テーマに Stylecss スタイルシートにありません

テーマのインストールに失敗しました と表示される原因 西沢直木のit講座

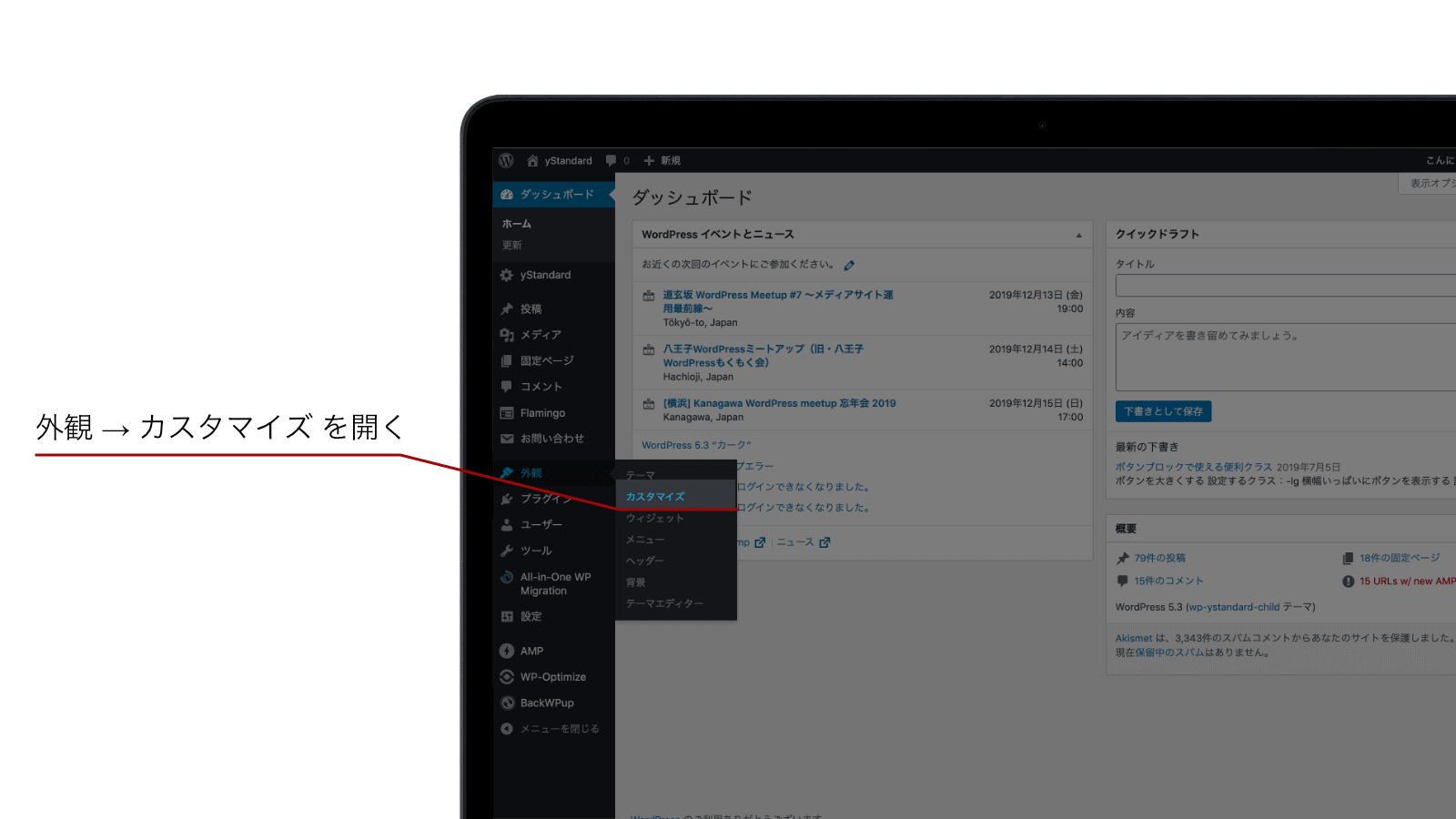
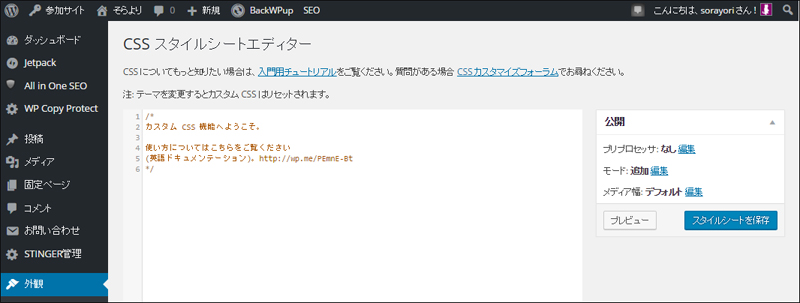
