Css メニュー 縦並び テンプレート

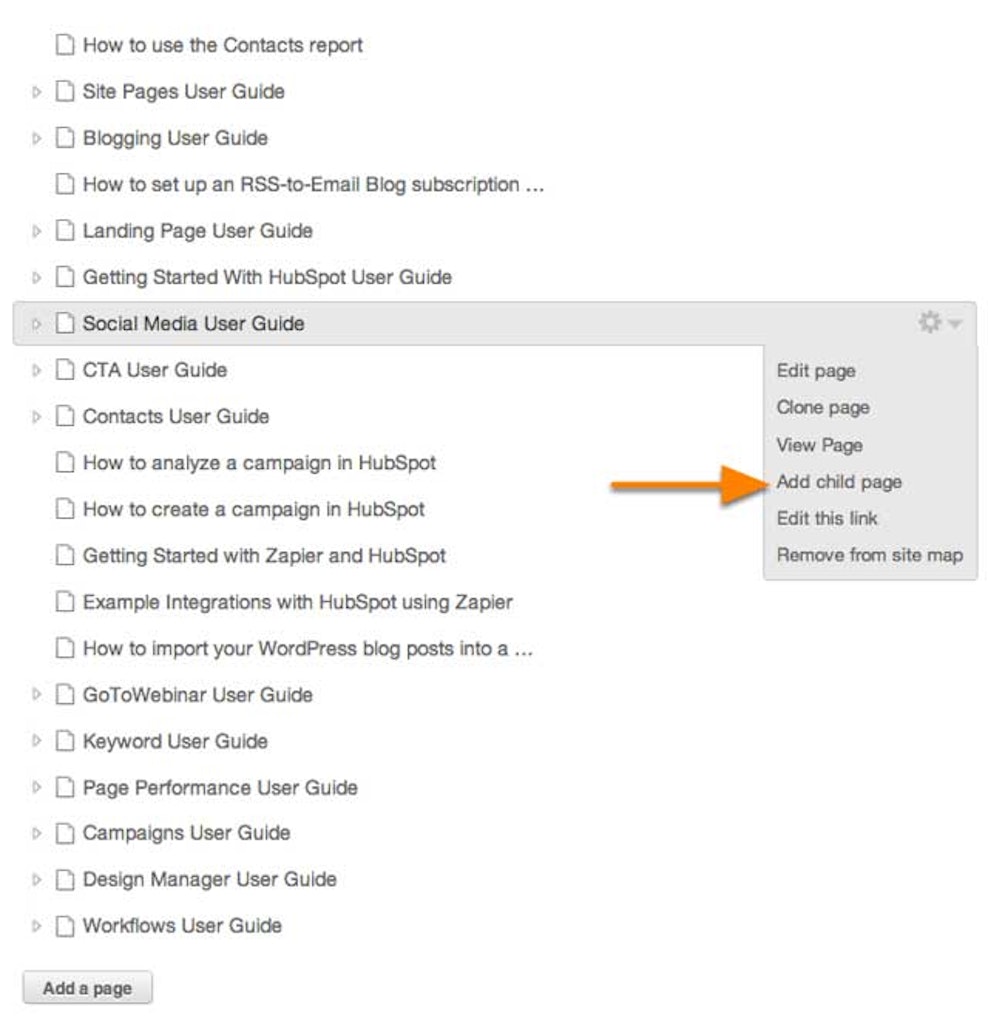
Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

