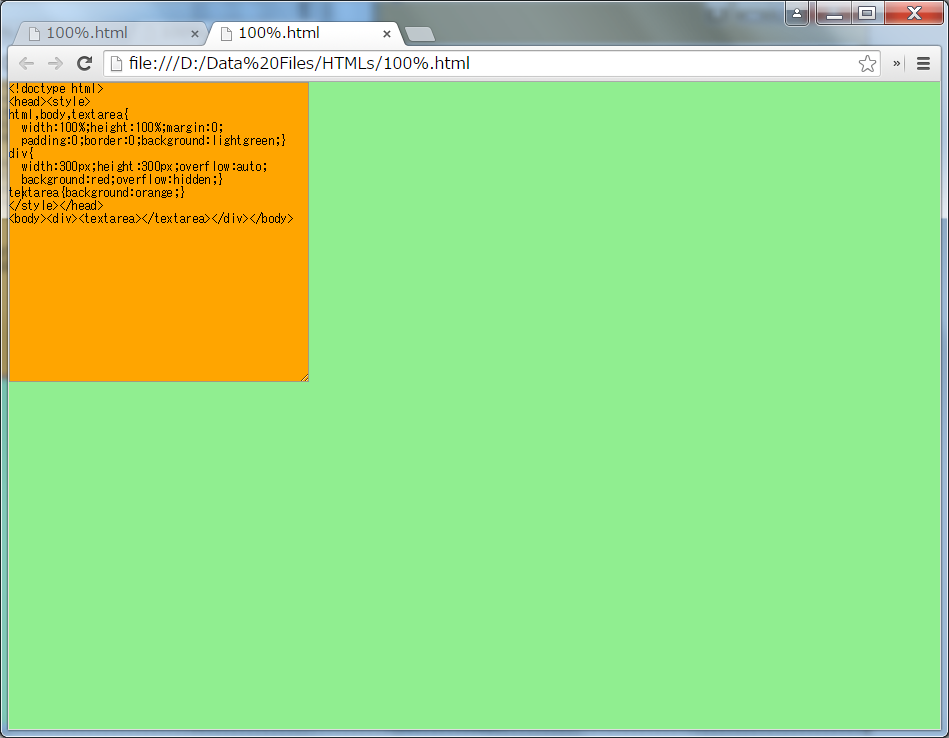
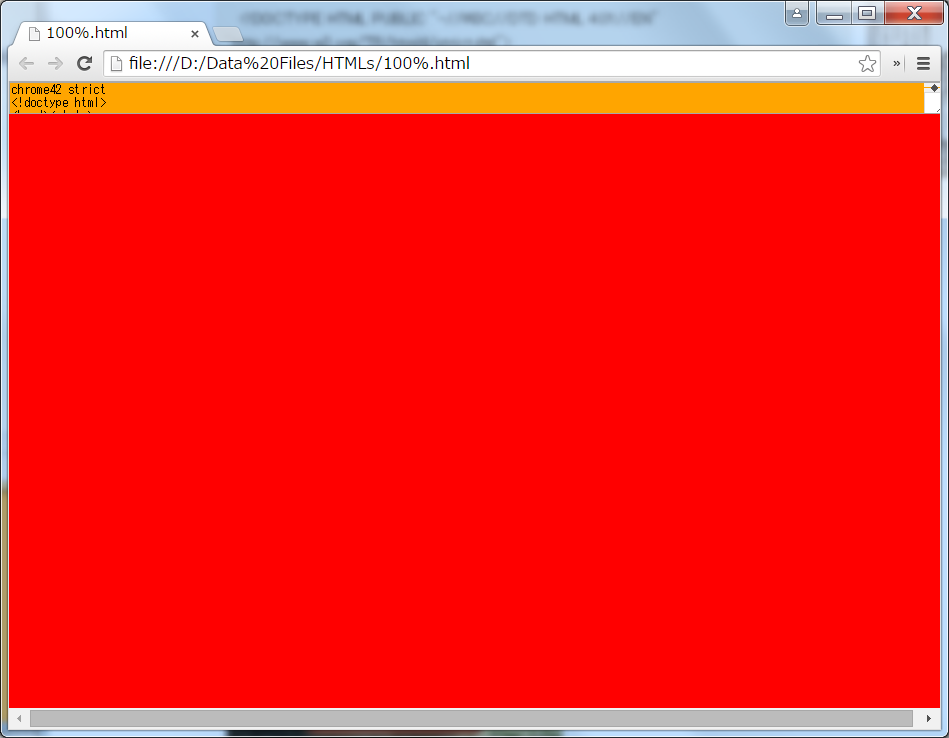
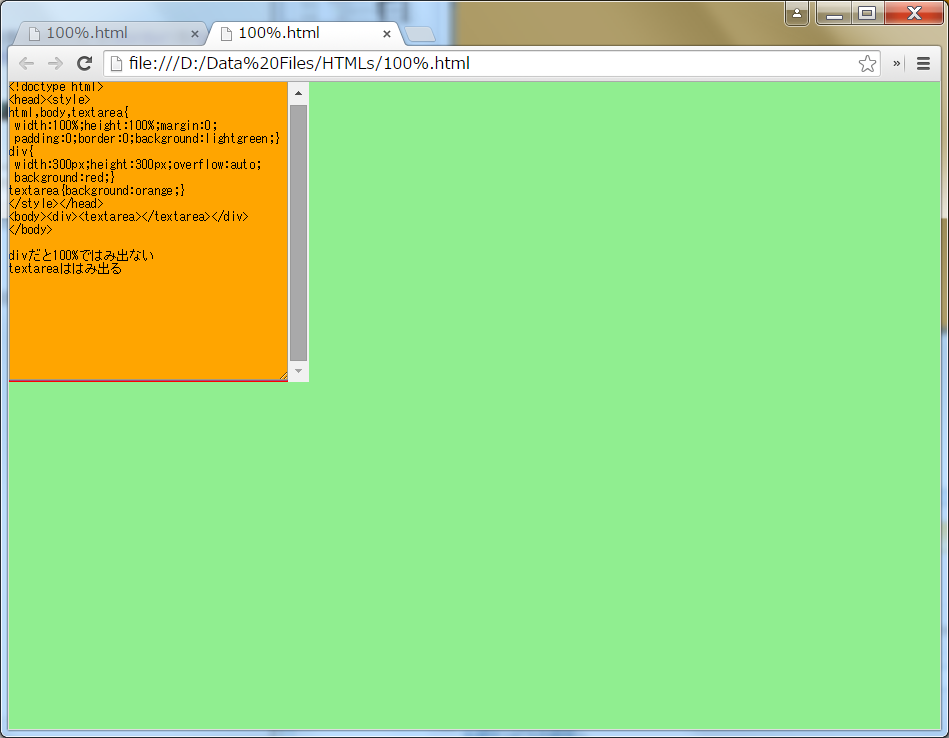
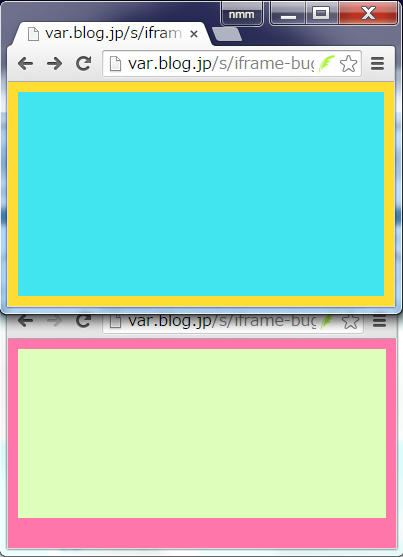
Iframe overflow 効かない. Cssの positionとoverflow:hiddenを併用する場合。 上手く、overflow:hiddenが効かない時がある。 以下のような指定だと起こる 親要素にサイズ指定、overflow:hidden;をしても小要素のposi. Flex が指定された要素を flex container、その直下にある各要素を flex item と言いますが、各 flex item にはデフォルトで align-self:stretch が指定されており *1 、これによって flex container の高さ一杯に flex item の高さが調整されています。 質問の例では .flex-child がそうですね。. 今回はHTMLのiframeについて解説をしていきます! iframeを使うことで一つのWebサイトの中でさらに別のWebサイトを読み込むことが出来ます。 またYouTubeやGoogle Mapsの埋め込みなども、iframeを使われています。 この記事では、 ・iframeとは ・iframeの基本的な使い方.
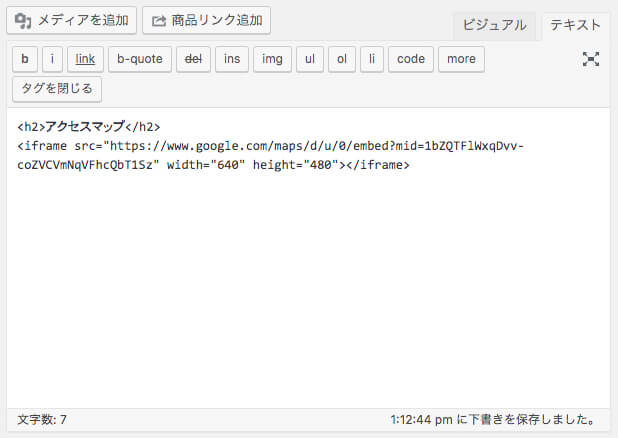
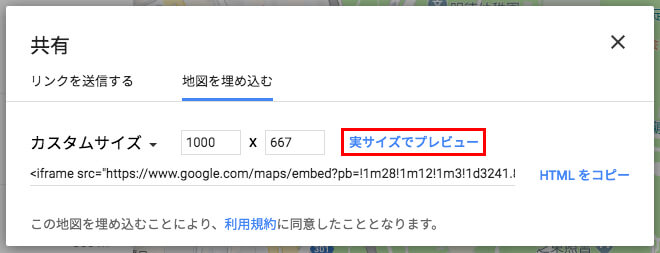
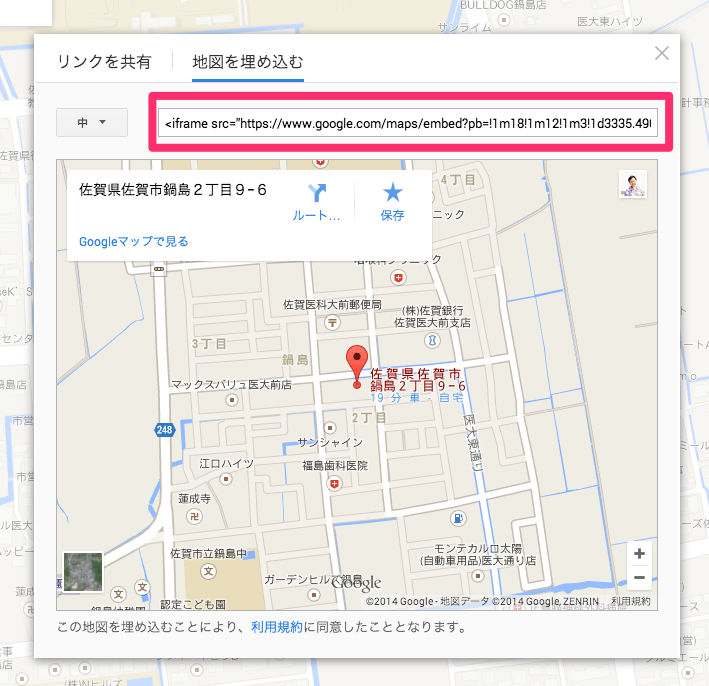
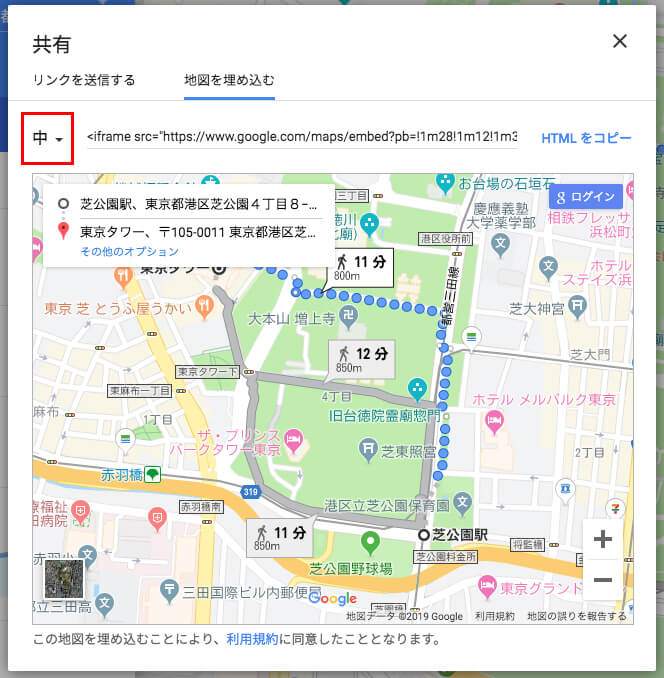
