Css グラデーション 透過 ジェネレーター

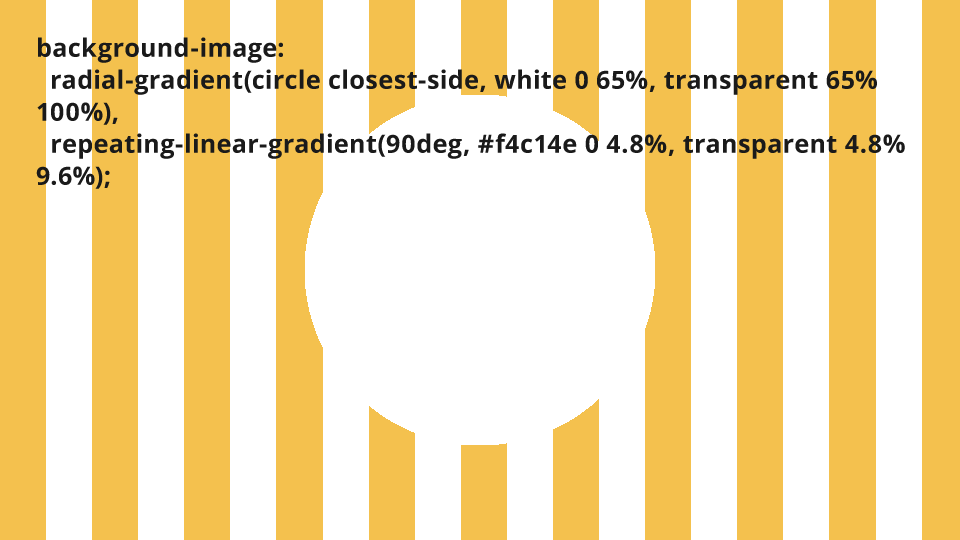
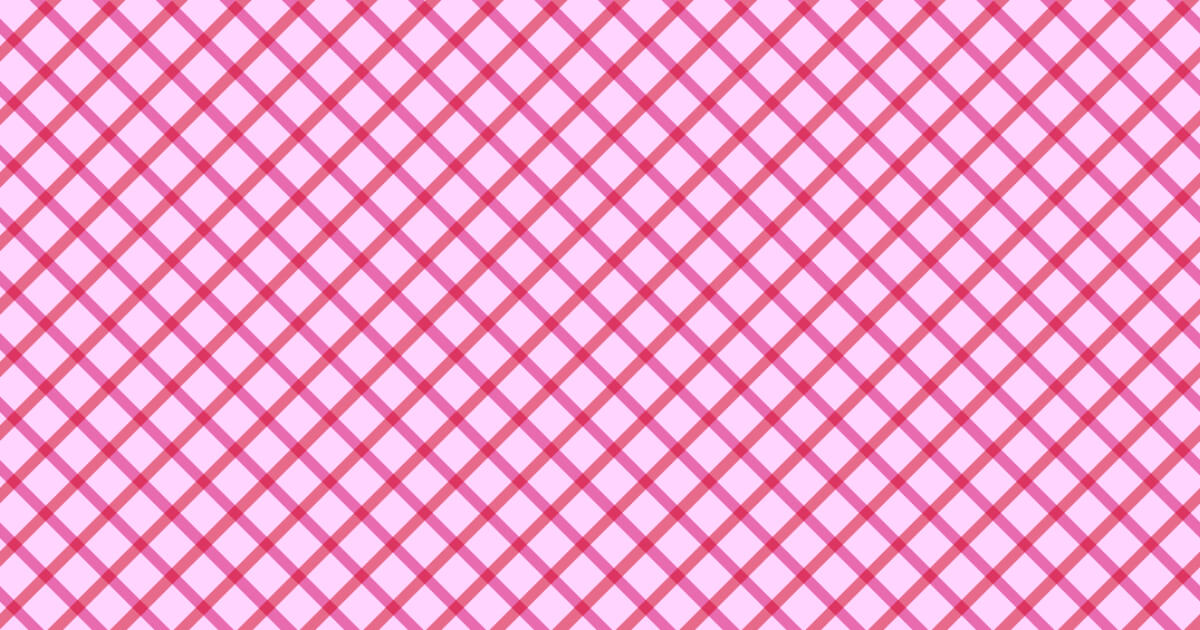
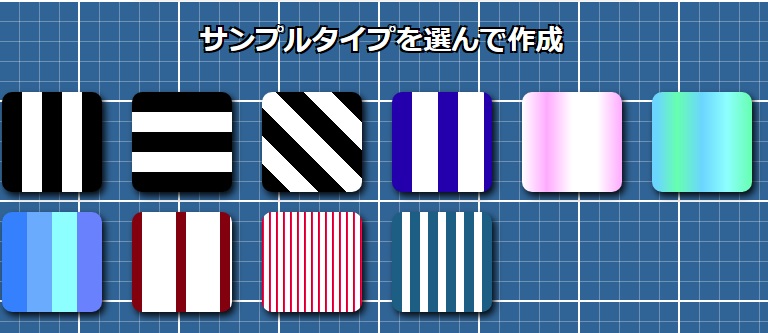
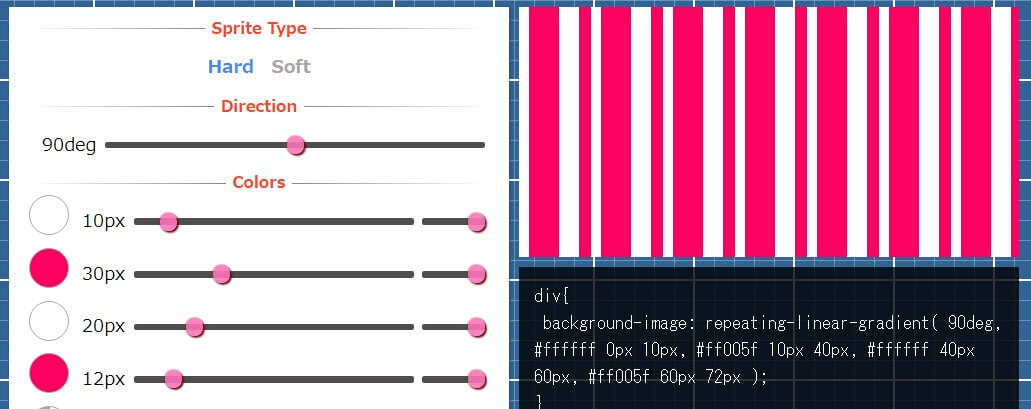
Css3 縞 シマ 模様や チェック ストライプなどの背景を簡単に表現できる便利なジェネレーター ヤビブロ