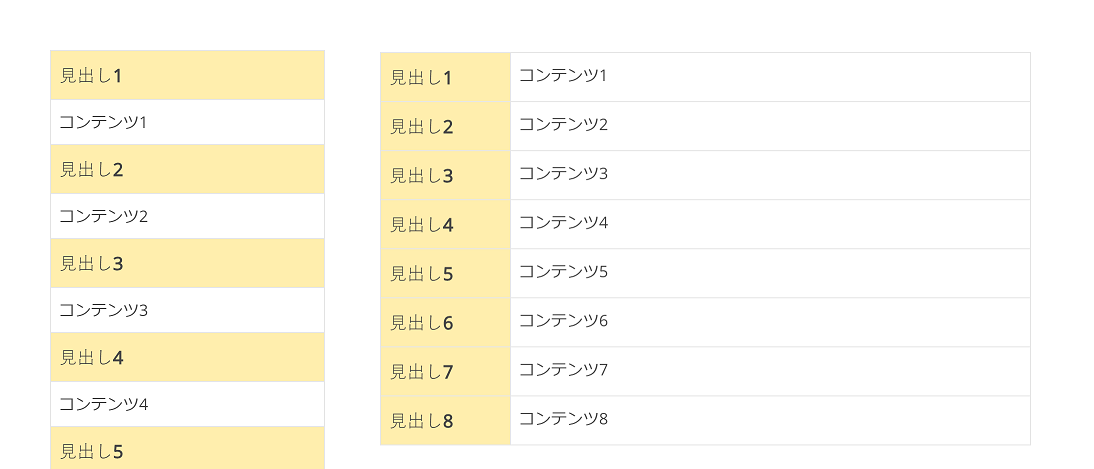
Table 表組 テーブル をレスポンシブ対応させるcss Webget

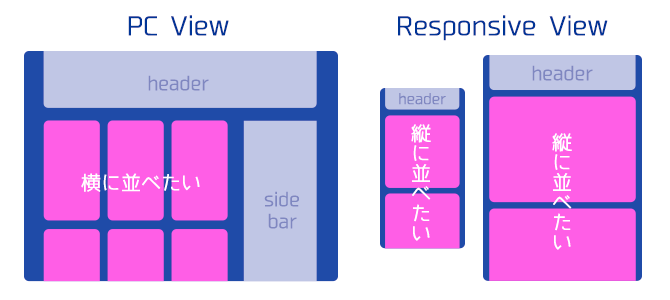
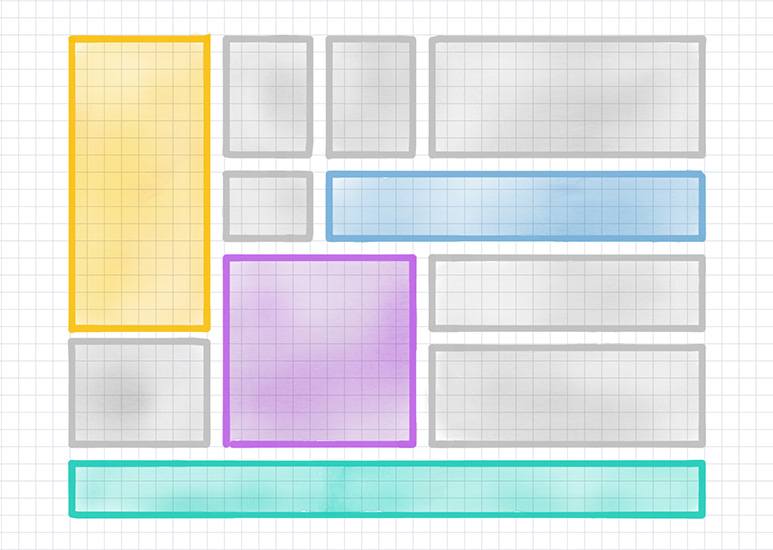
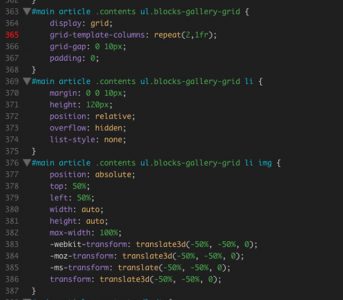
レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

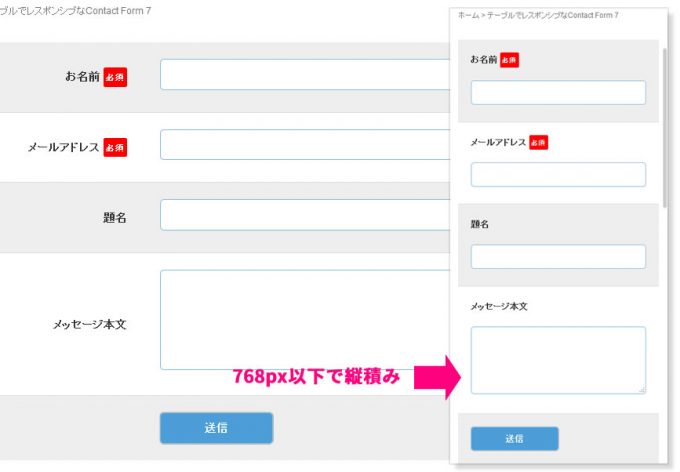
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト
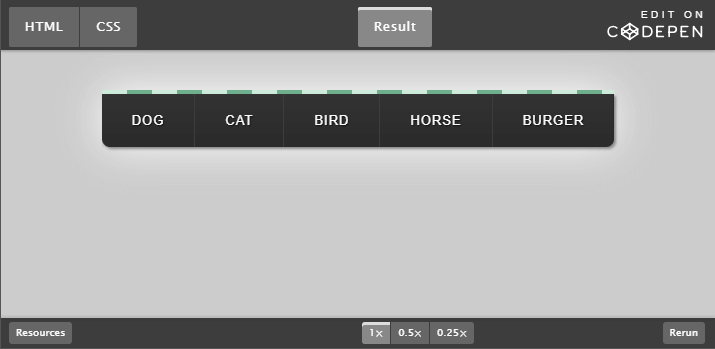
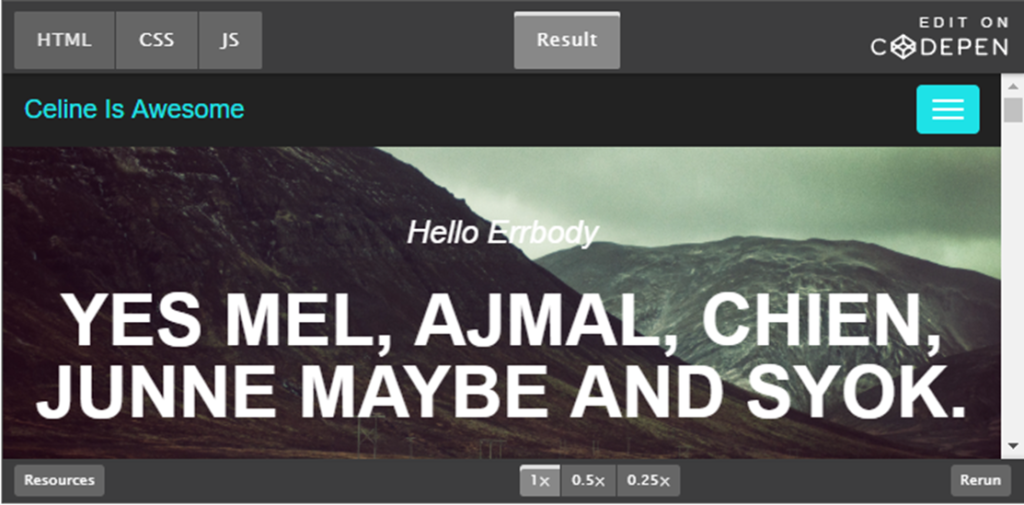
} } See the Pen Responsive Table Demo by Mana on CodePen.