こちらの記事は、約4分程でお読みいただけます。 こんにちは。技術担当の工藤です。 前回でちょっとだけ触れたoverflowプロパティについて解説していきます。 このoverflowプロパティは、clearfixの変わりになったり工夫次第で色々な使い方があります。 overflow overflowは、領域内に収まりきら. 目次 iframeの使い方とは iframeの問題点 iframeが効かない原因と対処法 まとめ iframeの使い方とは iframeを使うとWebページ内に別のWebページを埋め込めます。 例えば、GoogleMapを共有する際「地図を埋め込む」を選択するとiframeを使用したHTMLが表示可能です。. CSS overflow:auto で横スクロールバーがあるときに高さが足りなくなるのを防ぐ ここを参考にしたらあっけなくできた。 どこのページみてもスクロールバーを表示させるには、overflow:autoって書いとけば良いしかかいてないんだけど、 それだけではダメみたい。.
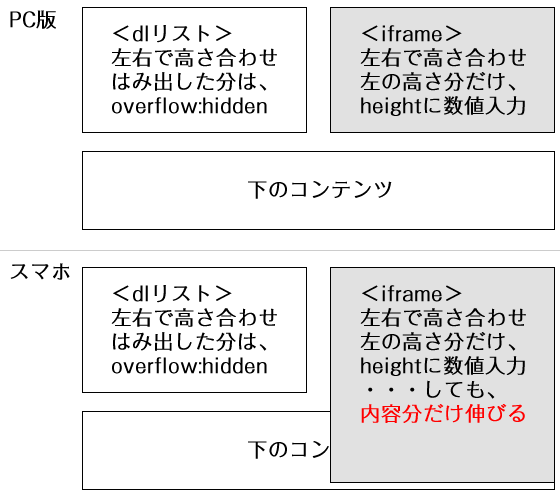
こんにちは、ma-ya's CREATEまーやずくりえいとです。 今回は完全に僕の僕による僕の為の覚え書き。 なぜか何度もハマりかけてしまうことって少なからずあると思うんですが、そういう系のやつです。 いい加減に覚えてくれ!おれのオツムよ。 overflow-y:. 06年6月11日(日) 23時13分04秒 overflow-yプロパティはIE独自のプロパティなので. Iframe(インラインフレーム)を適切に使い、 HTMLやCSS上で高さ等調整しながら、コンテンツ作成することが可能 です。 今回は、iframeのCSS適用、iframeのHTML5での使い方、iframeの高さ自動調整について中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。.