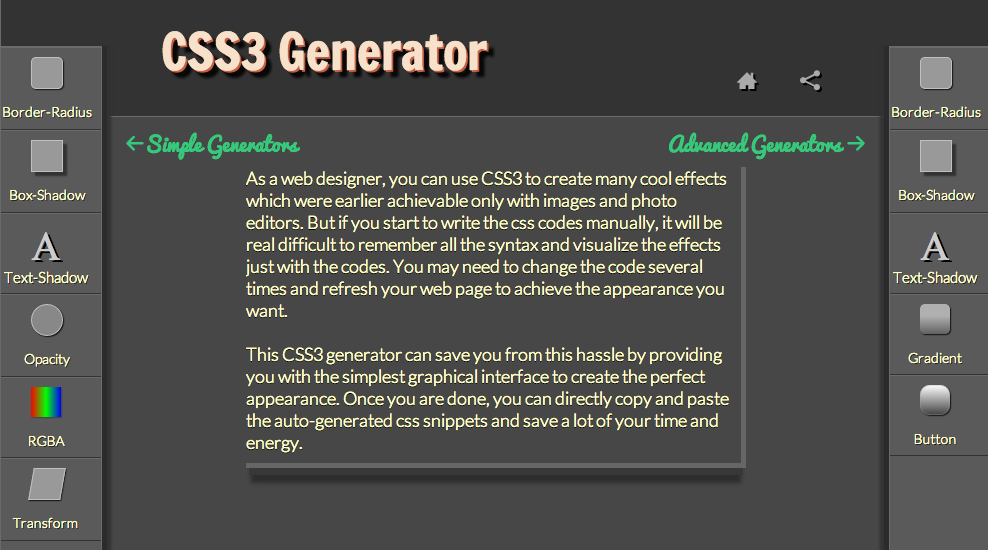
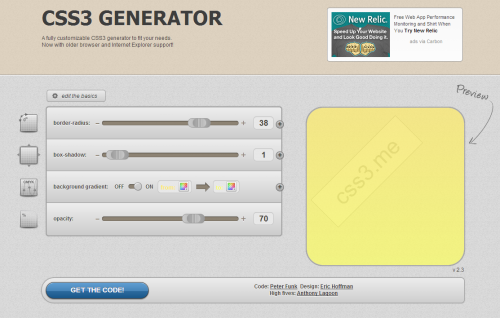
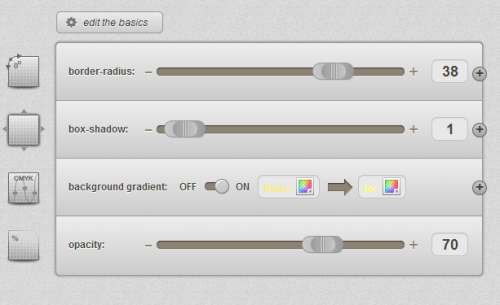
Css Border Radius などのコードをweb上で簡単に生成できる Css3 Generator Webデザインのtipsまとめサイト ウェブアンテナ

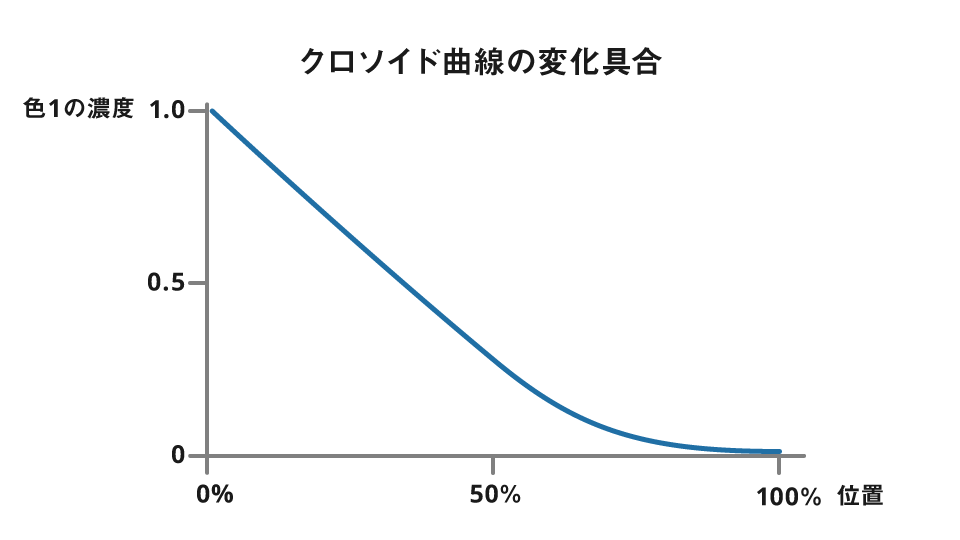
1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
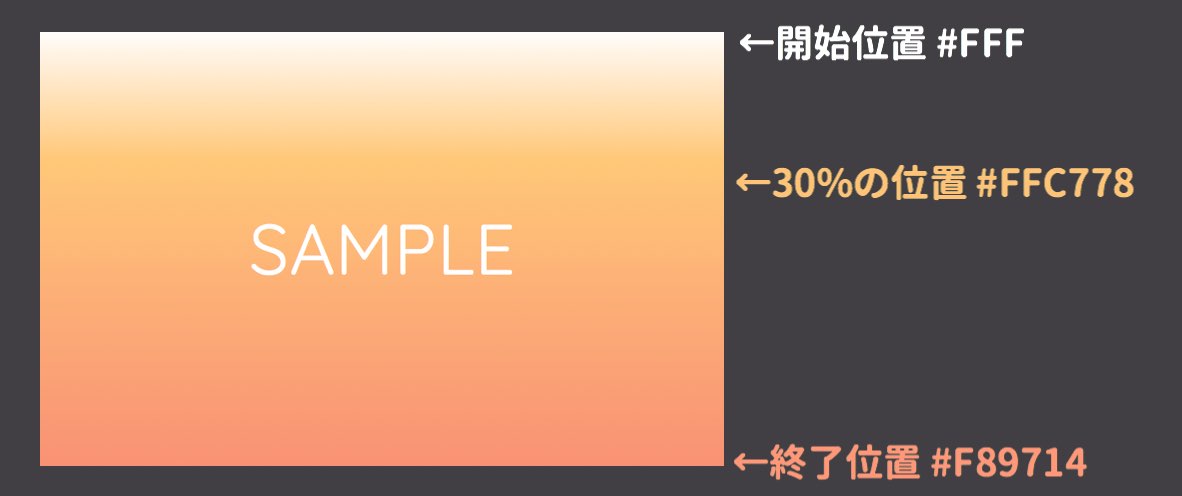
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