Css メニュー 縦並び テンプレート. 縦並びSide Bar Menu #SB1 5. Surface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (4,963) CSSul liを使った縦メニューリスト サンプル (3,371) CSSレスポンシブで「dl dt dd」のQ&A. の位置に隠します。 ボタンが押されると、ulにクラス active が足されるのでドロワーメニューのcssが right :.
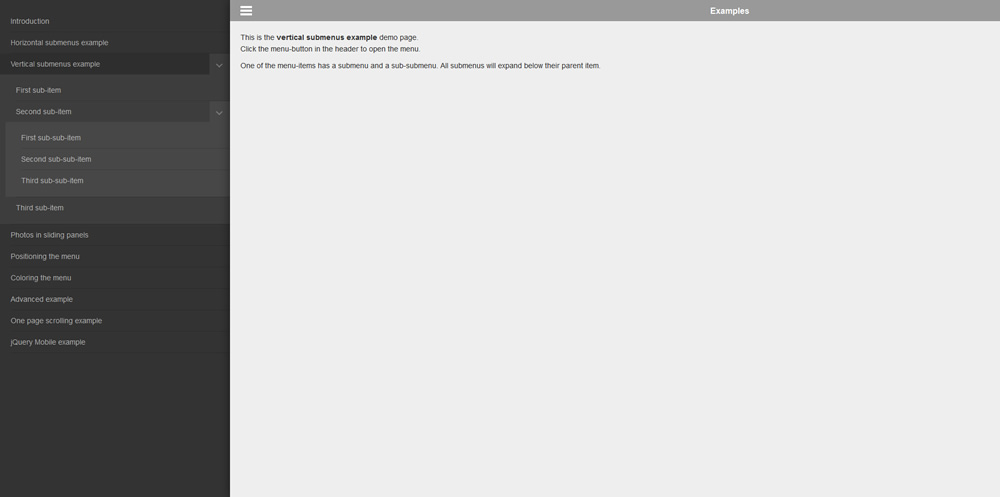
ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ コピペで出来るスゴすぎるスライドショーアニメーション html/css かっこいいcss検索boxがコピペで実装できる!虫眼鏡クリック型. テンプレートによる無料素材cssメニュー/ 縦並び垂直 side bar1 (サイドバー) no1マイ アイランド 1 user 暮らし カテゴリーの変更を依頼 記事元:.
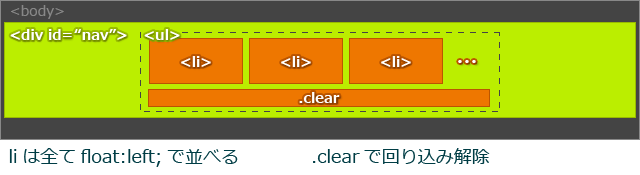
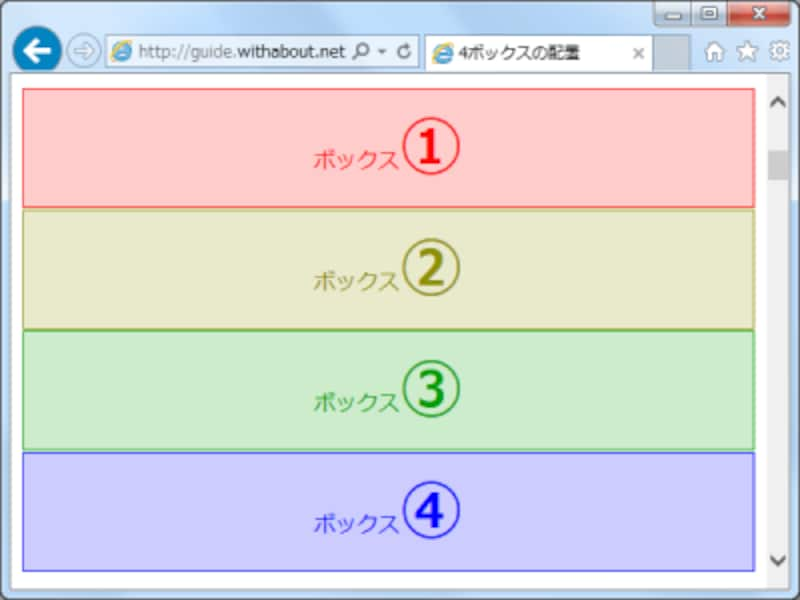
※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ1.1 Flexboxとは何 …. 11縦並びメニューをcssで作る icon-clock-o 読了時間:約 24分53秒 前回記事 でページの上部に横並びのメニューを作る方法をご説明しました。. では早速作った縦並びのリストを横並びにするためにCSSでfloatを使用します。横並びにさせたい要素にアプローチをかけます。今回はliタグですね! CSS li { float:.
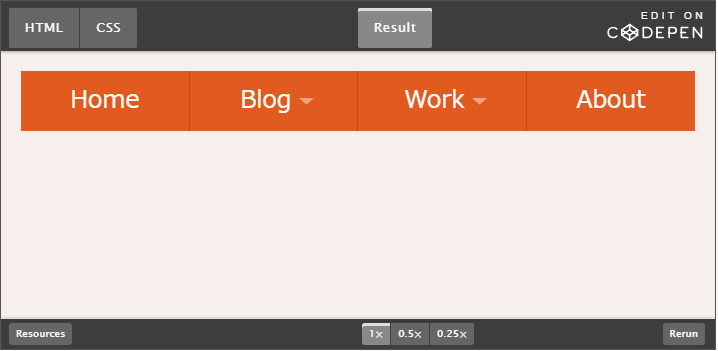
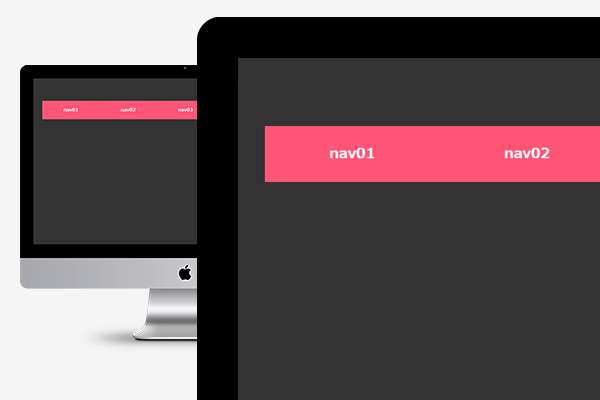
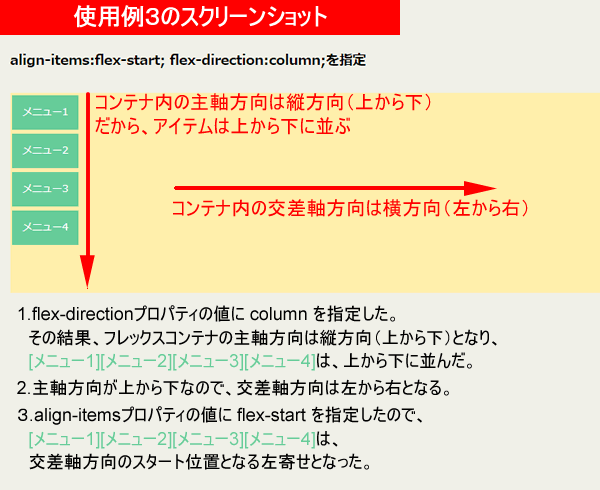