HTML - iframeを指定しても全体に表示されてしまう。urlをyahooなどに変えれば出来ているのでコーディングは大丈夫だと思います。 iframeが効かないサイト(ここでは書けませんが)があ. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. CSSでoverflow:autoしたときにpadding-rightまたはpadding-bottomが効かない overflow でスクロール可能なエリアを作った際、 padding が表示されない問題があったので少し無理やりかもしれませんが解決する方法を思いついたので紹介します。.
Scroll;しているのですが 横スクロールが効きません。 tdのwidth合計ははみ出すように設定しているのに勝手にtdのwidthが短くなり overflowでスクロール設定をしてくれません。. 以下のコードでiframeの手前にdivを表示したいのですが、 iframeだけが表示されてしまい、divが隠れてしまいます。 解決策をご教示頂けましたら幸いです。 どうぞよろしくお願いいたします。. Ellipsis」。 ただコレ、テーブル組みの td には、そのまんまじゃ効かない。 解決法はカンタン、親である table 要素に「table-layout:.
ユーザーによっては使用できないことがあります。 実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。 -webkit-overflow-scrolling は CSS のプロパティは、指定された要素で 惰性付き ( momentum-based ) のスクロールを使用するかどうかを. X-Frame-Options は HTTP のレスポンスヘッダーで、ブラウザーがページを frame, iframe, embed, object の中に表示することを許可するかどうかを示すために使用されます。