見出しタグのボーダーにグラデーションを使ったcssサンプル集 One Notes
こんばんは、halucaです〜! とうとう12月にはいってしましましたね…今年も残り一ヶ月ですよ…!! 毎年思うことですが、一年ってほんとに過ぎるのが早い! 今回はデザインにおいて必要不可欠な色について!.

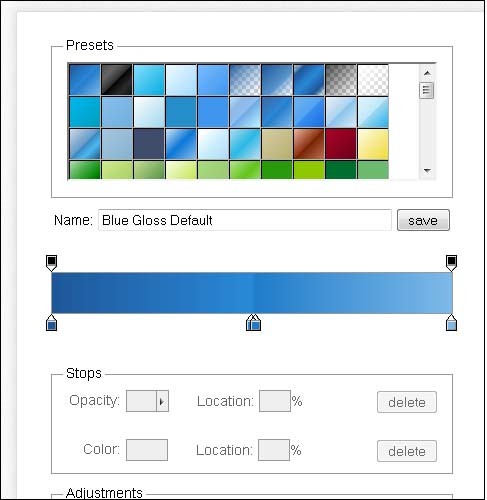
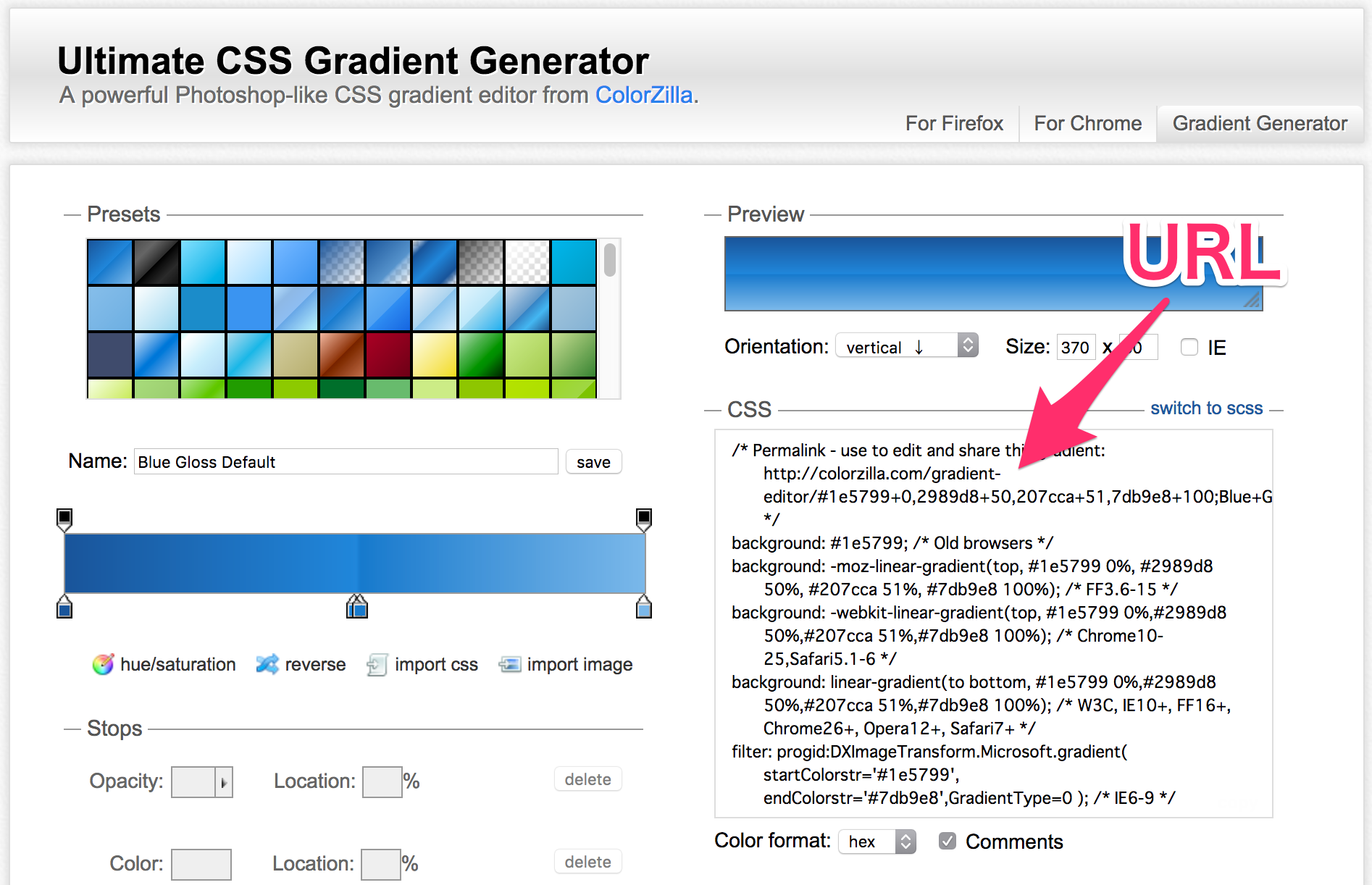
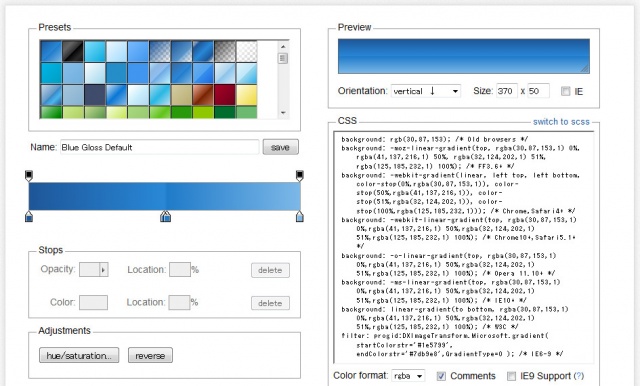
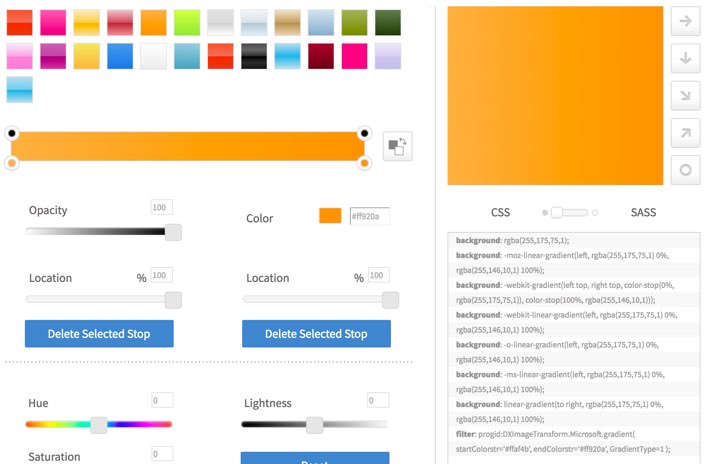
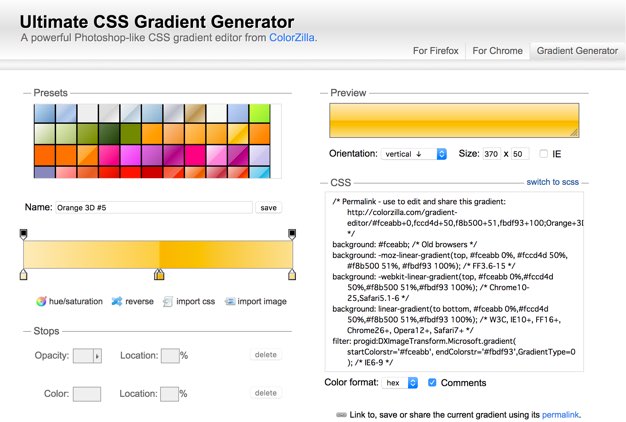
Css グラデーション 透過 ジェネレーター. Border-image を使って見出しに下線グラデショーンをつけたら、 Chr. See the Pen CSS Design check pattern Checker Red by yochans () on CodePen. イラレやフォトショでデザインしたグラデーションのボタンなどを、CSS3 のグラデーションに落とし込む時などに使えるサービスが「 Ultimate CSS Gradient Generator 」です。 カラーピッカーとグラデーションバー付きで分かりやすく、しかもグラデーションの方向やカラーフォーマットも指定できます.