Wordpress カスタマイズ 背景色 背景画像 文字の色 文字の大きさ

Wordpressの子テーマとは 安全にカスタマイズを行う方法 Sangoカスタマイズガイド

Wordpressオリジナルテーマのつくりかた さくらのナレッジ

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

Wordpressテーマのインストールを失敗してしまう方法
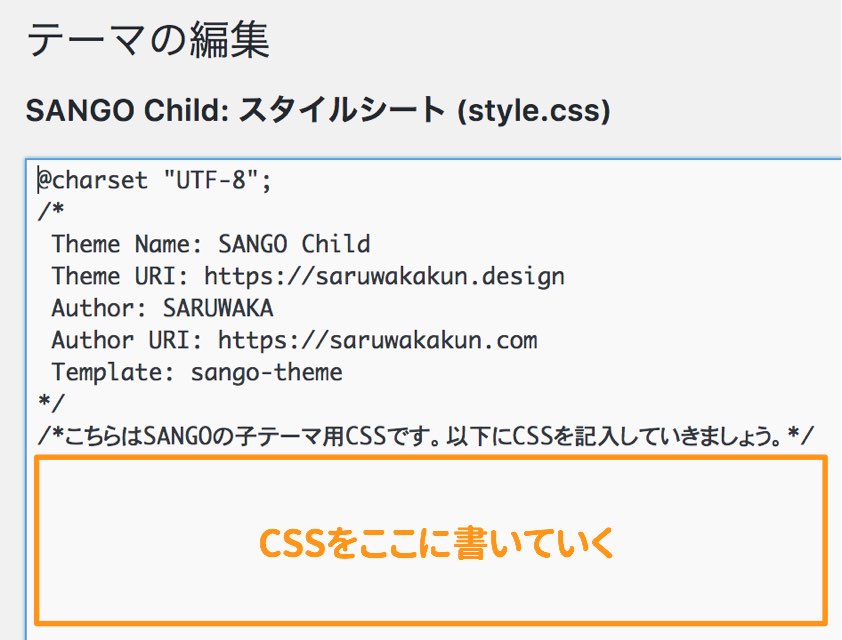
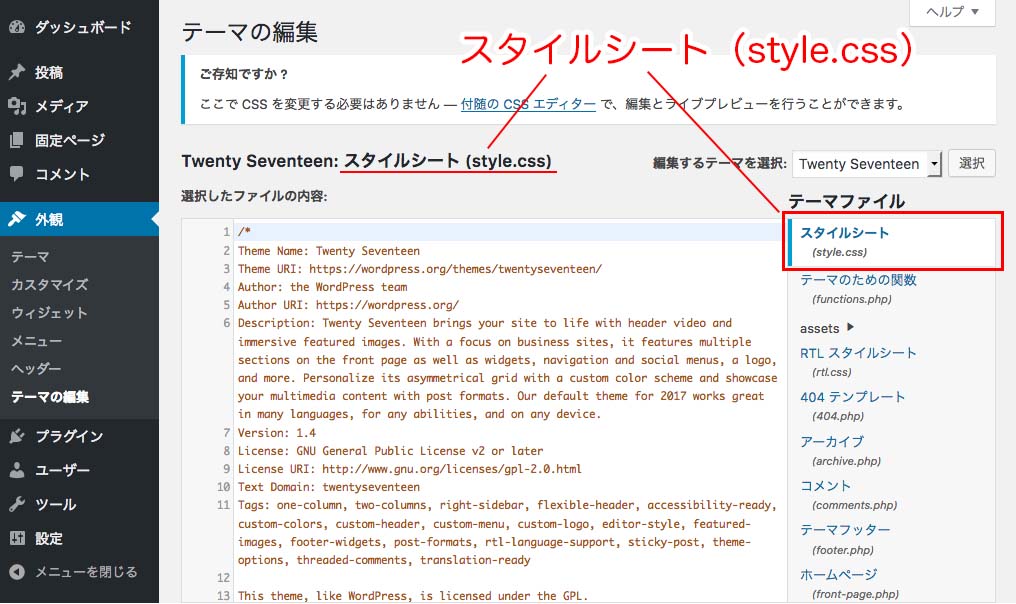
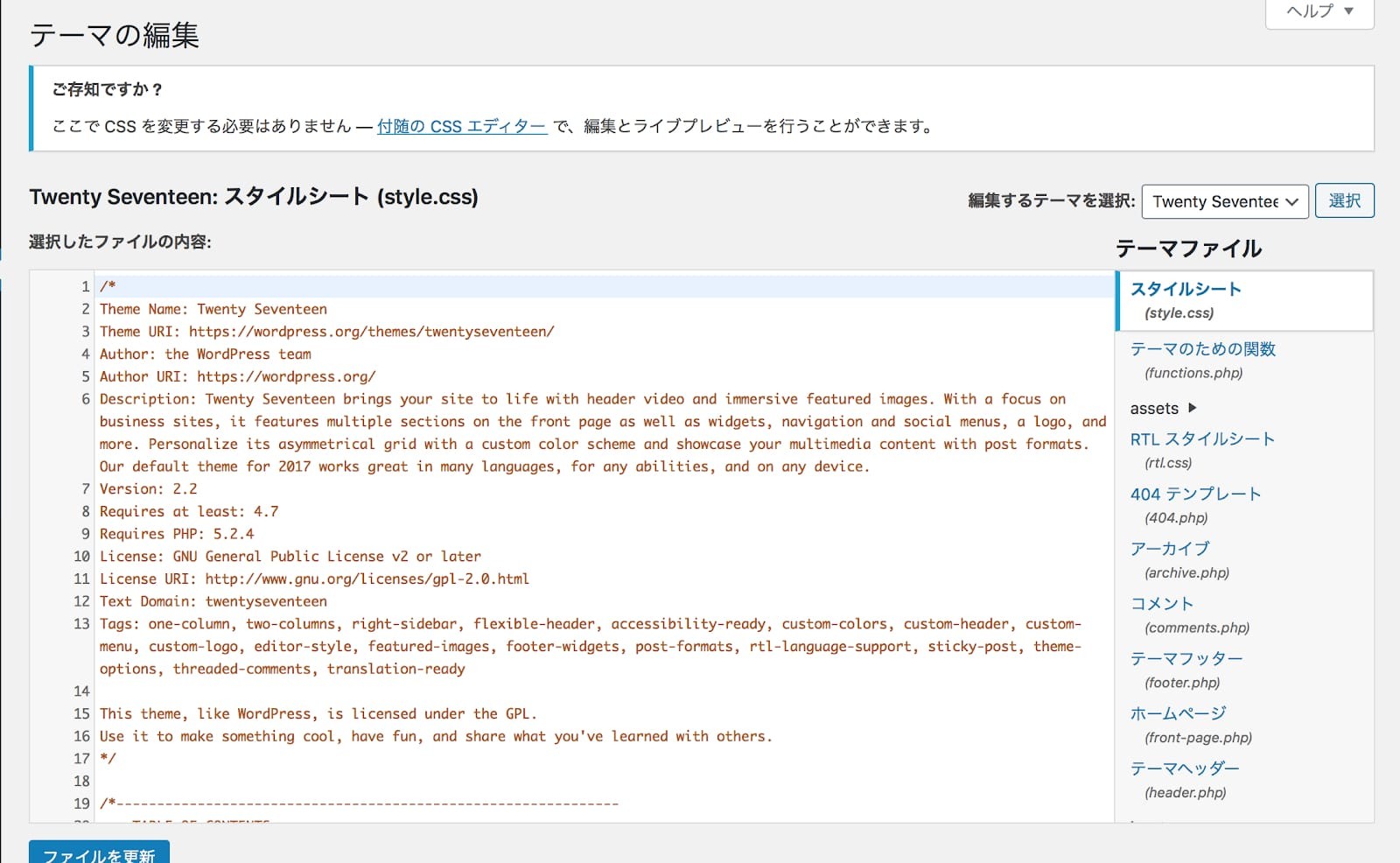