サイトはコンテンツが他のサイトに埋め込まれないよう保証することで、クリックジャッキング攻撃を防ぐために使用することができ. こんにちは!ライターのナナミです。 CSSでのレイアウトに欠かせないプロパティって色々ありますよね。そんなプロパティのうちの一つ、floatを使ってて、レイアウトが崩れたりしたことはありませんか? なんかイマイチ仕組みがわからない… でもこのデザインはfloatを使わないと実現できない….
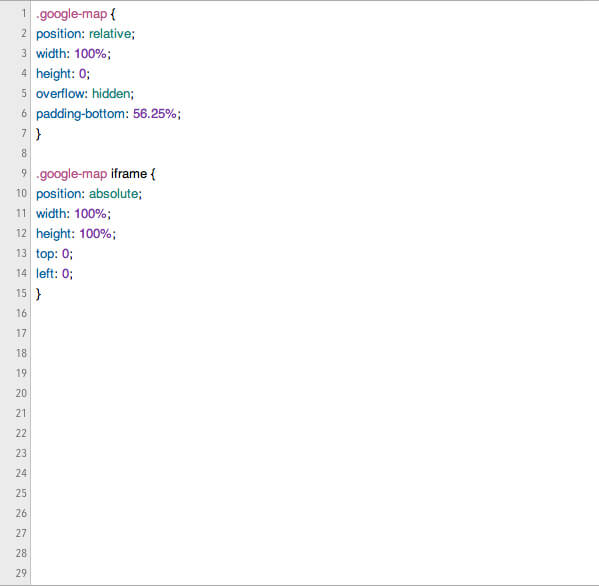
現行のウェブブラウザでは auto 値を与えられた場合は、全て入り切らない場合に限りスクロールバーを出す実装になっております。 平成29年 6月22日現在策定中の CSS 第二水準第二改訂版(CSS 2.2)では、テーブルでの scroll 値及び auto 値は visible 値と見なすと. HTML - iframeを指定しても全体に表示されてしまう。urlをyahooなどに変えれば出来ているのでコーディングは大丈夫だと思います。 iframeが効かないサイト(ここでは書けませんが)があ. GoogleMapsPlatform開始後もiframe埋め込みマップなら無料で使える 前記事に関連して、iframe埋め込みマップについて調べてみました。 なんでもかんでもAPIを使ってましたが、使わなくてもよい地図がほとんどでした。 無料でつかえるならば、無料で使いたいですね。 iframeで埋め込みマップを実現.
More than 1 year has passed since last update. そこにYoutube動画をiframeを使って埋め込んだのですが。 メニューより上に動画が来てしまいメニューが見えなくなってしまいました。 重なりはz-indexを使用し重なりの順番を指定すればいいのですが 失敗例 HTML側で CSS側でiframeを CSSでメニューをifla.

