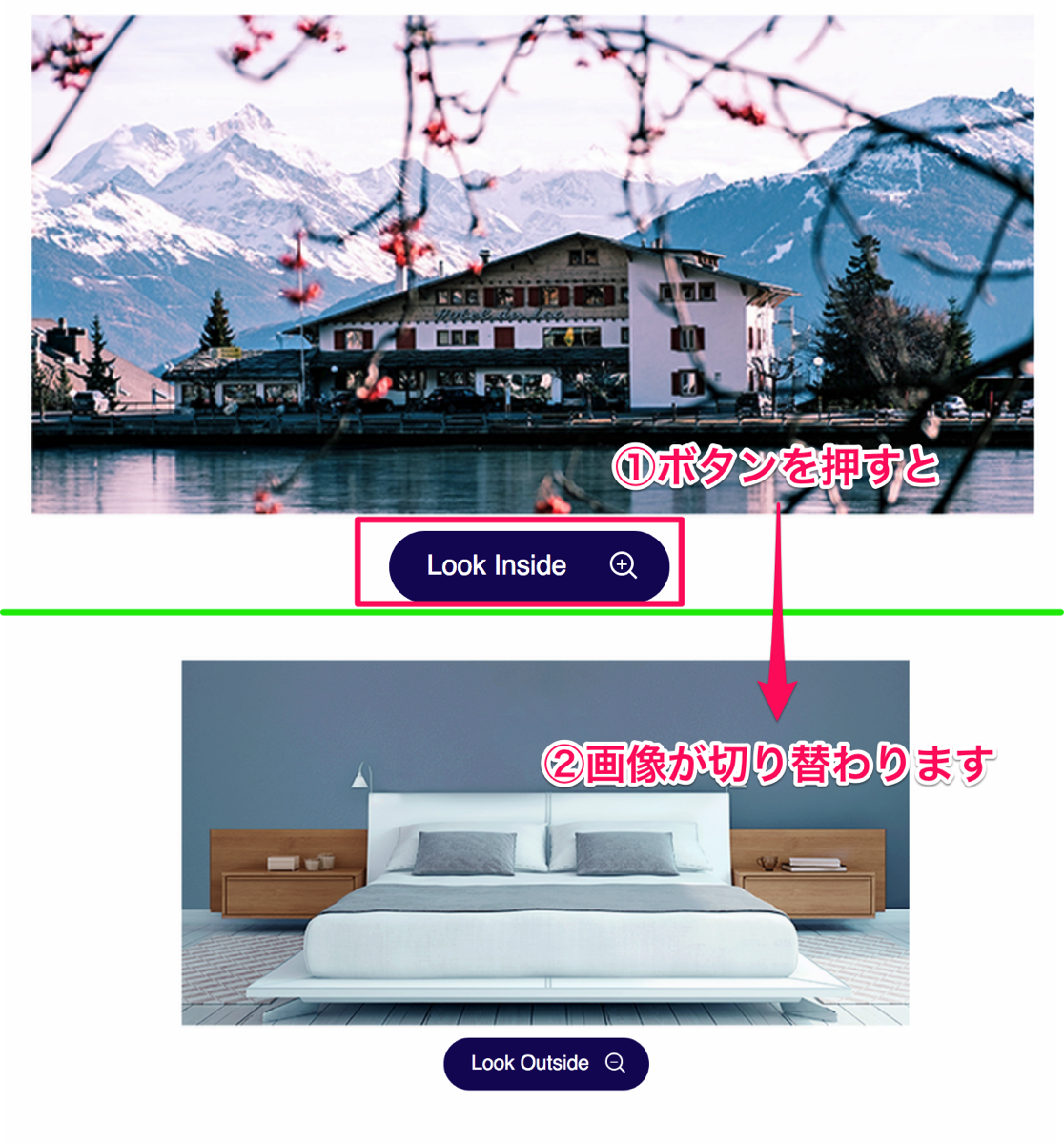
クリック 画像 切り替え Css

Css Htmlの編集方法 注意書きあり ウェブリブログサポート

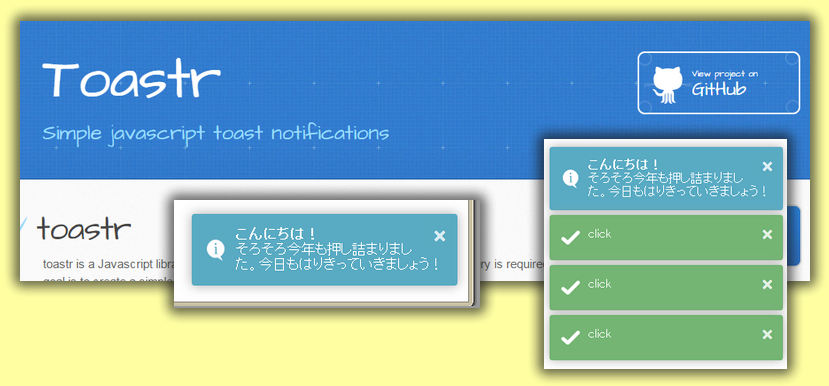
Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

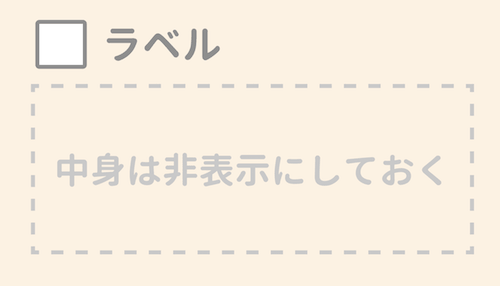
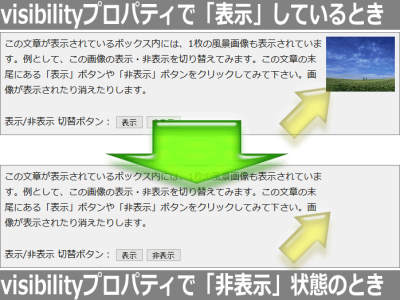
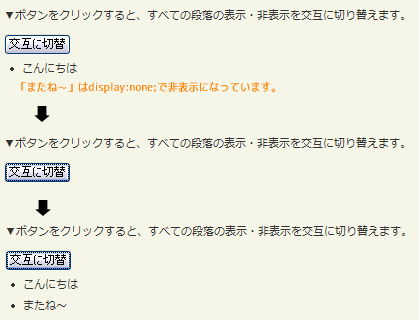
Htmlとcssだけ 要素の表示 非表示を切り替える方法

スタイルシートをクリックで動的に切り替えたい

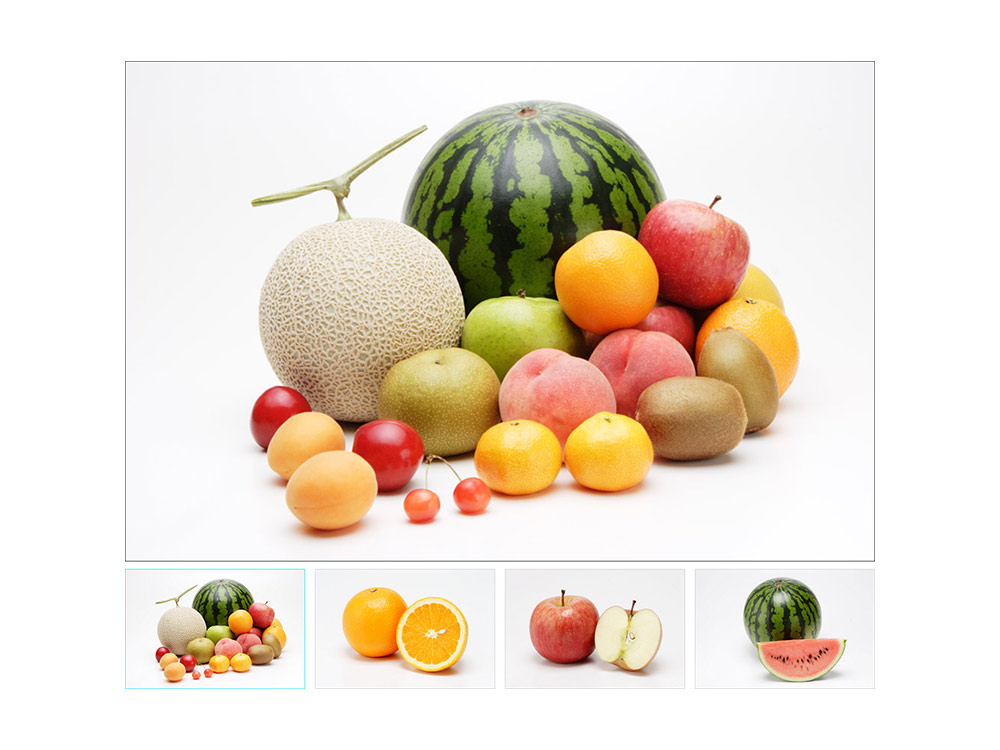
サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