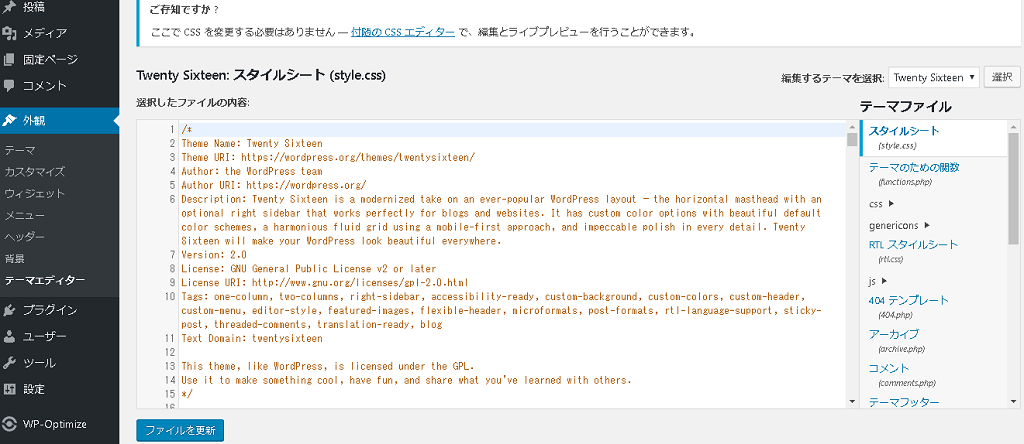
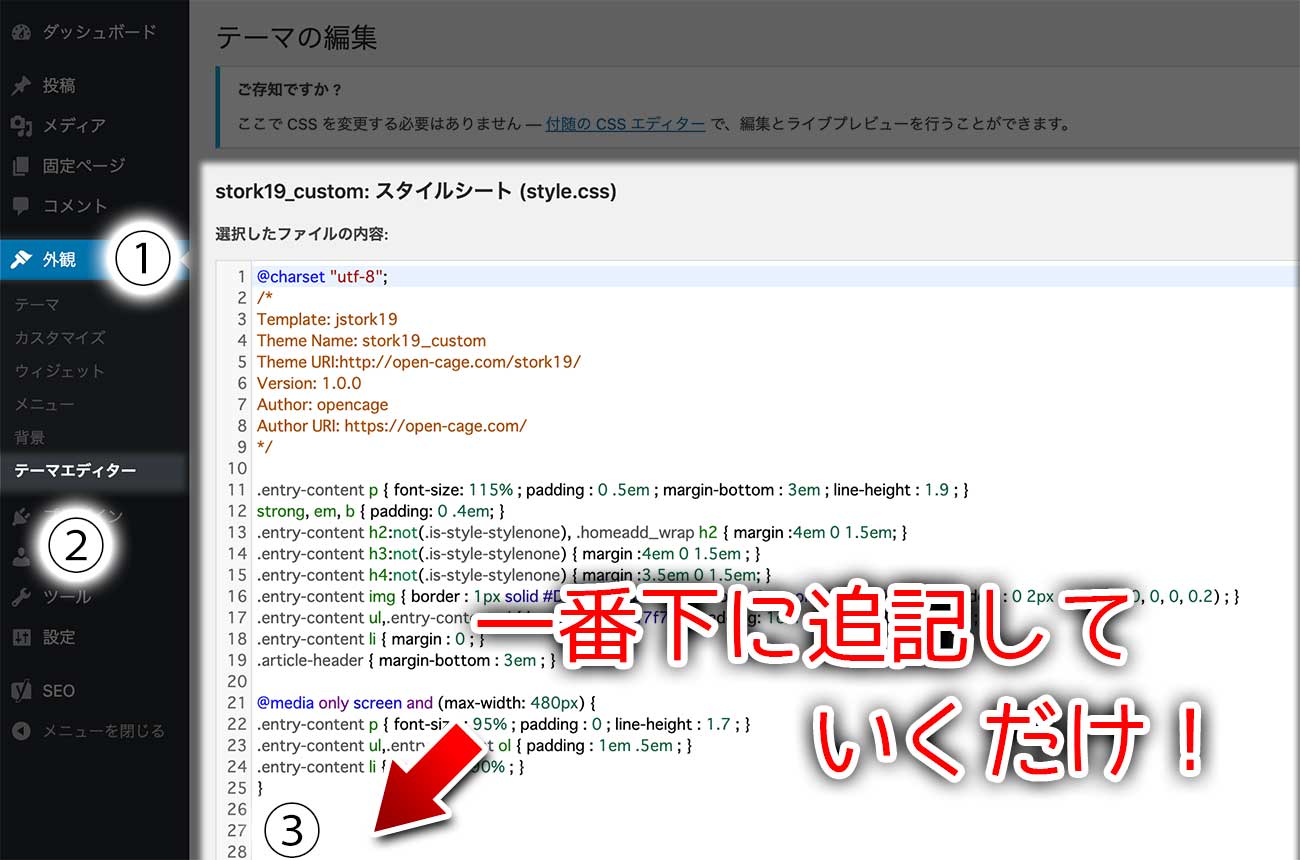
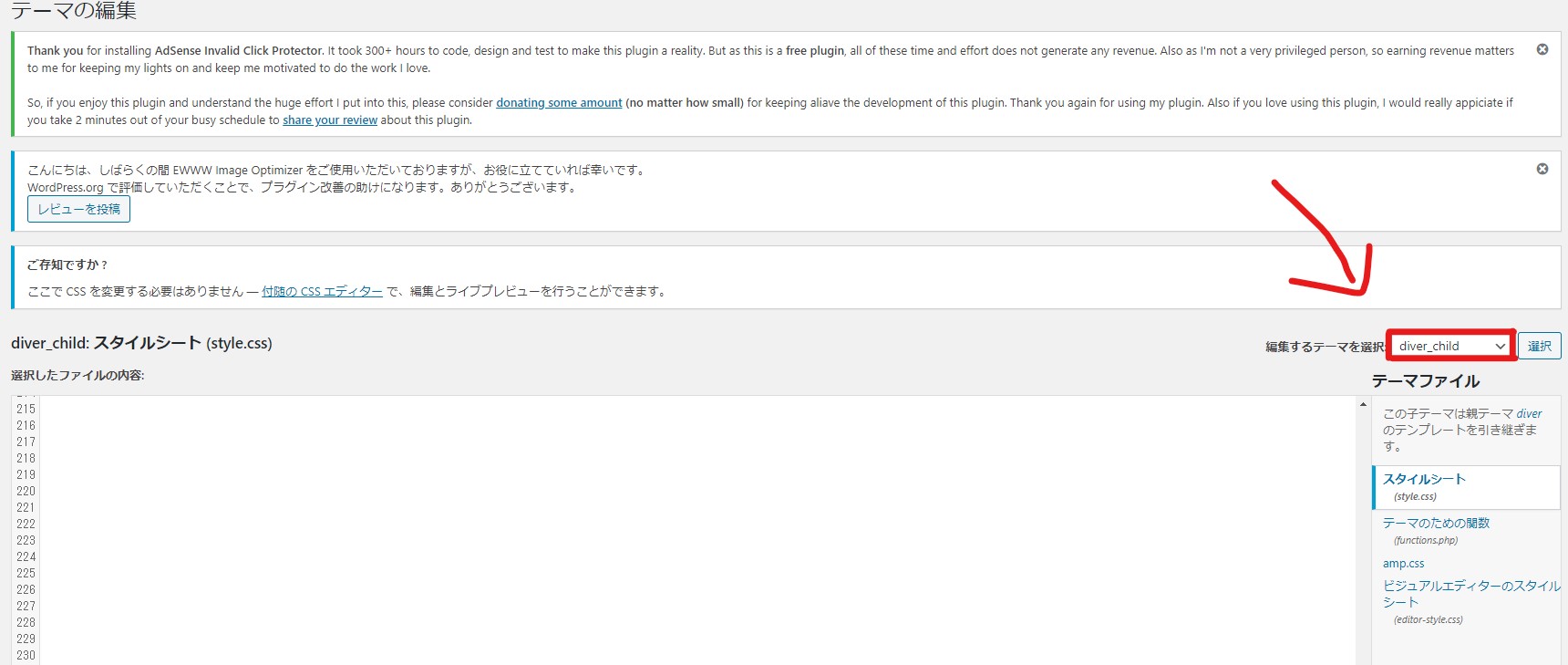
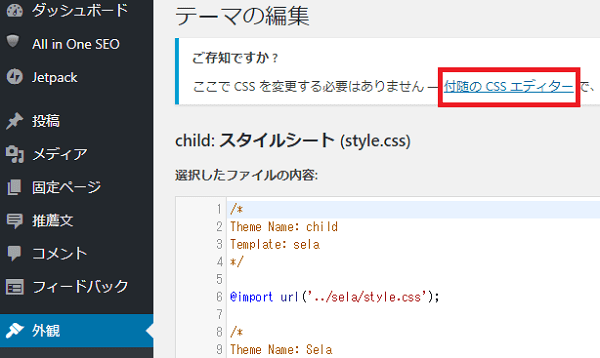
外観→テーマの編集→スタイルシート (style.css) を見て、Cntl+Fで「post」を探して、 ここかなというところをフォント14から16や26などに更新してみましたけど、PC上は変わりません。 ↓ しかし、いろいろやっているうちに解決しました!.