Javascript Iosのsafariで Iframe内のbox要素のscroll値を取得 設定したい Teratail

Cssを使ってiframeの属性対応 好きな場所に別ページを表示

モバイル向けwebページでiframeを使用する際のスクロール問題 Infoscoop開発者ブログ

スマホ タブレット端末でiframeが伸びてスクロール効かない対応してやんよ ときどきweb

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

Jqueryで親ページからiframeのスクロールバーを非表示にする方法 小粋空間

Iframeのスクロールバーをウインドウと一体化 Htmlのq A 解決済み Okwave

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Css Position Stickyが効かない 追従しない Teratail

Iframeのレスポンシブ対応の方法 Iphoneではみ出る問題も解決済み デジタルマーケティング専門家 デジタルマーケッター松原潤一のブログ

Youtube などの動画を Iframe で埋め込こんだ時に Css でレスポンシブにする方法 R

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

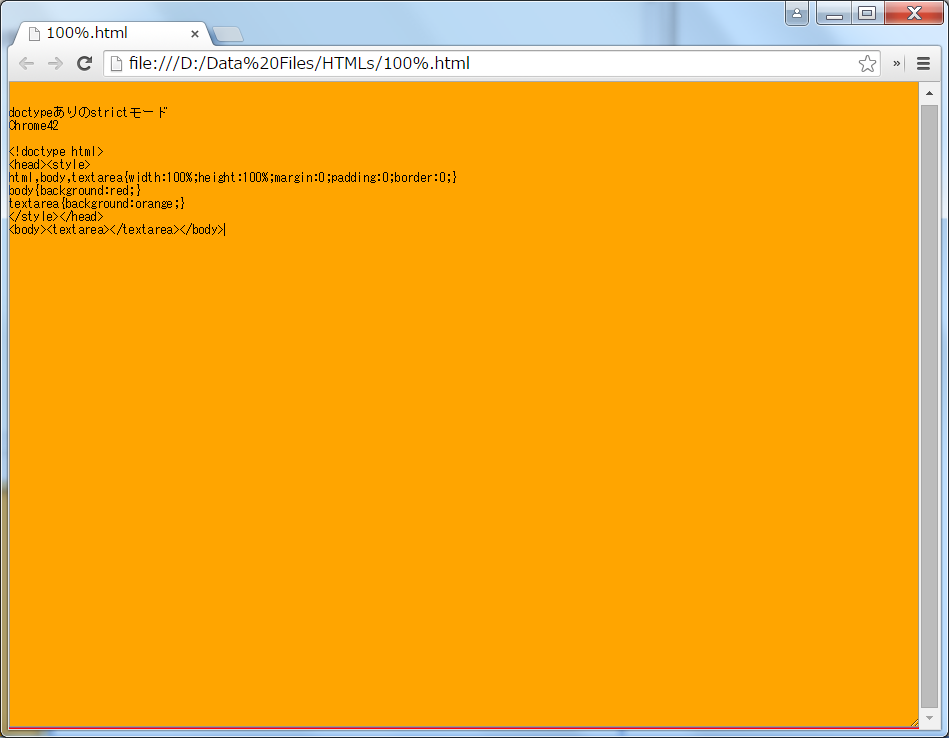
Chromeのheight 100 がおかしい X B Z A Y C

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Css Adding Border Radius To An Iframe Stack Overflow

U3hjnrd7xzpprm

Iframeタグを使ってwebページにコンテンツを埋め込もう Webliker