Html Css ボタンをクリック時に要素を表示 非表示する方法を徹底解説 カンタンです あけログ


Htmlとcssだけ 要素の表示 非表示を切り替える方法

クリックで表示 非表示の切り替えができるボックスをcssのみで実装する ズボラ式

オリジナルカバー画像の設定方法 ブログタイトル背景画像 ウェブリブログサポート

Visual Experience Composer のオプション

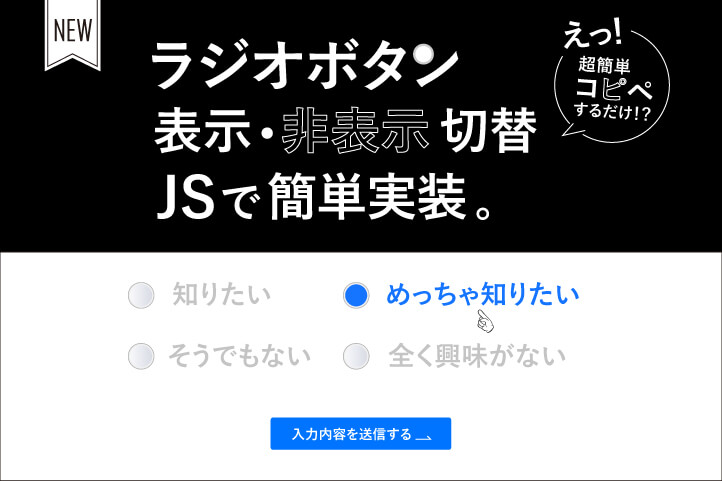
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

変更の概要

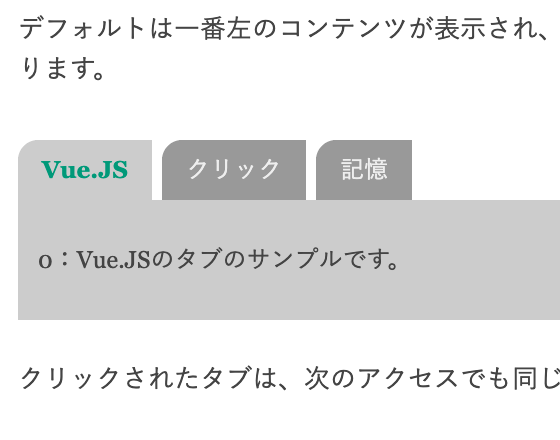
Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcsyf Kup9 Gjy Wk1pkidymhvib Wsr2nq0ag Usqp Cau

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

クリックで深い階層が現れるリストの作り方 ホームページ作成 All About

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

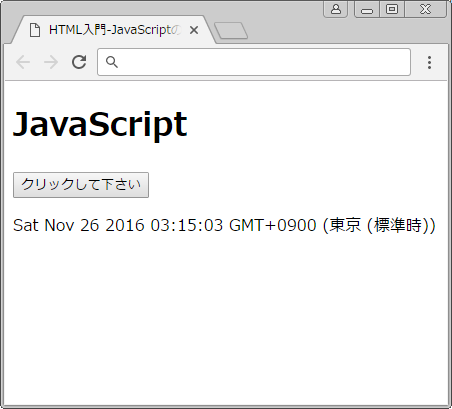
Htmlでjavascriptを使う方法 サービス プロエンジニア

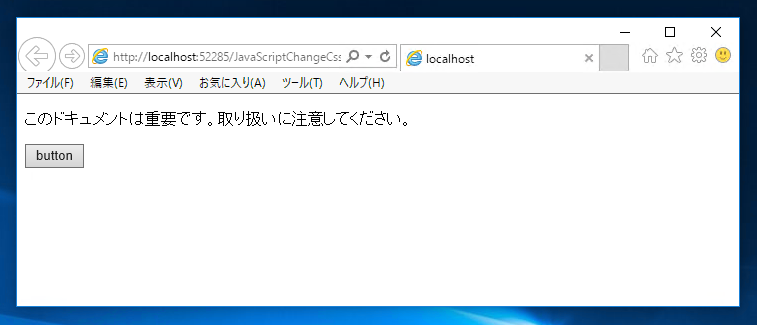
Css スタイルシート のクラスを動的に変更する Javascript プログラミング

クリックで表示 表示を切り替える方法 Cssだけで実装する みやぎで暮らす

サムネイル画像をその場で全画面に拡大表示させる方法 ホームページ作成 All About

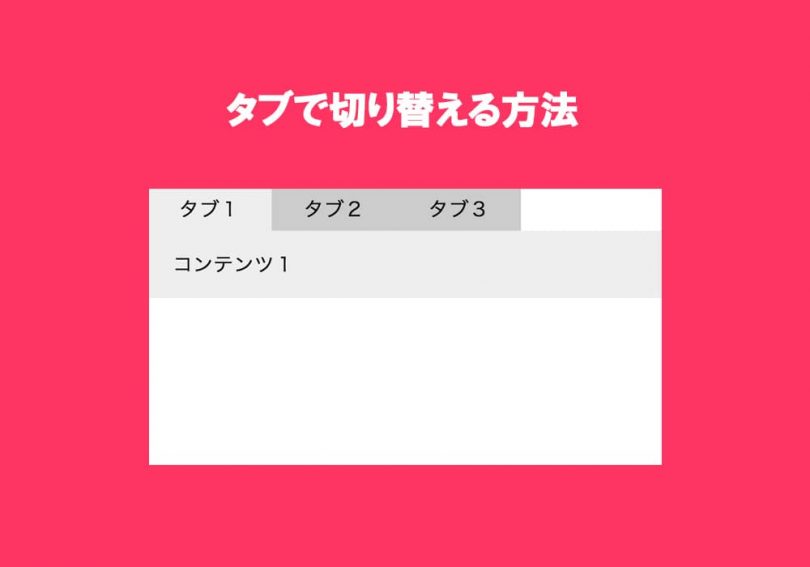
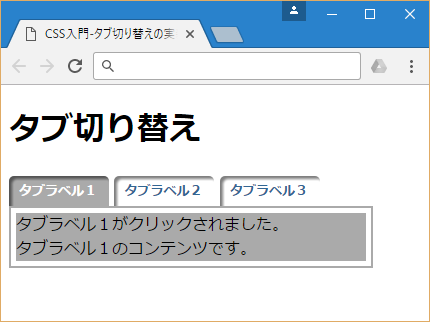
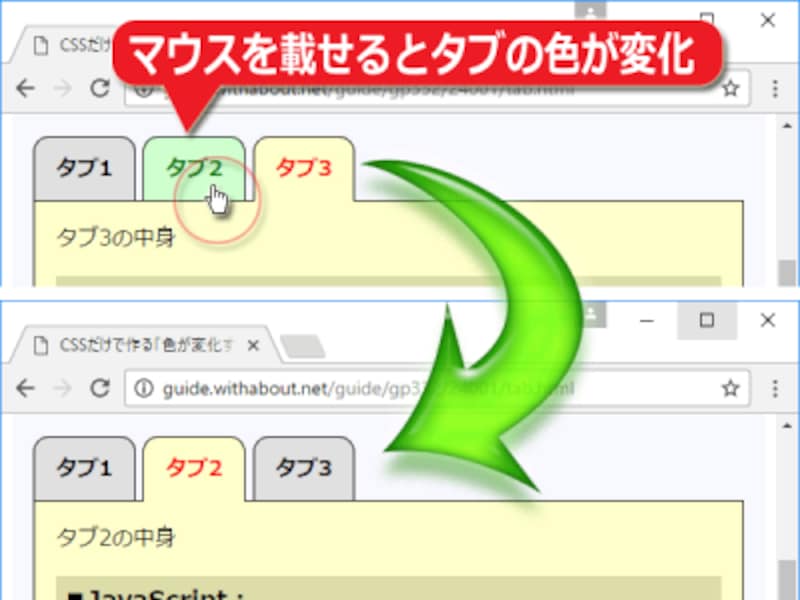
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