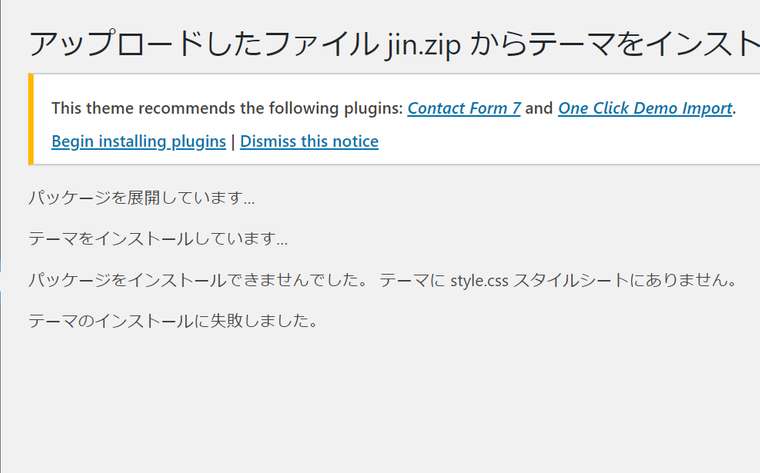
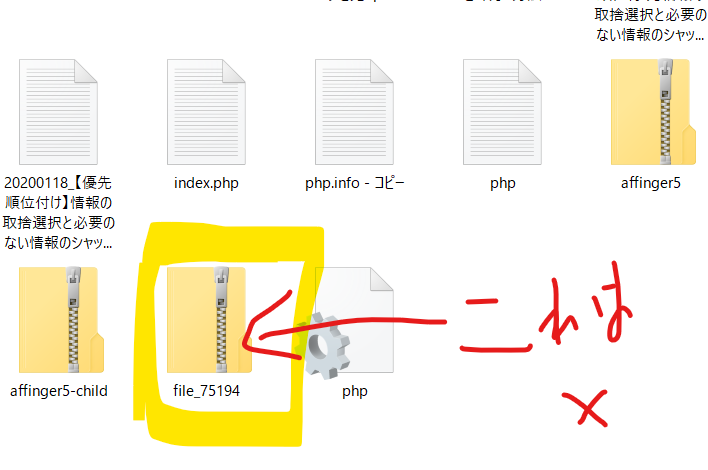
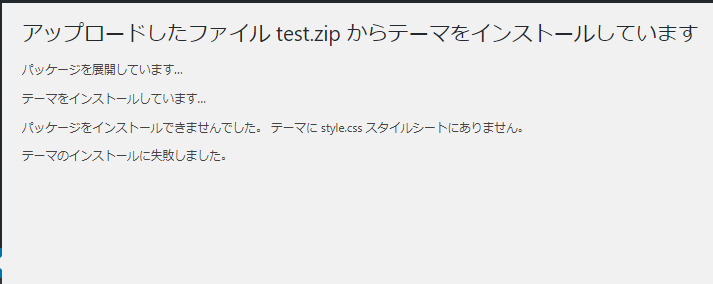
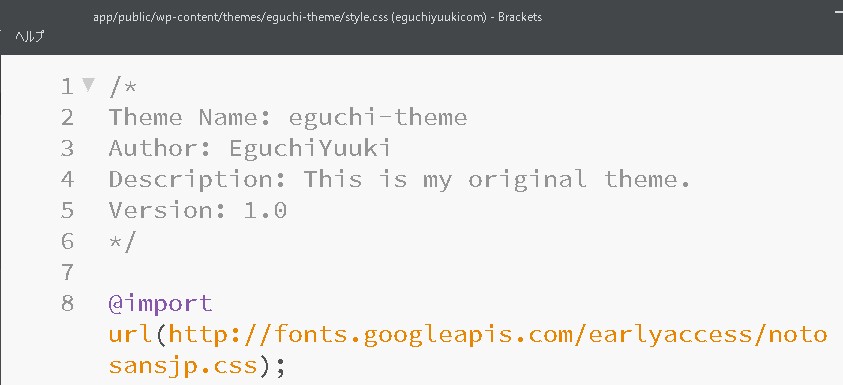
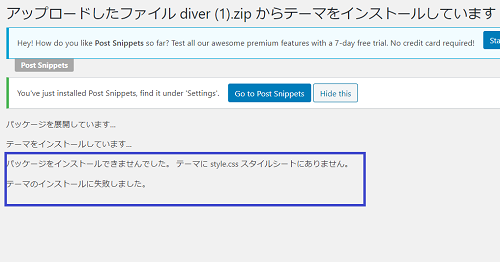
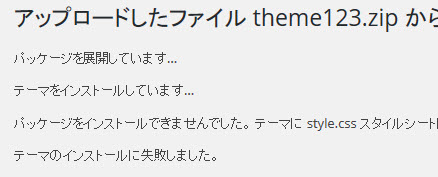
テーマに stylecss スタイルシートにありません. 私はWordPressで初心者でテーマをインストールしようとしています。しかし、私は得ている パッケージをインストールすることができませんでした。テーマにstyle.css スタイルシートがありません。 メインの.zipファイルをアップロードしているときにエラーが発生しました。. そしてこの child の中に style.css を 1 つ作成しましょう。そして以下のようにスタイルシートに記述します。. パッケージを展開しています… テーマをインストールしています… パッケージをインストールできませんでした。 テーマに style.css スタイルシートがありません。 テーマのインストールに失敗しました。 WordPressのバージョン :.