CSSでlinear-gradientを使い、3色(白→透明→白)のグラデーションをかけようとおもったのですが、linear-gradientはrgbaの記述には対応していないようで、表示されません。 何かいい方法がありましたら教えていただきたいです。よろしくお願い致します。 現在のコード. グラデーションはジェネレーターを使うと楽ですよ! Ultimate CSS Gradient Generator. こんにちは、工藤です。 今回はCSSジェネレーターのまとめ17年版です。 コーディングの際にいつも本当にお世話になっています…。 グラデーション Ultimate CSS Gradient Generator サイトへ シンプルながらも使い勝手がよいジェネレーターです。 Blend サイトへ.
Tsu70na3551, ”css3でグラデーション!!!” / ihopeso, ”CSS3 GENERATORが1番つかいやすいかな” / kasumani, ”超便利!CSSグラデーション基礎と簡単に作れるジェネレーターまとめ ホームページデザインに彩りを添えてくれるグラデーションは、たくさんのホームページで使われていますよね。. こんにちは!ライターのナナミです。 最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。 こんな感じのやつです。 線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。 早速実装方法や例を見ていきましょう!. 美しいグラデーションが簡単に作れちゃうジェネレーターまとめ。 グラデーションの書き方は、ブラウザによってちょい違うので覚えにくい…。 基本の書き方は以下になります。 css /* Firefox….
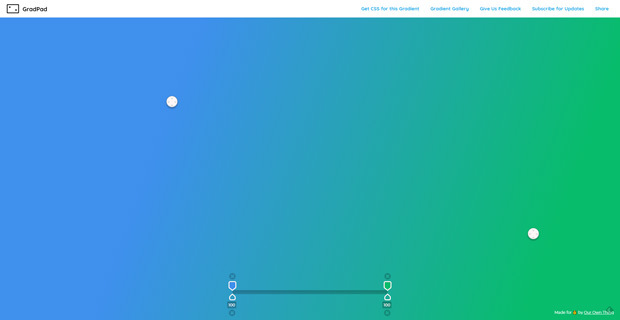
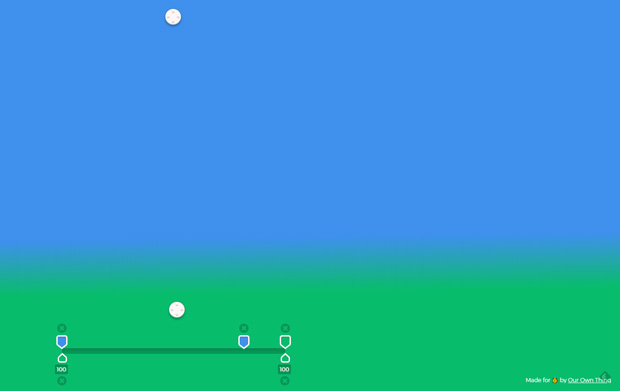
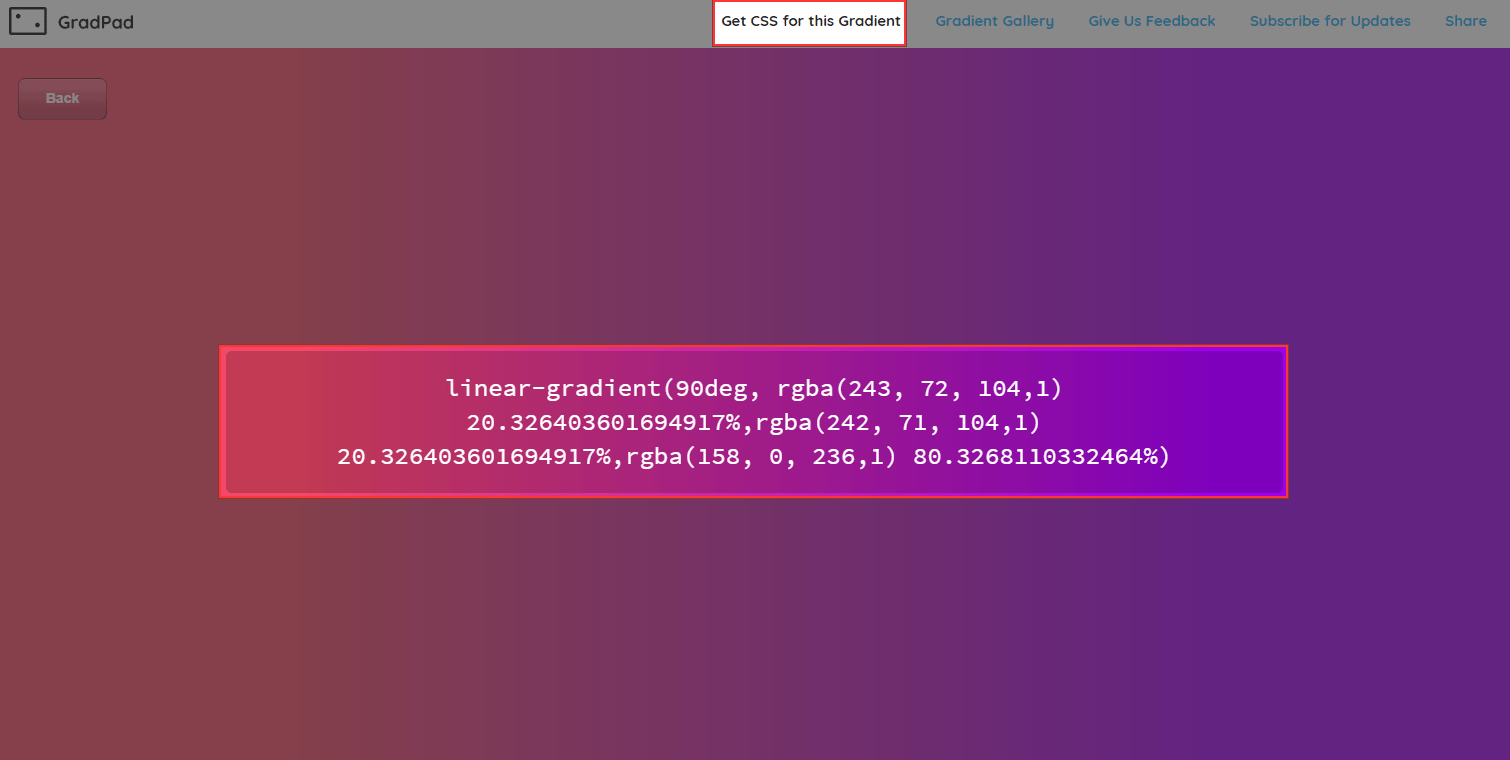
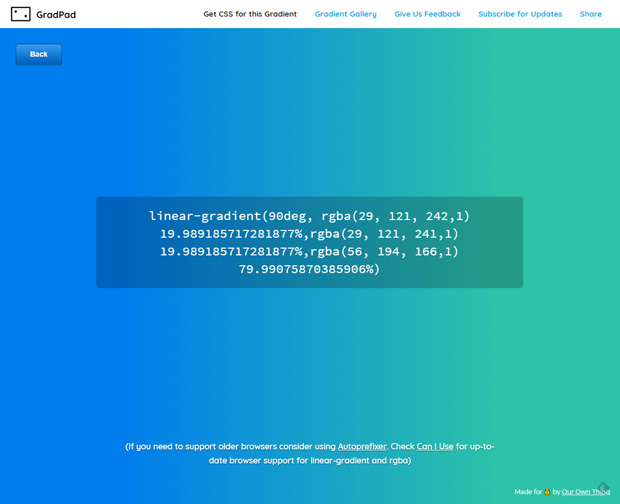
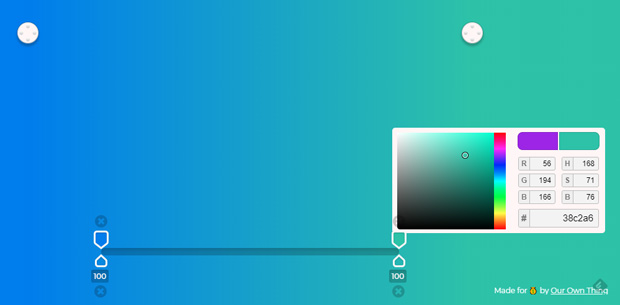
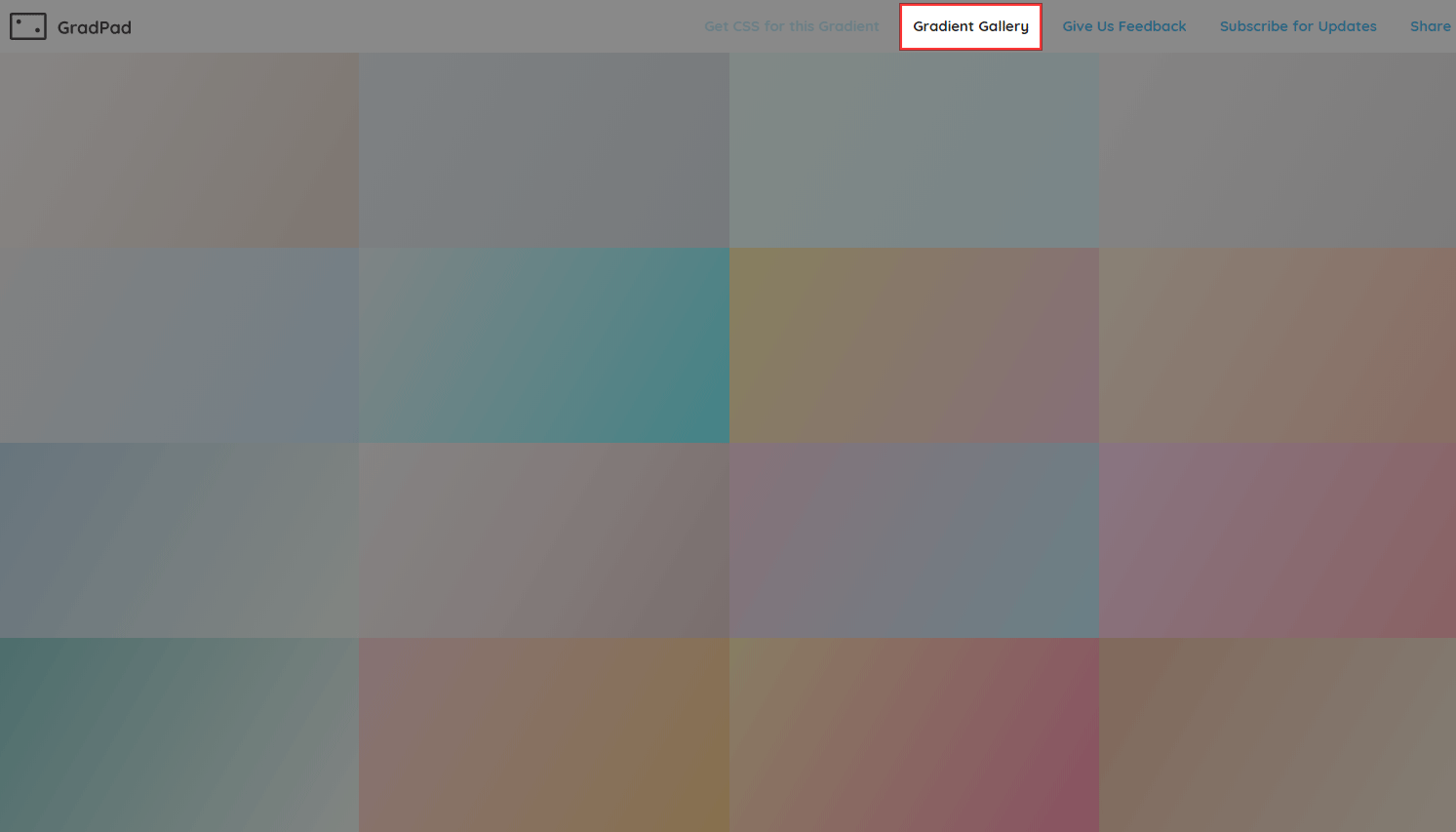
シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet GradPadは、直感的な操作でグラデーションが作成できるCSSグラデーションジェネレーターです。 スポンサー…. One of the features is the ability to specify gradients using pure CSS3, without having to create. のようなソースに、pタグにグラデーションと背景をのせる方法をご紹介します。 まずは、背景のCSSを用意します。 ジェネレーターのUltimate CSS Gradient Generatorを利用すると簡単です。.
Cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実現でき. The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart).If you like this tool, check out ColorZilla for more advanced tools such as eyedroppers, color pickers, palette editors and website analyzers. As you might know, HTML5 introduced many exciting features for Web developers.
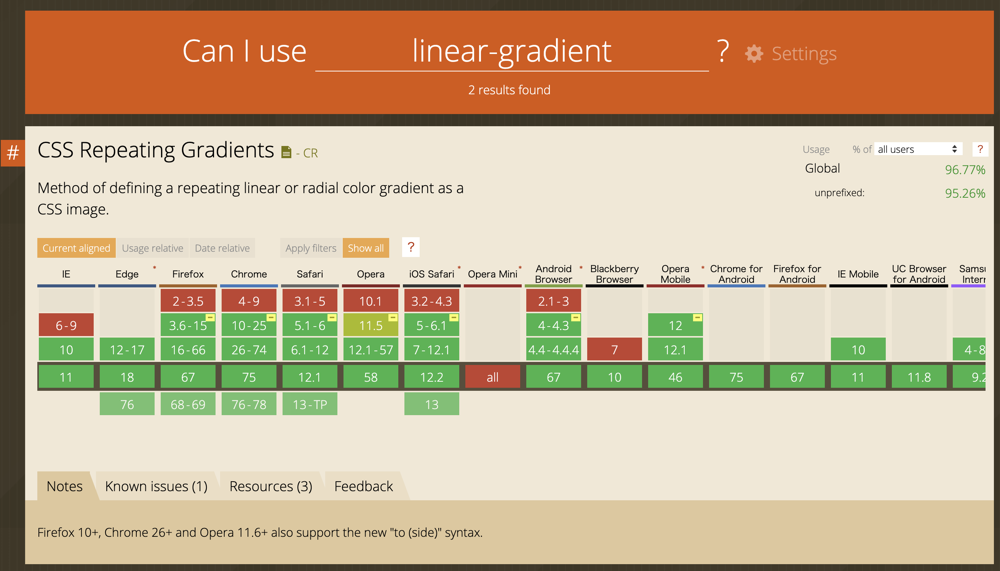
CSSでグラデーションを利用する場合 linear-gradient( )を利用しますが過去にブラウザごとに記述が異なるなど手間のかかる印象がありました。それから各ブラウザ間で実装方法が統一されたもののパラメーターの指定が多く色々な組み合わせを試しているとあっという間に時間が過ぎてしまう. YouTubeLive + OBSでチャットを映しながら配信する時に使われる Chat v2.0 Style Generator の日本語版です。.