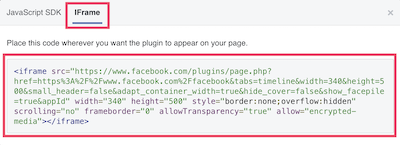
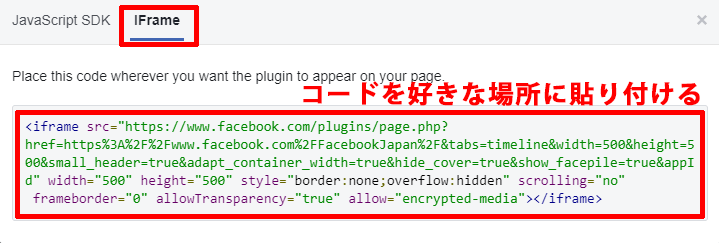
Facebookページで Static Html アプリを利用したコンテンツを作成する方法 Webデザインのtipsまとめサイト ウェブアンテナ

ブロックのyoutube埋め込みをレスポンシブにする Web制作者の備忘録

Vaguely

Iosでcssでborder Radius と Overflow Hiddenを指定した 角丸マスクが効かなくてハマった話 Monochrome Design 東京阿佐ヶ谷フリーランスwebデザイナー Wordpressのホームページ ウェブサイト制作

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

複数のiframeの読み込みについて とある事情があり 制限がかなりある Html Css 教えて Goo

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

Iframe で複数の管理画面を1つの統一されたサイトに見せるパターンのまとめ Raksul Engineering

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Css Scrollが効かないときはheightを見直そう

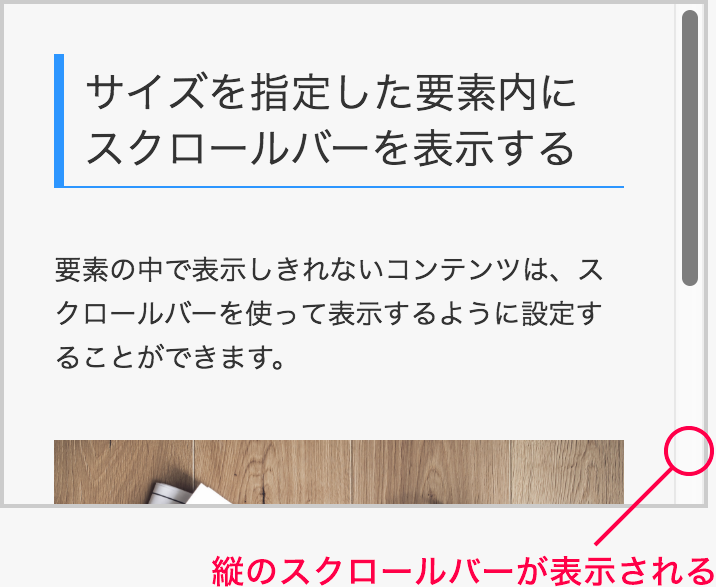
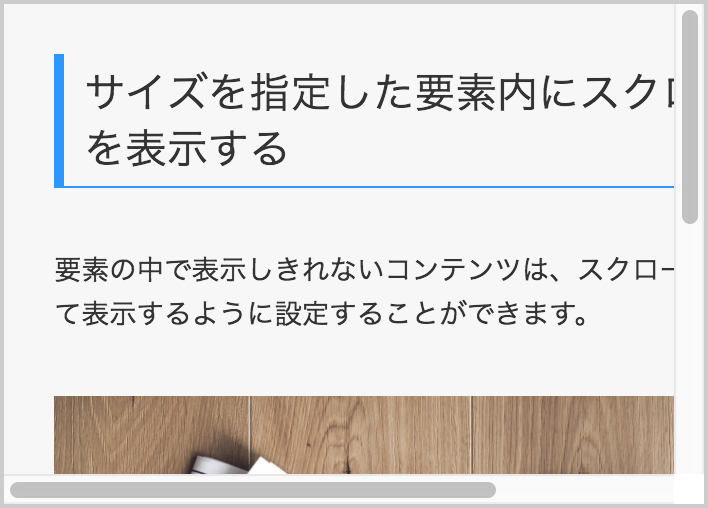
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Firefoxのiframeに Stylus がアクセス出来なくなった Javascript Personwriter S Room