整列しているリストをクリックで項目ごとに絞り込み表示 おいしいソース

ページ移動せずに内容を変更するタブ機能の作り方 勉強 タブ 作り方

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

コピペで出来る クリックで要素の表示非表示を切り替えるhtml Css Wordpress対応版 第0版

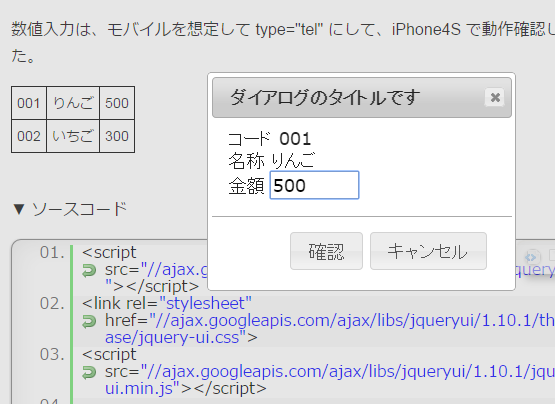
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを戻す Logical Error

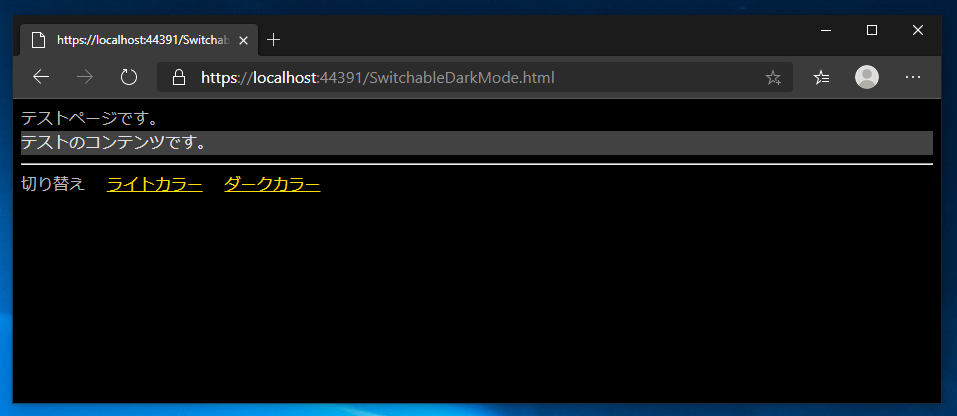
Osのカラー設定がダークモードの場合にダークモード対応したwebページを表示し 手動でカラーモードを変えられるようにする Javascript プログラミング

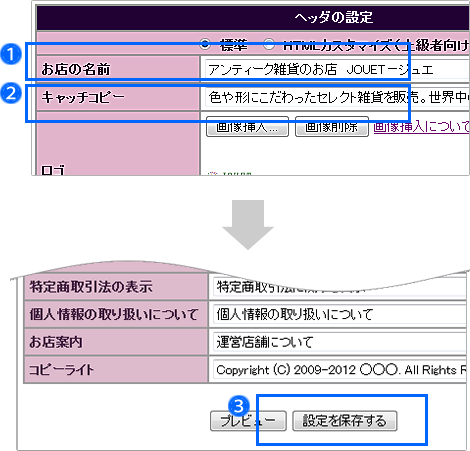
ヘッダの お店の名前 キャッチコピー メニュー文言 を変更する

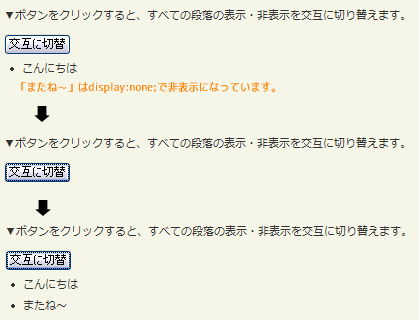
Htmlで表示と非表示の切り替えをクリックでできる要素を作る

Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

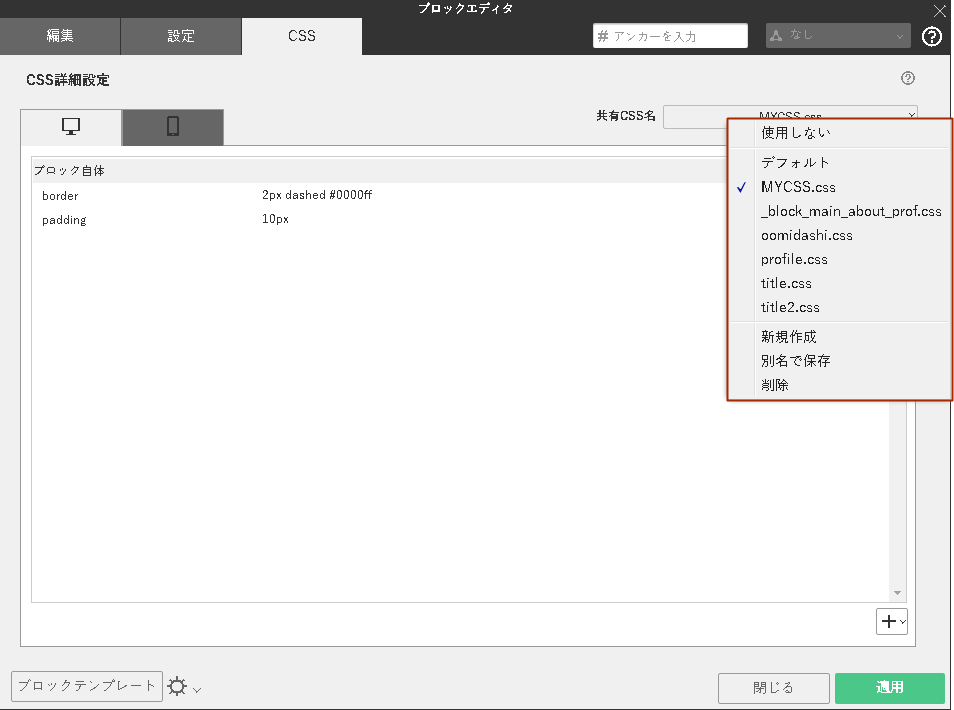
ブロックエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

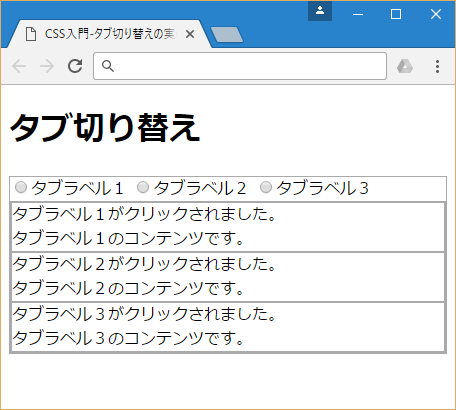
Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