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

Cssストライプ柄ジェネレーター One Notes

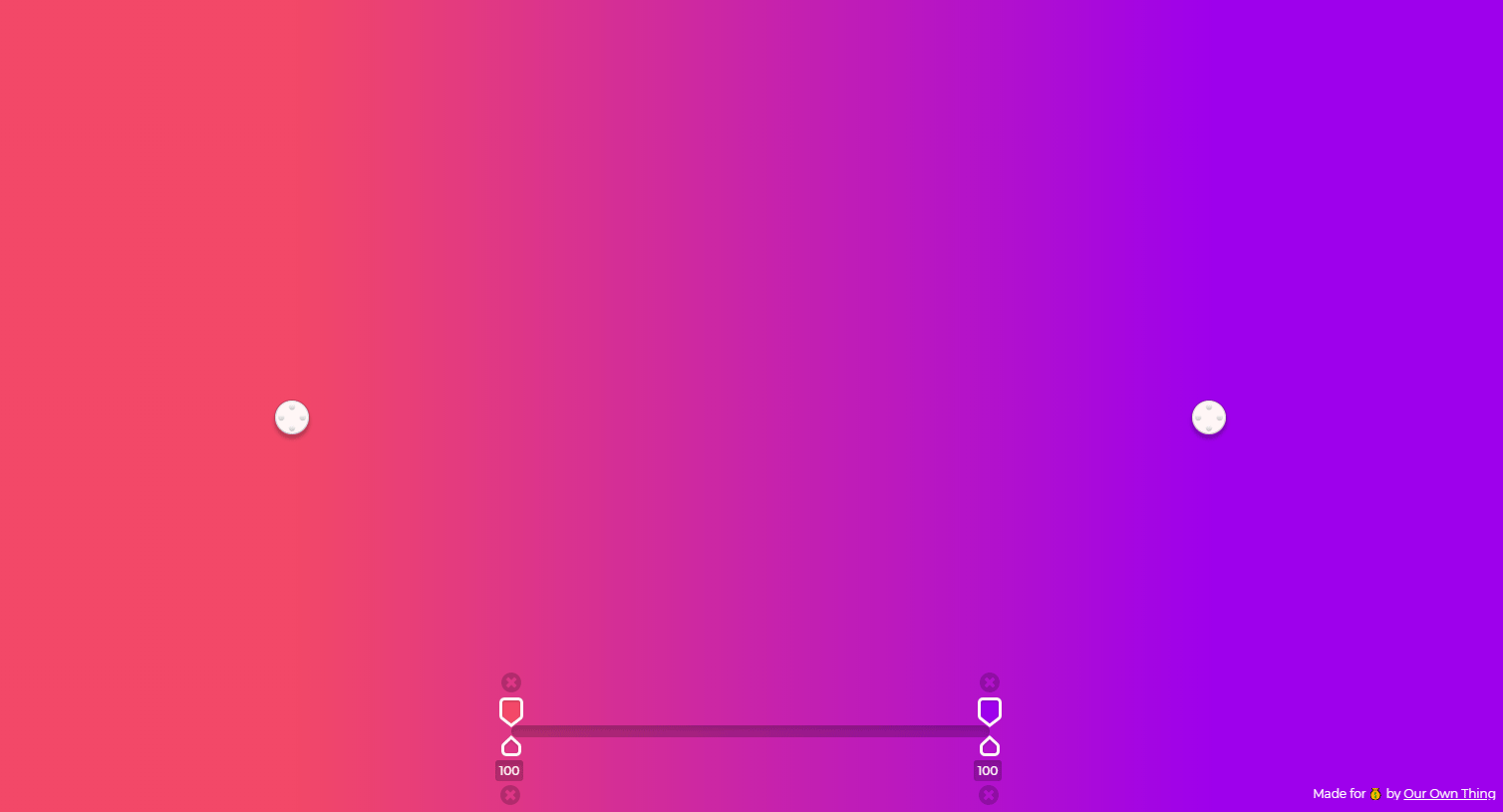
直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssチェック柄ジェネレーター One Notes

スタイル作成の時間短縮や勉強にも使える Css関連の便利ジェネレータ Nxworld

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

プロパティ別cssジェネレータまとめ Naver まとめ

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3を知らなくてもok 便利すぎるcss3関連ツール ジェネレーター51 Co Jin
Css3でテキストにグラデーションをかける方法 Mariweb

Cssでのグラデーションの記法 Qiita

Cssでストライプ柄をデザインするジェネレーターが出来ました ヨウスケのなるほどブログ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