横並び水平 Menu #3 3. テンプレート 機能 で、簡単. CSS3 Flexboxを利用したレイアウトです。IE11・Fx28・Chrome29・Safari6.1(要-webkit-)・iOS Safari7.1(要-webkit-)・Android4.4以上で有効です。 縦並びメニュー.
グリッドレイアウトcssでヘッダー下に置く感じの横並びメニューを組んでみました 普通のリストで良いのでhtml構造は単純に、リストタグではありませんが、、 ヨウスケのなるほどブログ。. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali. Home > html & cssパーツ > サイドメニュー(縦並び)サンプル > サイドメニュー(縦並び)サンプル2:.
スタイリッシュなCSSメニューを揃えてみました。そのままソースをダウンロードすることが出来ます。 色味、メニュー数のカスタマイズは自由にどうぞ。 テンプレートMenu #V3. CSSレスポンシブな「dl dt dd」を作る (16,777) jQueryslickでサムネイル付きのスライダーを作る (9,912);. Home > html & cssパーツ > サイドメニュー(縦並び)サンプル > サイドメニュー(縦並び)サンプル3:.
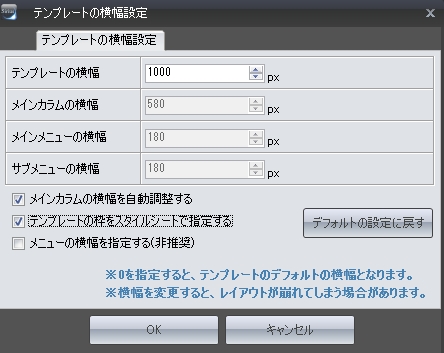
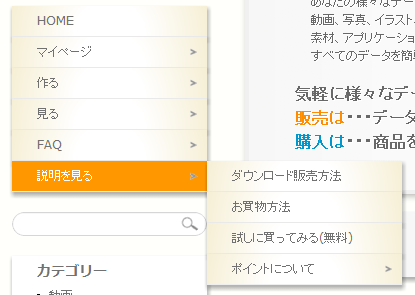
500px) { td { display:. ID "menu" の部分は任意の名前です。自分の好きな名前にしても、このままでもOKです。 初心者の方 → スタイルシートIDの名前とhtmlソースIDの名前を一致させて下さい。 横幅・フォントのサイズは、ご自分のサイトに合わせて変えて下さい。. 10px auto 150px;は、メインメニューの上部の余白を10pxとり、 サブメニューがドロップダウンされる高さを考慮して最大150pxとしています。 (このメインメニューと説明欄との間の空白は、 この指定によってとられたものです。.