Htmlのiframe インラインフレーム の使い方 マインドステージ

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Iframeの下の隙間 Ryo Blog

Googleマップをレンスポンシブに対応する方法 Webdesignday

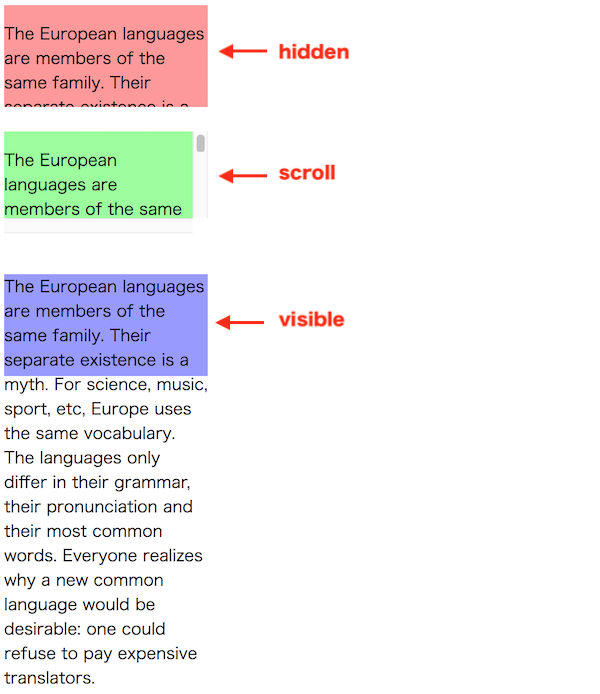
Css Overflowの使い方 Hiddenやscrollの違いは

いいね ボタンのセレクタが変更されたらしい アメブロ24時 Personwriter S Room

Google Mapをiframeで利用する際のオプションとレスポンシブ対応させるためのhtmlとcssを紹介 住所指定で表示もできるよ オレインデザイン 岐阜県岐阜市のwordpress制作専門家

Chromeのheight 100 がおかしい X B Z A Y C

B Iframe H1rokey0401のブックマーク

Iframe のスクロールバーを出さない方法 高さを自動変更 すぐ使えるサポート情報

Chromeのheight 100 がおかしい X B Z A Y C

Iosでiframeのスクロールが効かない問題への対応 Qiita

Htmlでiframeを使う方法 初心者向け Techacademyマガジン

モバイル向けwebページでiframeを使用する際のスクロール問題 Infoscoop開発者ブログ

スクロールバー非表示が Ie で困難です Cssで Iframe のスクロールバ Html Css 教えて Goo

Imgやiframeのlazy Loading設定で画像や動画 Snsの埋め込みを遅延ロード Free Style

サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ

Css Ieでz Indexがpositionを使っても効かない Teratail

投稿枠下部 のアレンジ Css編集用デザインスキン Personwriter S Room

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ
Iframeの右スクロールバーを消す方法 Ku Ryze Denik