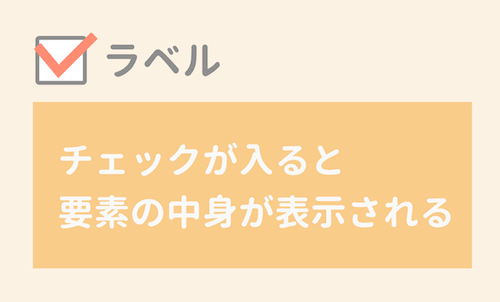
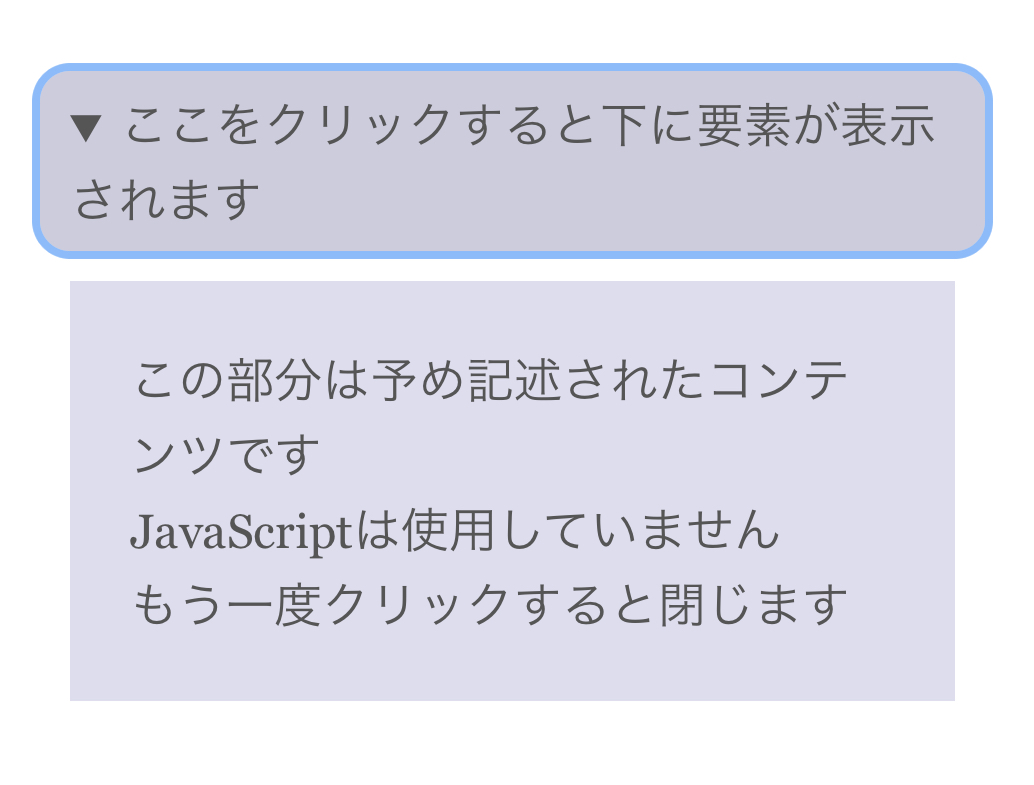
Cssのみでクリックしたら表示非表示する方法

Htmlとcssだけ 要素の表示 非表示を切り替える方法

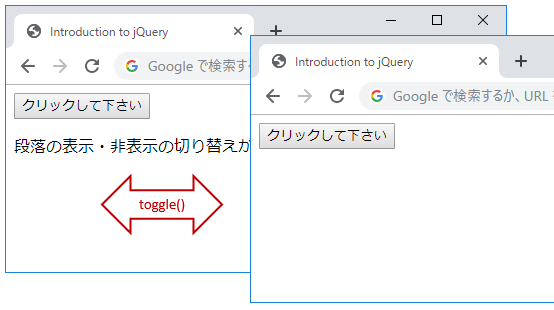
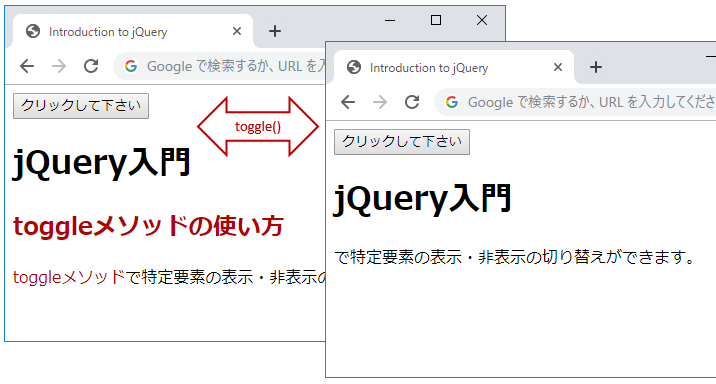
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

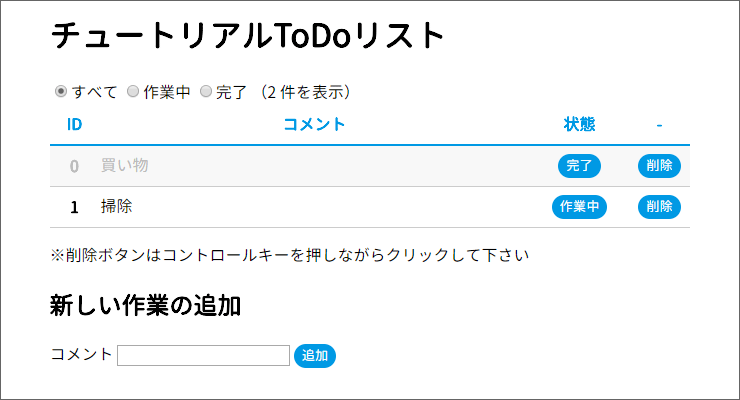
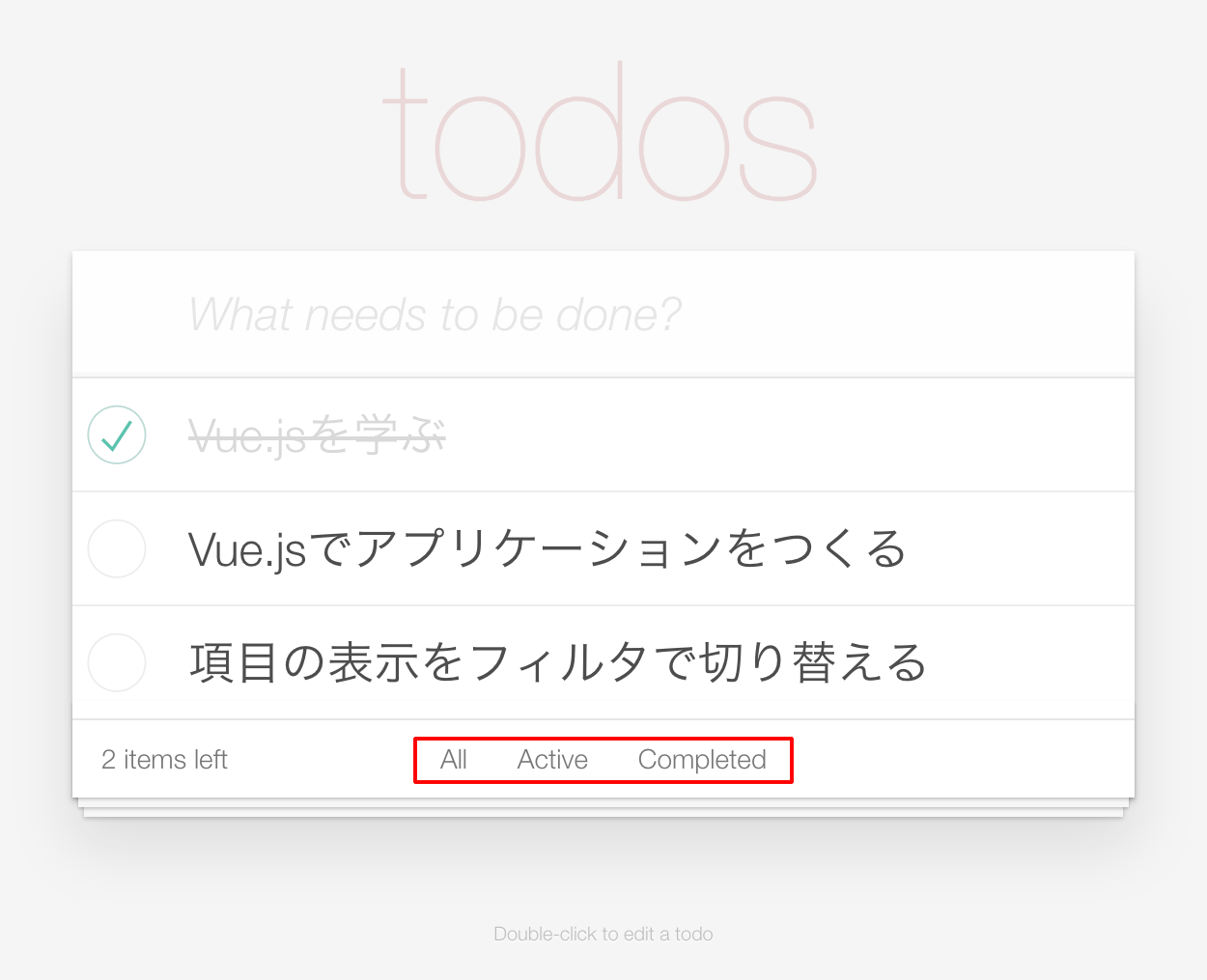
Todoリストを作りながら学習しよう 基礎から学ぶ Vue Js