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

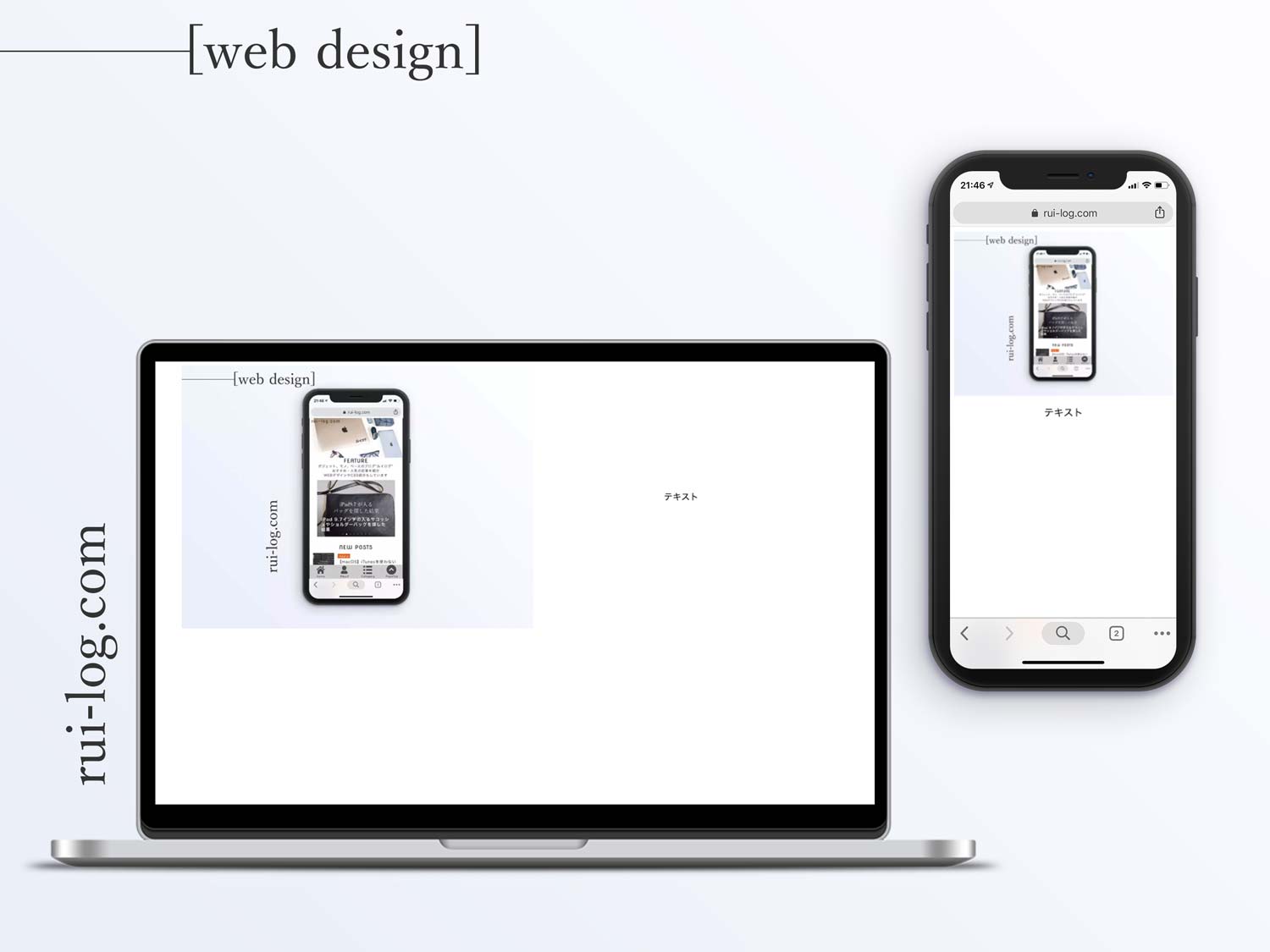
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