Chromeのheight 100 がおかしい X B Z A Y C

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

Css スマホで幅100 で要素がはみ出してしまう原因と対策 Web Fla

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

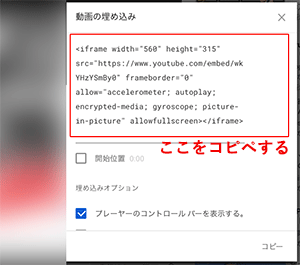
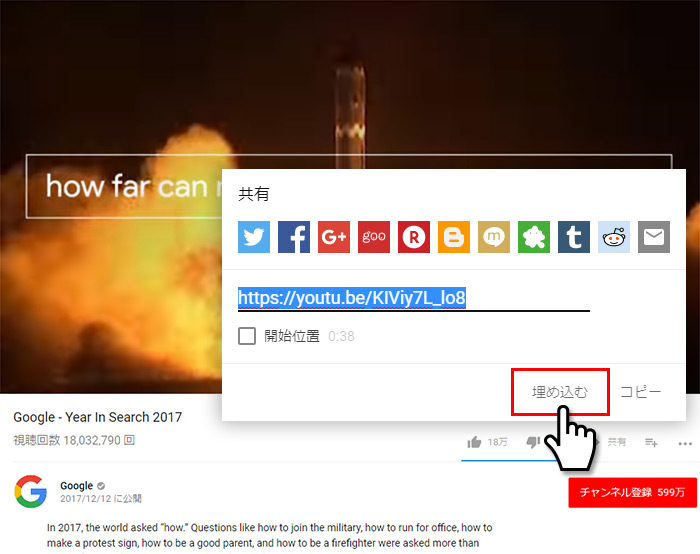
Youtube動画を記事に埋め込む方法 動画サイズをcssでレスポンシブ対応する方法は ゼロから稼ぐネットビジネス講座

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ

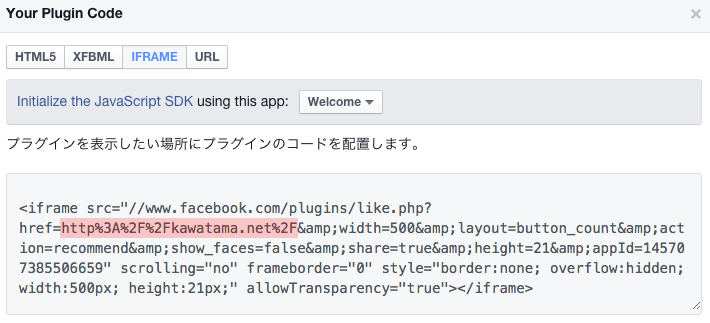
Wordpressで記事ページ毎にfacebookのいいねボタンを設置する方法 かわたま Net

コピペok Googlemapの地図をレスポンシブサイトに埋め込む方法

Q Tbn 3aand9gcsleaaf092oz8q4j6sxb7k 97pdpdroqt8 Xq Usqp Cau

Htmlでのgooglemapの埋め込み方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Iframe の高さ問題 Second X B Z A Y C

Flash Safariだけcssのoverflow Hiddenが適用されない場合の解決方法 Hiroshi Akutsuの日記

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Sitommy

Sitommy

Iframe On Ipad Safari

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Iframeを使いこなす がとらぼ

Facebookページで Static Html アプリを利用したコンテンツを作成する方法 Webデザインのtipsまとめサイト ウェブアンテナ

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

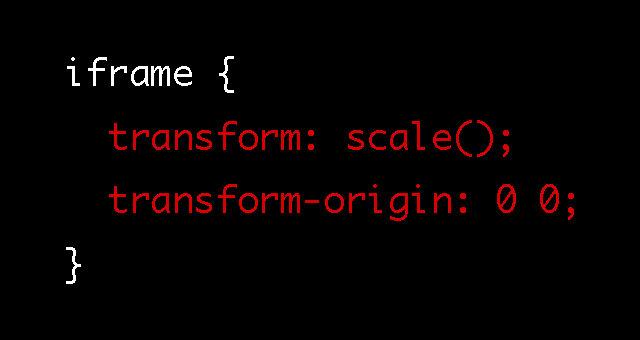
埋め込んだiframeのサイズを調整 Transformで拡大縮小 Heartfield

Css 高さを固定せずにscrollを使う方法 Teratail

Iframeがiphoneスマホではみ出す件の修正方法 Divで囲んでサイズ調整するだけ Wryoku

Iframe On Ipad Safari

Positionとoverflow Hiddenを併用する際の注意点 Ika Lab

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Webkit Overflow Scrollingを指定するときについでにやっておいた方がいいこと Qiita

Iframeのcssでスクロールバーを隠すとか Php Happy Life

Applemusicの埋め込みタグで横幅がはみ出てしまうときの対処法 レスポンシブサイトでのiphoneアクセス チッタボ
Iframeの高さをjavascriptで自動的に調整する方法 Rriver

B Iframe H1rokey0401のブックマーク

Youtubeの埋め込み動画をレスポンシブに対応させる方法 Webclips

タイムラインやカレンダーの埋め込み方法 ゆんつてっく
Flash Safariだけcssのoverflow Hiddenが適用されない場合の解決方法 Hiroshi Akutsuの日記

Javascript How To Detect Scroll Event In Iframe Stack Overflow

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ
Overflow Scroll 効かない Lpelizabethof22の日記

Webkit Overflow Scrollingを指定するときについでにやっておいた方がいいこと Qiita

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ