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Jquery Cssでオーバレイを実装 半透明の箇所をクリックしても非表示に

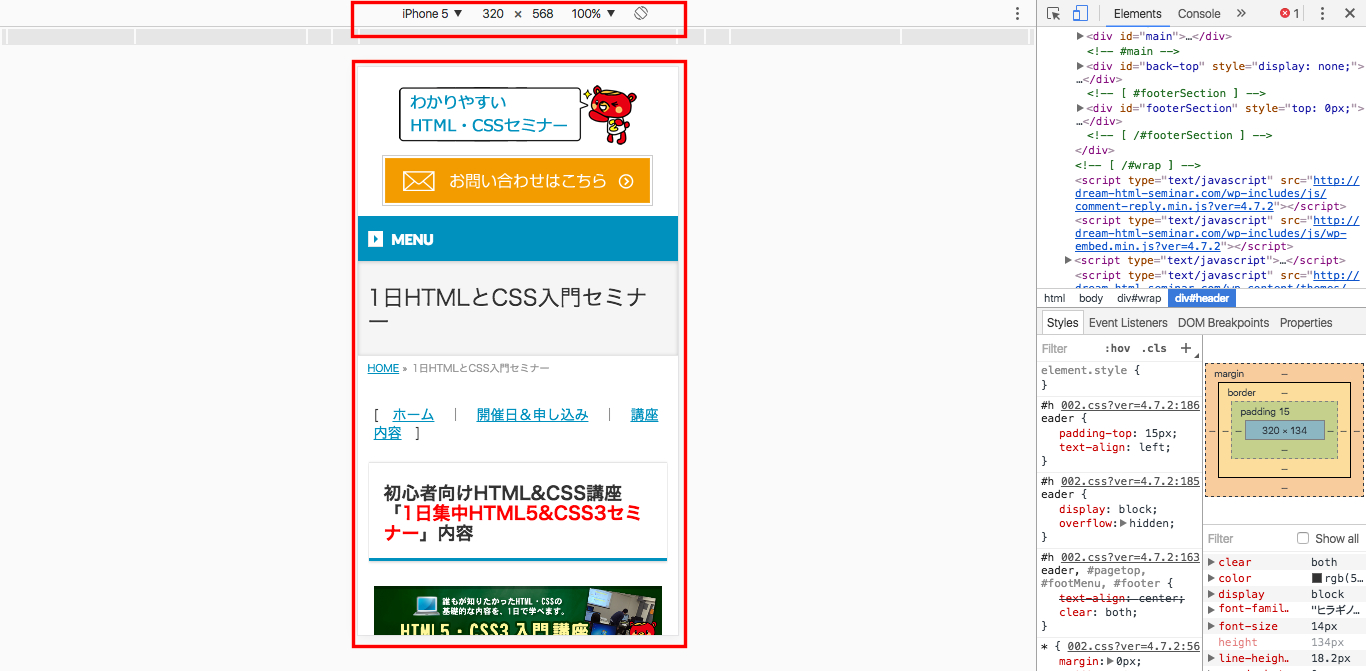
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

Fn Vue Js Cli入門 04 リスト表示する項目を選び出して切り替える Html5 テクニカルノート

Jquery初心者向け クリックした要素の背景色や文字色をtoggleclassメソッドで変更する方法 ゆうやの雑記ブログ

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

Wix Code クリックで要素の表示 非表示を切り替える方法 Web活メモ帳

Javascriptで複数の表示 非表示切り替え Javascriptのq A 解決済み Okwave
Css パネルでの算出スタイルの表示 Google Web Designer ヘルプ

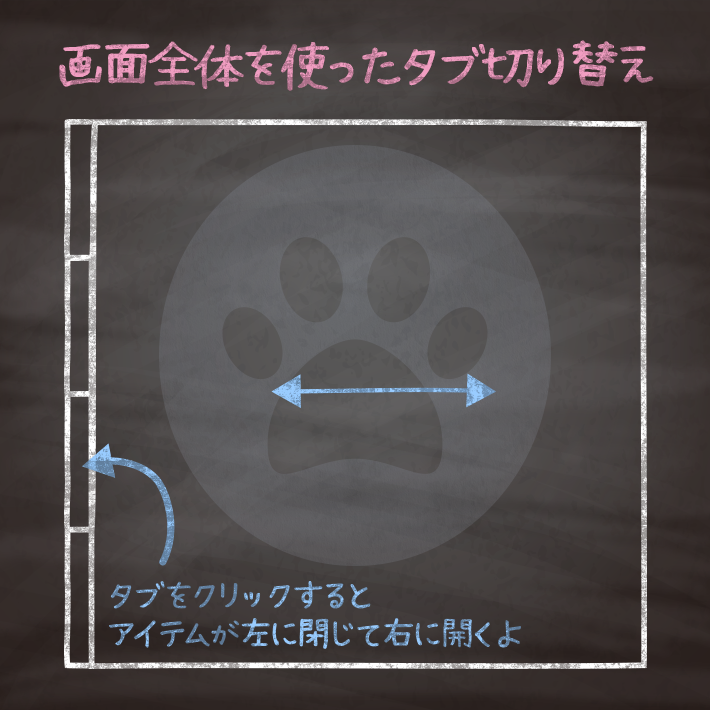
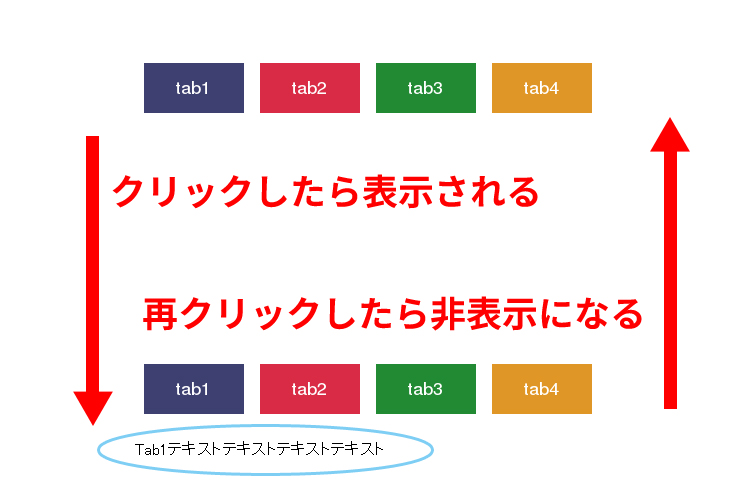
コピペでできる Cssとhtmlだけの画面全体を使ったタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