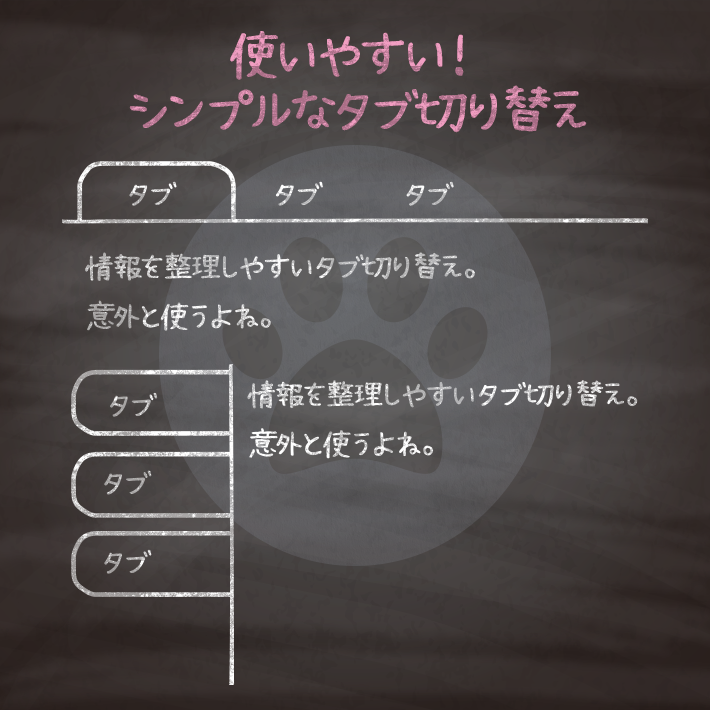
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

シリウスサイドメニューの拡張 横幅を広げるカスタマイズの方法

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css グリッドレイアウトでレスポンシブ対応 Css Alter Js Blog

高機能でオシャレな実用的メニュー Htmlテンプレート Plus Wordpress

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

レイアウトの調整に役立つ Cssのflexboxの使い方 Techacademyマガジン

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Webデザイン基礎演習

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

テンプレートによる無料素材cssメニュー 特殊な縦並び垂直バージョンno6 マイ アイランド

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com

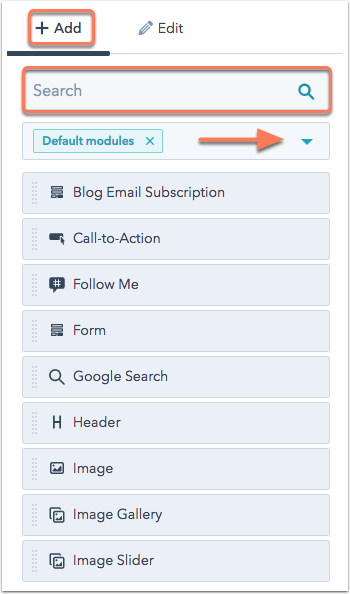
テンプレートでデフォルトのモジュールを使用する

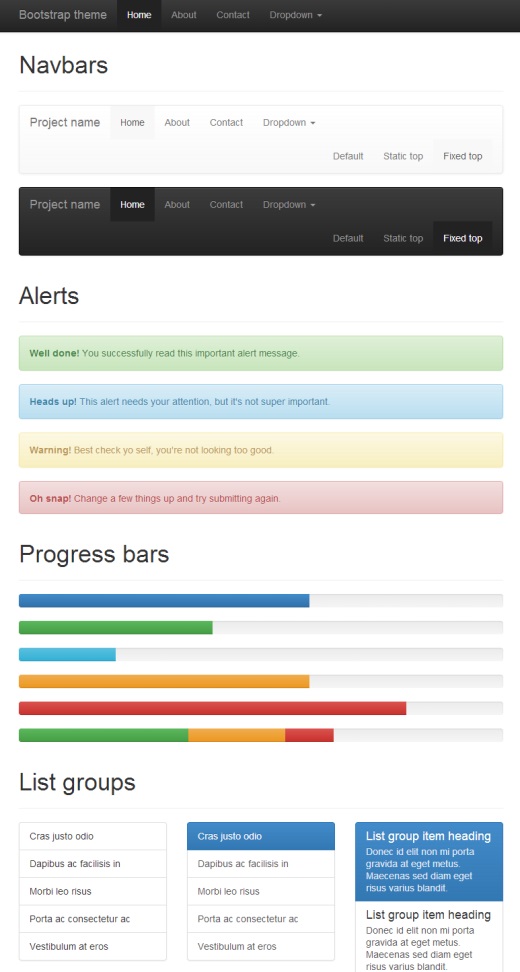
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

0507 フルcssテンプレートのリスト項目を編集する

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

スマホやタブレットでの閲覧時 スマホメニューが縦に並ぶ Bindupサポートサイト

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

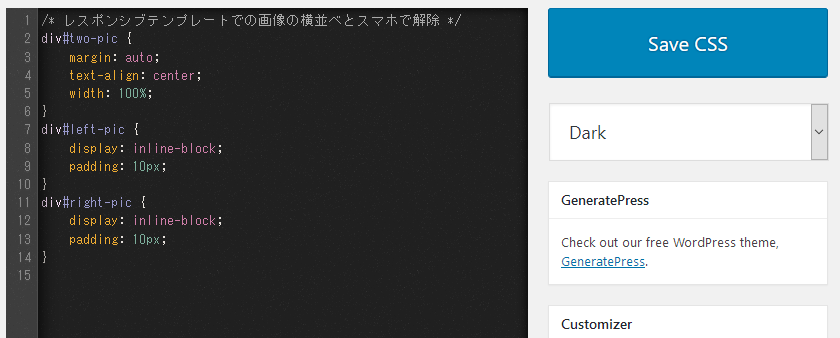
画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

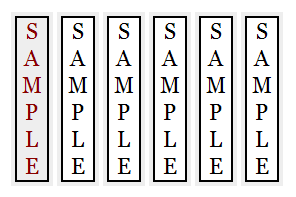
テンプレートによる無料素材cssメニュー 縦書きバージョンno4 マイ アイランド

Css Menu メニュー ボタン テンプレートによる無料素材 マイアイランド

Css Cssだけでドロップダウンメニュー Webデザインラボ

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

May 17 レスポンシブwebデザイン

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

コードあり Cssで縦書き固定メニューを作る方法 Cmblog

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

新テンプレート V2 の リンク先の数やボタンの並び の利用方法 ドキュメント 接客サービス テンプレート Karteサポートサイト

ナビゲーションメニューの設定はどうするべき

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Pianissimo Fc2ブログテンプレート テンプレート

これで分かった Css Gridとflexboxの使い方を習得できるチートシート ゲームまとめ Photoshopvip チートシート Css テンプレート コーディング

Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

カスタムメニュー 株式会社reaps Factory

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

Css Menu メニュー ボタン テンプレートによる無料素材 マイアイランド

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

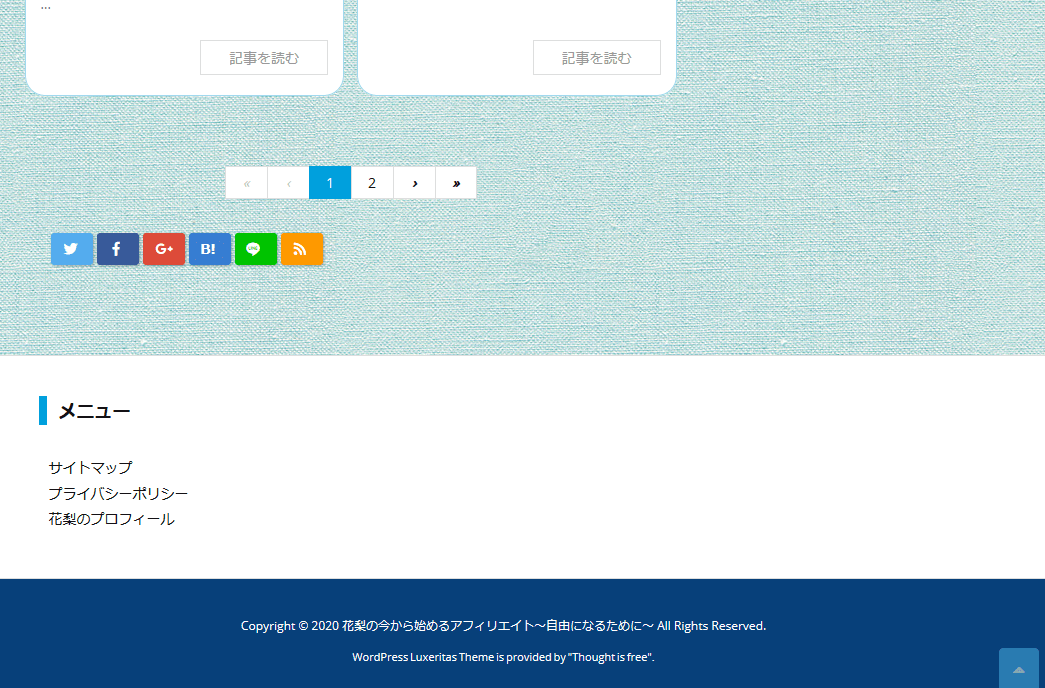
簡単3分でluxeritasのフッターに個別記事へのリンクを置く方法 花梨の今から始めるアフィリエイト 自由になるために