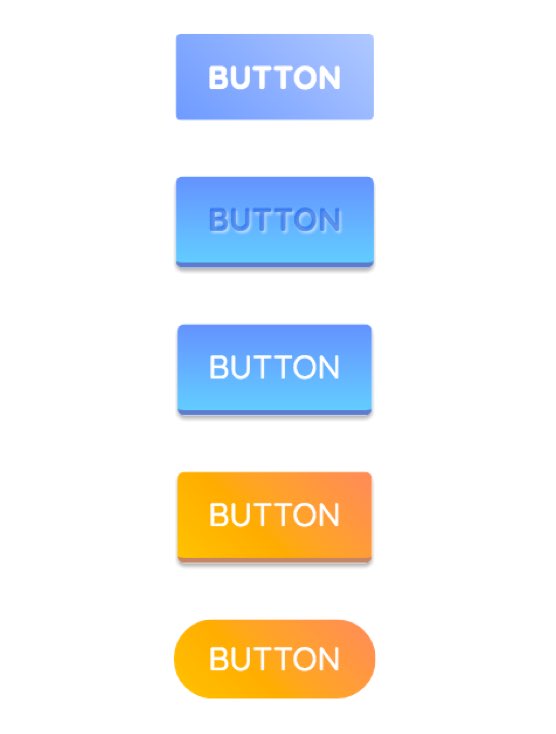
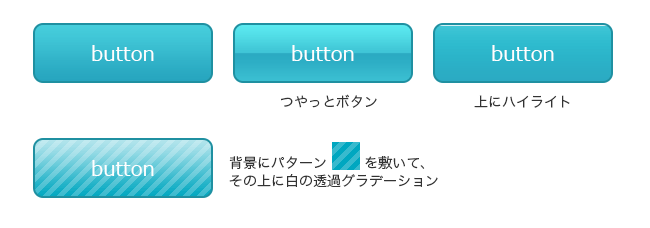
Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Cssの設定でwebサイトに一工夫 透過する表現を取り入れた半透明デザインの作り方 トイロハ

Css グラデーション指定の背景色を簡単に作る 無限の天撃

Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

Cssでグラデーションを付ける方法 Linear Gradient の使い方 Ferret

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssのグラデーション Linear Gradient の使い方を総まとめ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssで作れる絵柄やアニメーション ボタンデザインや便利なジェネレーター 読込速度の遅延対策まで トイロハ

Cssのグラデーション Linear Gradient の使い方を総まとめ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

スタイル作成の時間短縮や勉強にも使える Css関連の便利ジェネレータ Nxworld

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Css3を知らなくてもok 便利すぎるcss3関連ツール ジェネレーター51 Co Jin

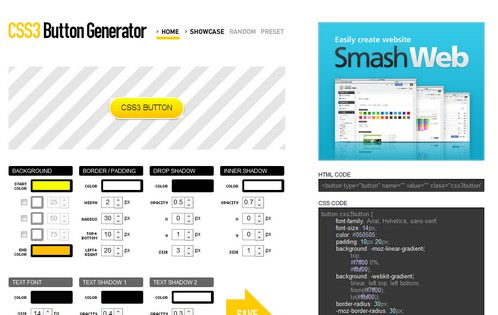
Css Css3でボタン作成

17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

グラデーション エディター グラデーション ジェネレーター Webdesignのヨリドコロ

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

角丸 グラデーション 影 透過を表現するcss3コードを自動生成してくれるジェネレータ Css3 Generator Minotips

今使えるcss3の書き方まとめサイト パート2 マイナビニュース

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Photoshopでのグラデーションマスクのかけ方 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

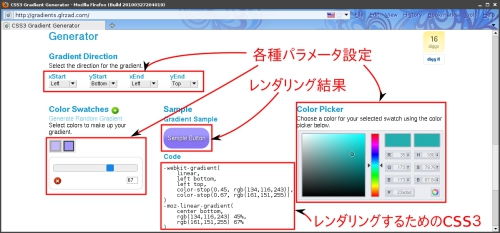
Cssグラデーションを視覚的に生成できる便利なジェネレータ ネットインパクト

角丸 グラデーション 影 透過を表現するcss3コードを自動生成してくれるジェネレータ Css3 Generator Minotips

Css3 グラデーションが簡単に作れるジェネレーターまとめ No 954 Webデザインリリック

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

Cssのグラデーション Linear Gradient の使い方を総まとめ

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Web制作のグラデーションに便利なcss3ジェネレーターまとめ 随時更新

M Css3ジェネレーター10選まとめ

M Css3ジェネレーター10選まとめ

スタイル作成の時間短縮や勉強にも使える Css関連の便利ジェネレータ Nxworld

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3ボタンジェネレータ Css3デザイン スタイルシート Css Php Javascript Room

Cssのグラデーション Linear Gradient の使い方を総まとめ

もうcss3の書き方につまづかない Css3ジェネレータのまとめ Sonicmoov Lab

Cssのグラデーション Linear Gradient の使い方を総まとめ

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Css Stripe Generator

Cssのグラデーション Linear Gradient の使い方を総まとめ

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

手っ取り早くグラデーションやパターン背景を用意したいときに便利なリソース ジェネレータ 10 Nxworld

Cssを使ったマスク ジェネレーター マスク

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ

Css3 グラデーションが簡単に作れるジェネレーターまとめ No 954 Webデザインリリック

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q Tbn 3aand9gcrcvdudkidq2cncckug78otkxnaxcy93cvzua Usqp Cau

Css Css3でボタン作成

Css Border Radius などのコードをweb上で簡単に生成できる Css3 Generator Webデザインのtipsまとめサイト ウェブアンテナ

M Css3ジェネレーター10選まとめ

Cssでストライプ柄をデザインするジェネレーターが出来ました ヨウスケのなるほどブログ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Kwsk4ru1w6rcfm

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

Css3 縞 シマ 模様や チェック ストライプなどの背景を簡単に表現できる便利なジェネレーター ヤビブロ