7 4 カレンダーと文字サイズの修正の件 ウェブリブログ事務局

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

クリックした要素を全画面に広げて ページ遷移せずに新たな要素を表示する Cta Js Nakazi Lab ナカジラボ

デザイン設定 上級 カラーミーショップ マニュアル

Jquery クリックで要素の表示 非表示を切り替える Into The Program

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報

Q Tbn 3aand9gcrfci6qxxyan0lmuwacuydwalks1v844wsftg Usqp Cau

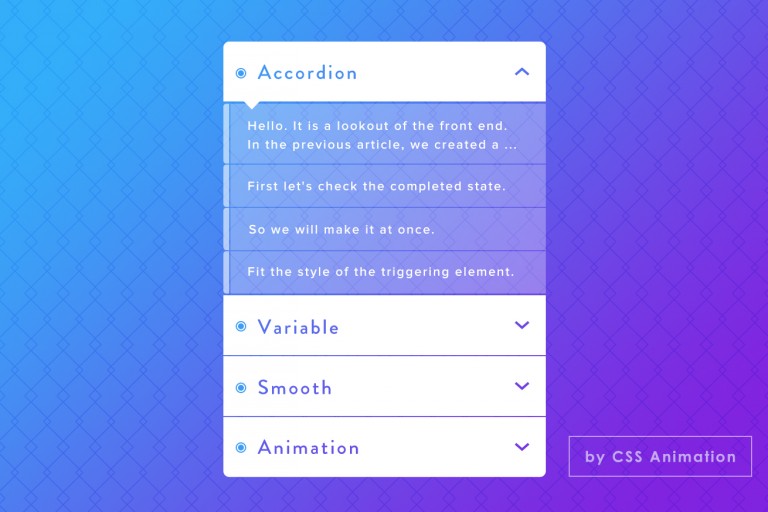
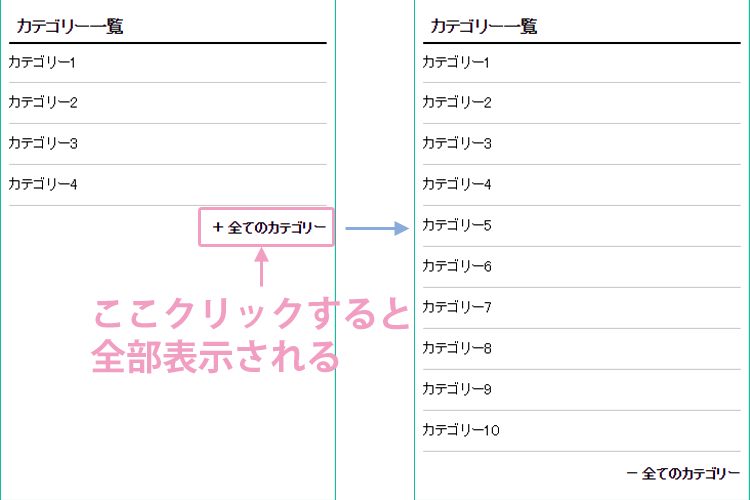
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Chart Jsでラベルクリックで表示非表示をコントロールする Notebook

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

デザイン設定 上級 カラーミーショップ マニュアル

Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools

表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

クリックで複数の画像を切り替える方法 レスポンシブ対応

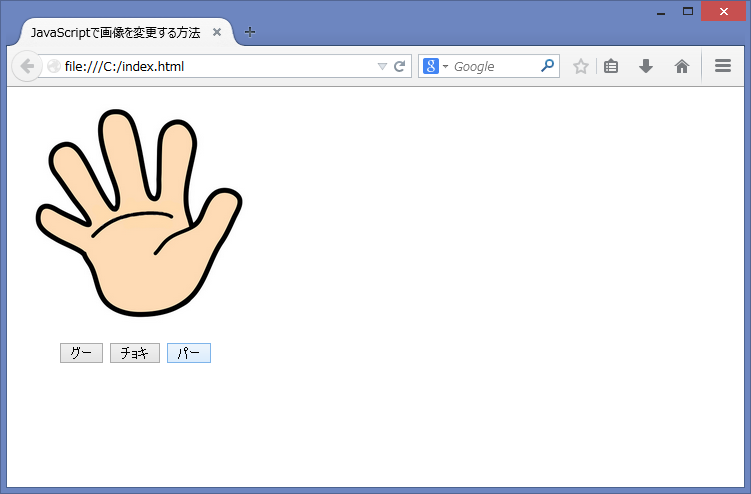
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

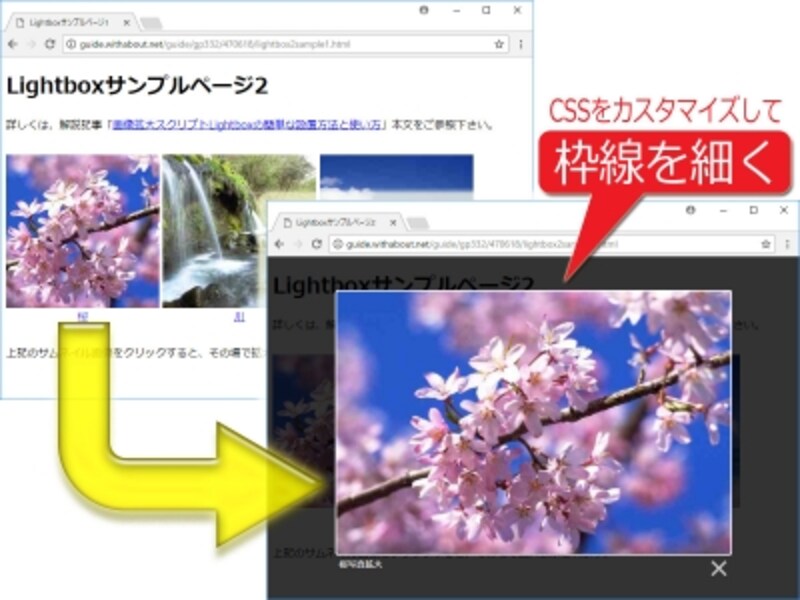
画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About

Javascriptによるhtml要素の変更を徹底解説 Codecampus

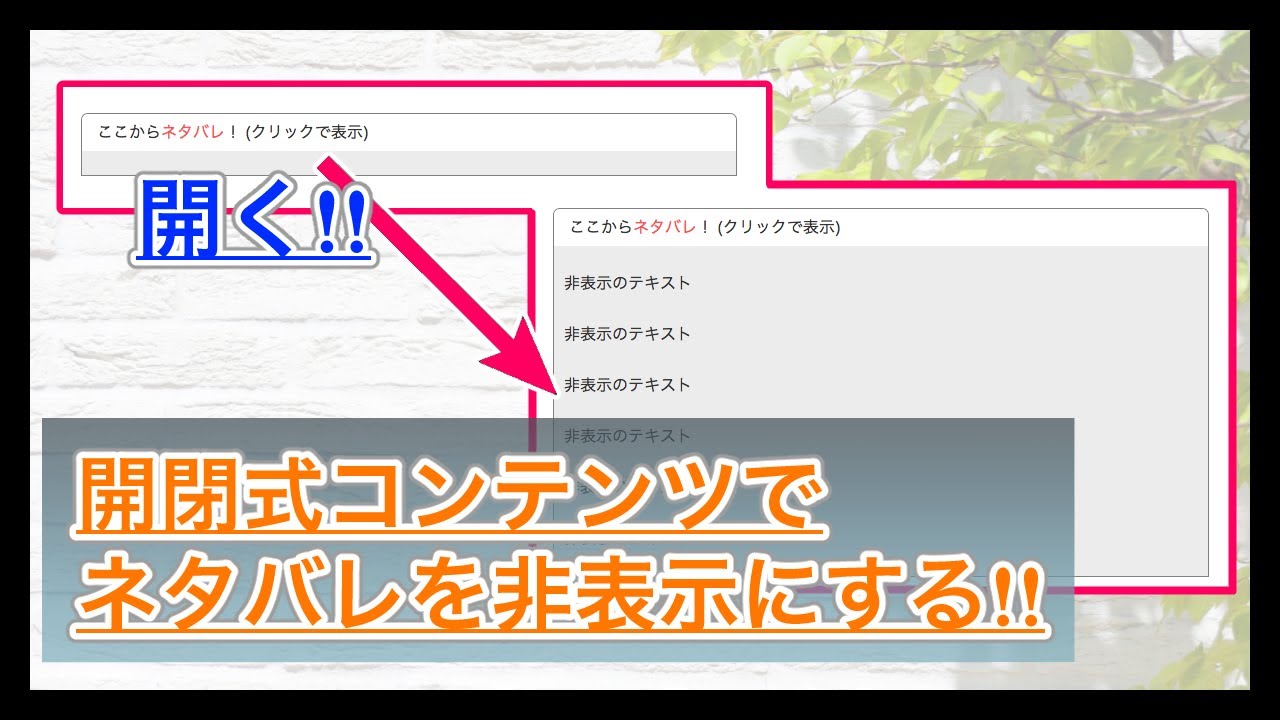
はてなブログ 開閉式コンテンツ アコーディオンパネル でネタバレとかの表示 非表示を切り替える

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

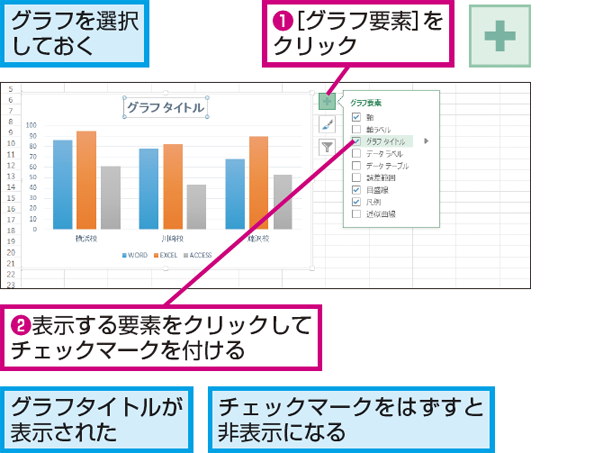
Excelの グラフ要素 ボタンでグラフに表示する要素を切り替える方法 できるネット