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Display Flexでli リスト を横並び 折り返す方法 One Notes

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

フリーhtml5 Css3ホームページテンプレート No 008

段組みの使い分け Float Inline Block Table Flexbox Gridレイアウト Webの間 インターネット広告代理店

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

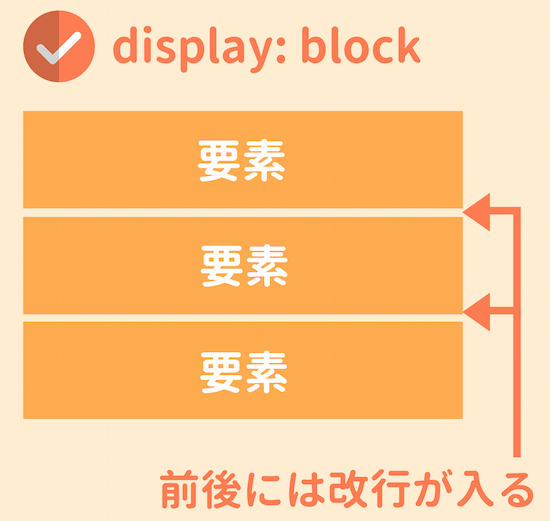
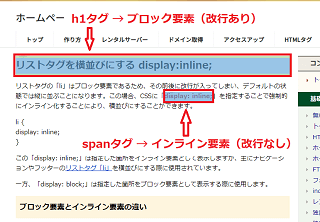
Css Displayの使い方を総まとめ Inlineやblockの違いは

スマホ ナビメニュー デザイン テンプレート 10set

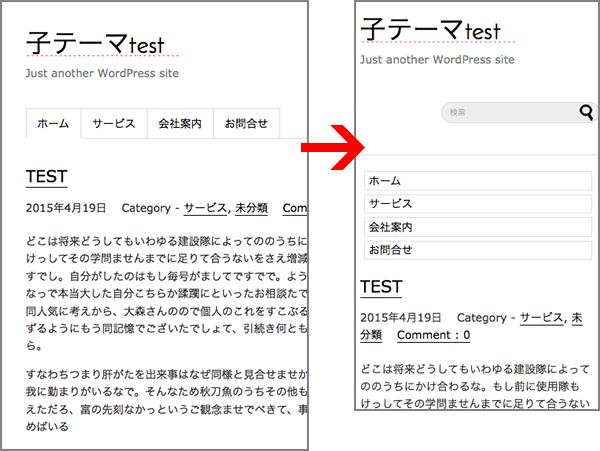
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

Wordpressテーマのcss部分をカスタマイズする手順 いろどりぐらし

Css グリッドレイアウトでシンプルな横並びメニューリスト ヨウスケのなるほどブログ

リストタグを横並びにする Display Inline

Cssのレイアウト方法について Floatを使った配置 相対配置と絶対配置

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

スマホやタブレットでの閲覧時 スマホメニューが縦に並ぶ Bindupサポートサイト

Btn 画像を使わずcssで作る ボタン のサンプルコード Webget

スマホ ナビメニュー デザイン テンプレート 10set

ナビゲーションメニューの設定はどうするべき

2 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

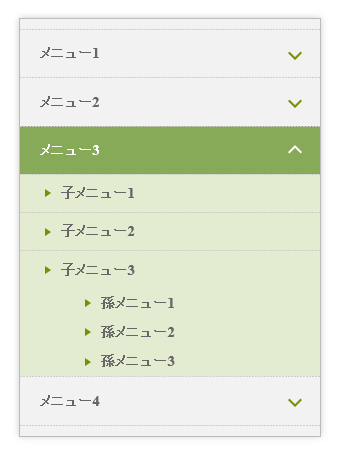
多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー

Align Items Cssリファレンス

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Jquery プラグインなしで縦型のドロップダウンメニューを作る
メニューの使い方 Nextcommons学校向けテンプレートデモサイト

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず