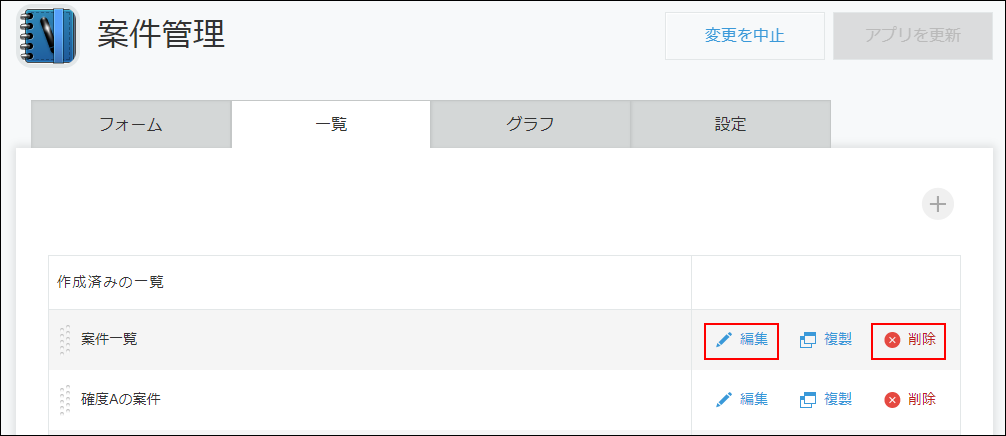
一覧の変更や削除を行う Kintone ヘルプ

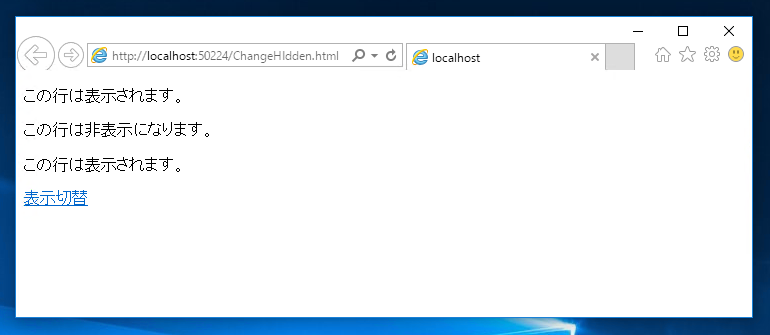
Html Hidden Property による要素の表示 非表示の切り替え

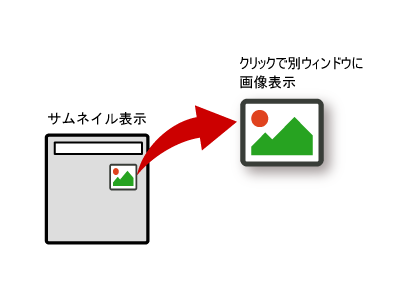
サムネイルクリックで別ウィンドウに拡大画像表示 Javascriptのq A 解決済み Okwave
ショッピング比較広告について Google Merchant Center ヘルプ

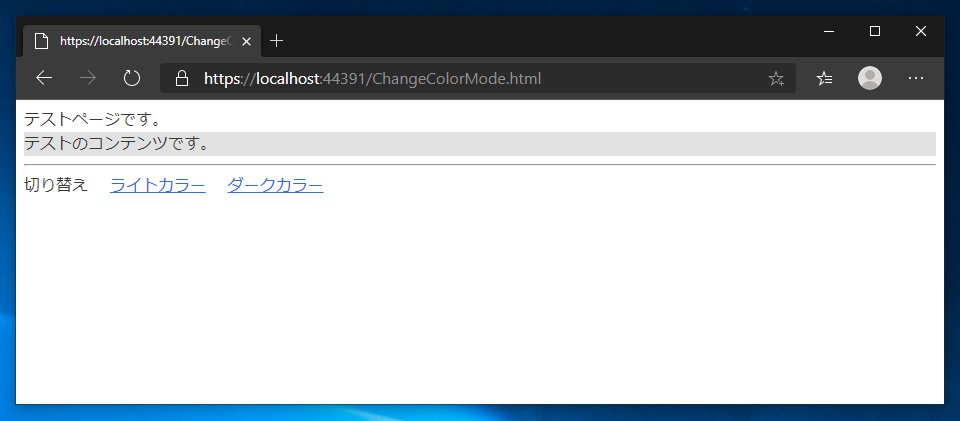
ページのカラーテーマをページ表示中に変更できるようにする Javascript プログラミング

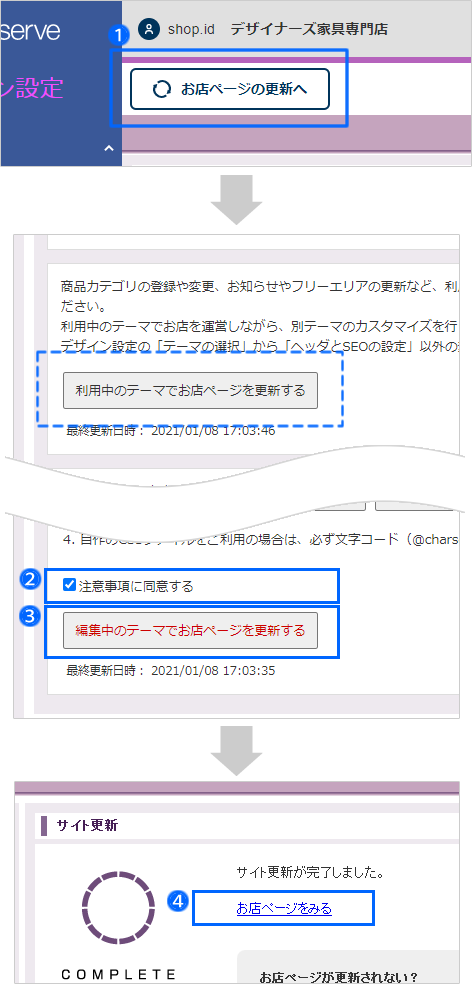
ヘッダの お店の名前 キャッチコピー メニュー文言 を変更する

サンプル Html Css付き 画像を横並びに表示してクリックするとハイライトされる Proglearn プログラミング総合情報サイトプログラーン

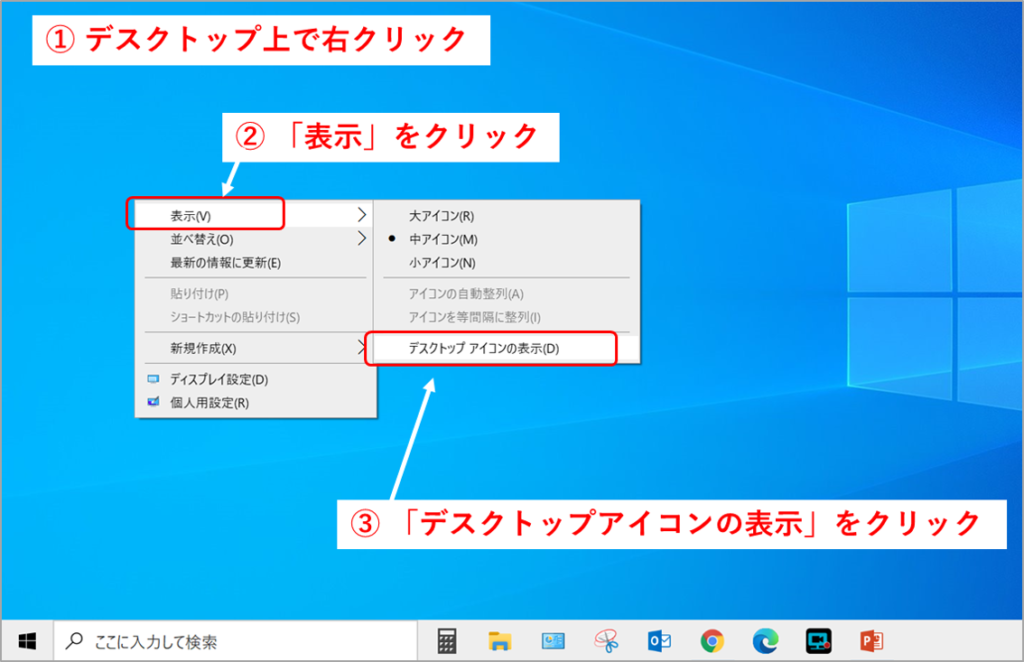
突然消えたデスクトップアイコンを表示させる 表示 非表示の切り替えができます ルビーパソコン教室 徳島市名東町 あなたのペースで学習できます

Javascriptとcssでポップアップを作る基本のプログラム

Css 画像切替 切り替えた画像クリック拡大表示 Cssのq A 解決済み Okwave

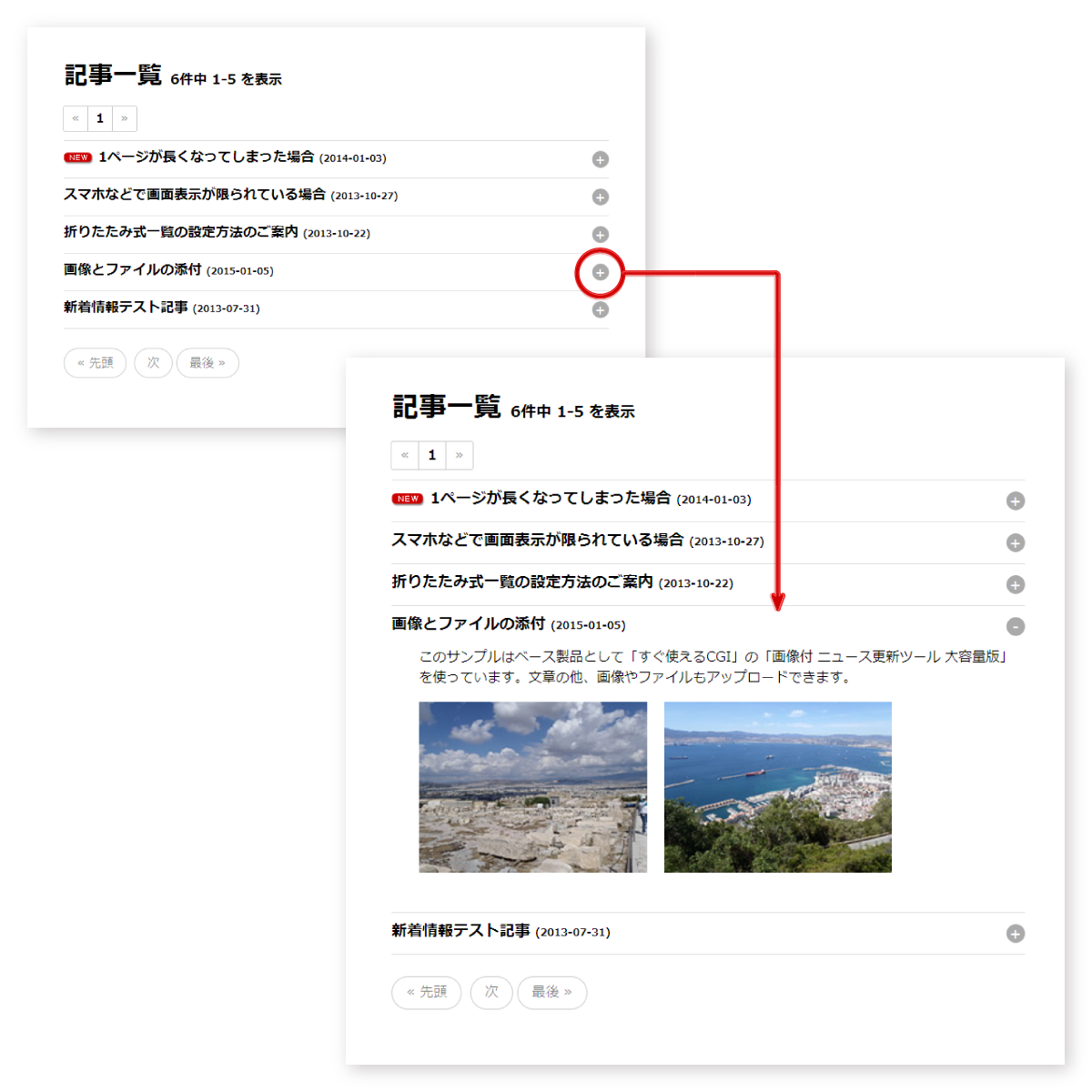
短いお知らせ アイコンクリック折り畳み式 すぐ使えるcms

Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure

Jqueryでタブの中身を表示 非表示切り替えする

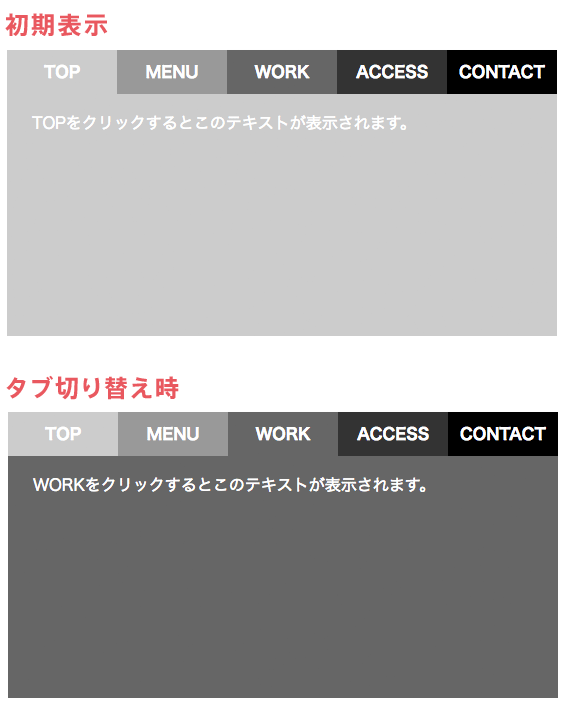
Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

トップページに表示する 新着 おすすめ 人気ランキング 商品のレイアウトを変更する

非表示にしたメニューをクリックでモーダルウィンドウ風に画面いっぱいに表示する Unorthodox Workbook Blog

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

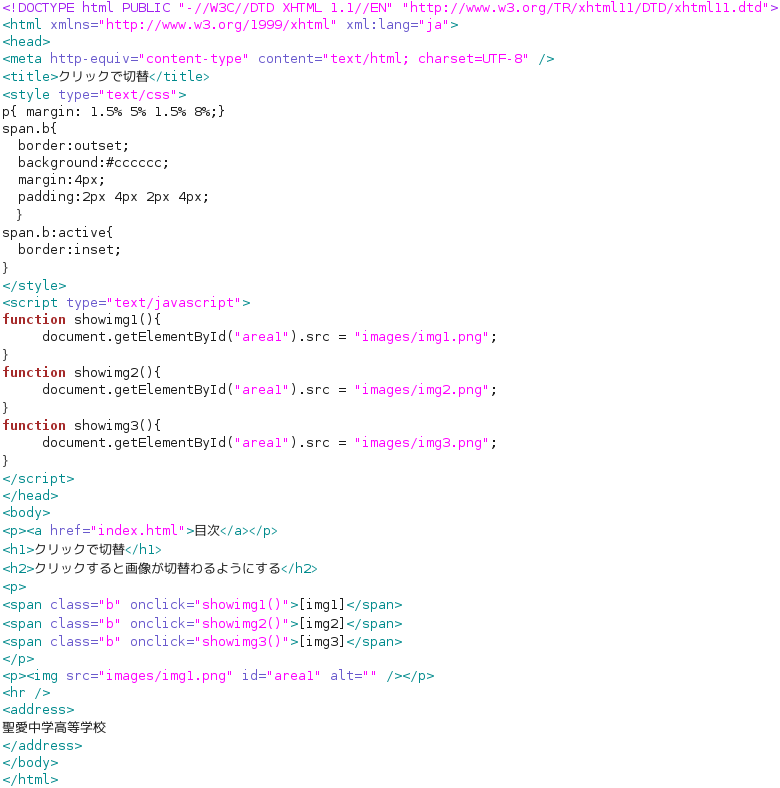
クリックで切替

回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig