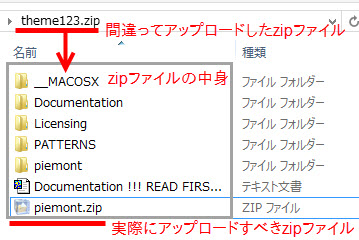
ワードプレスでテーマをアップロードしようとすると下記が表示されます。 パッケージをインストールできませんでした。 テーマに <code>style.css</code> ファイルが含まれていません。 テーマのインストールに失敗しました。 なにが原因なのでしょうか?. テーマに style.css スタイルシートにありません. ワードプレスのテーマにもいろいろありますが、Diver のインストールで「テーマにstyle cssスタイルシートにありません」というエラーメッセージが多いようです。 そのときの解決方法を図をたくさん用いて解説しました。 スポンサーリンク.
テーマに style.css スタイルシートにありません。 テーマのインストールに失敗しました。 ————————-A. Editor-style.cssに、style.cssのスタイルを、そのまま貼り付けても、同じような表示にはなりません。 ビジュアルエディターで使えない書き方 というのも、style.cssなどでは、特定のエリアだけに反映するスタイルシートを書くために、以下のように書かれている. WordpressにJINにインストールできない テーマにstyle.css スタイルシートがありません このスレッドが削除されました。 スレッド管理権を持っているユーザーにしか読めません。.
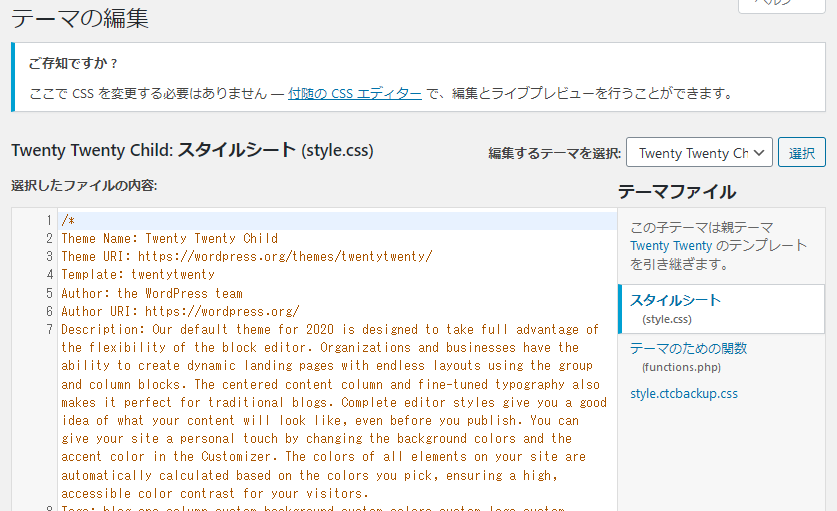
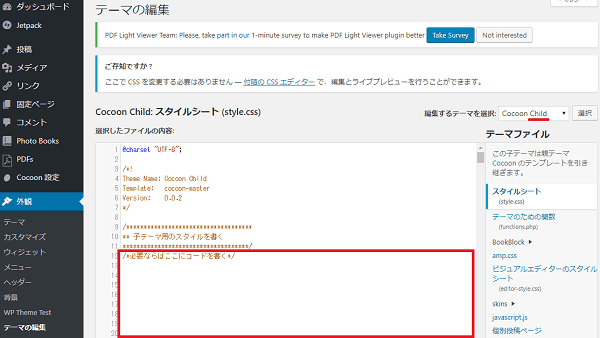
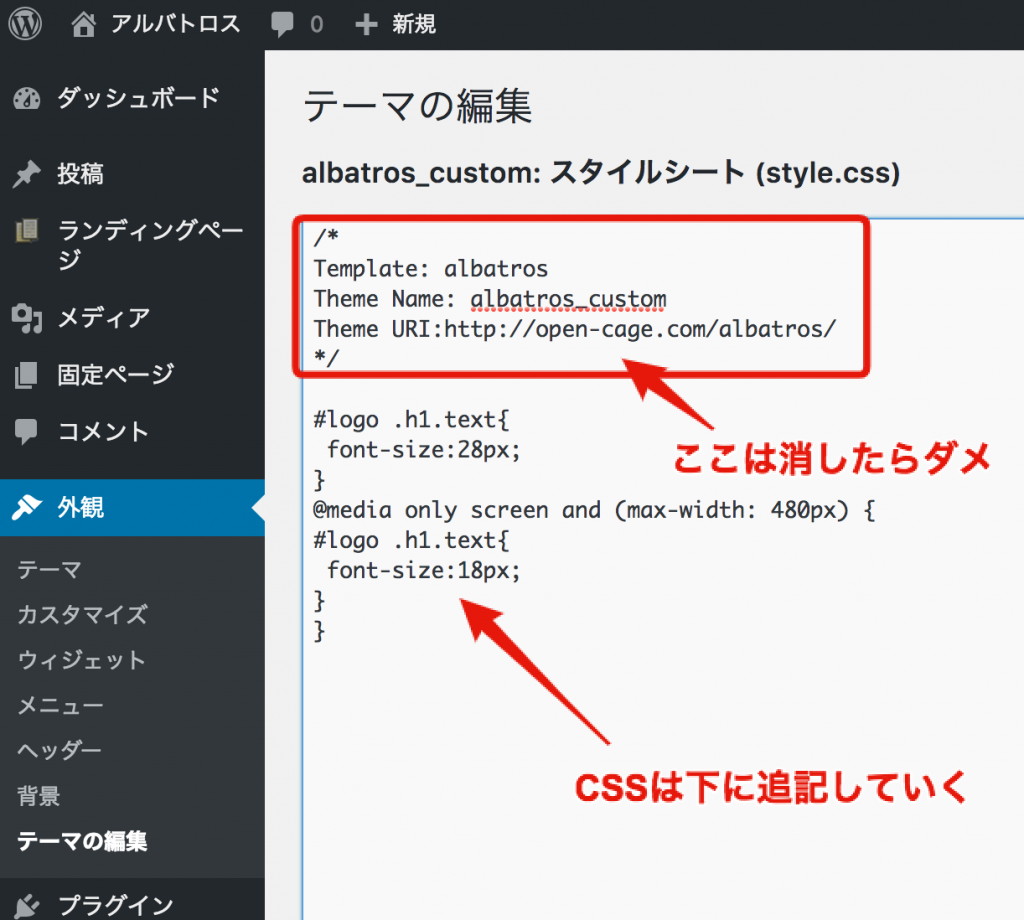
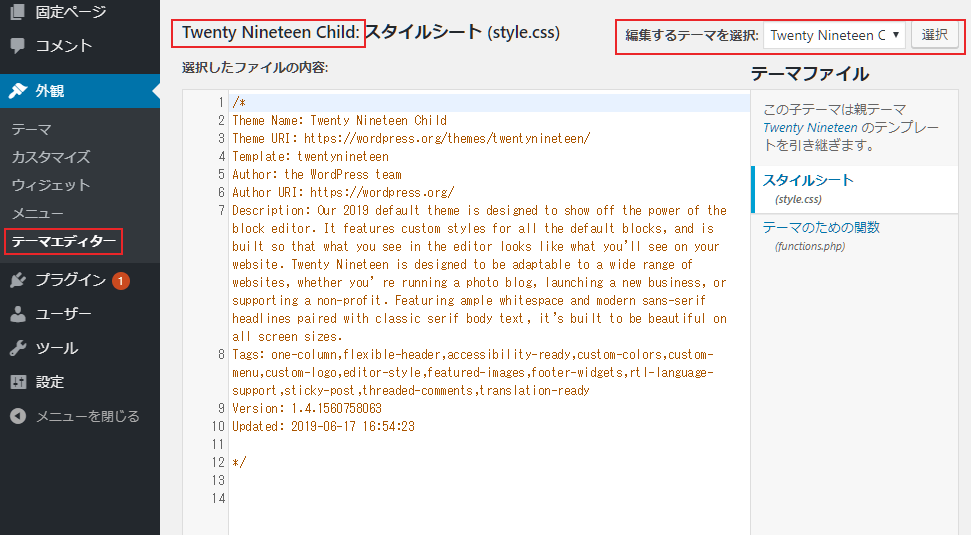
Backbone is not defined at notes-common. 「子テーマ(Cocoon Child)」のスタイルシート(style.css)の編集をオススメしています。 CSSの追加は 「テーマの編集」画面 から。 この際、子テーマの下記 ヘッダー部分を削除してしまわないように注意 してください(下記は子テーマver.0.0.2のもの)。. This is my original theme.
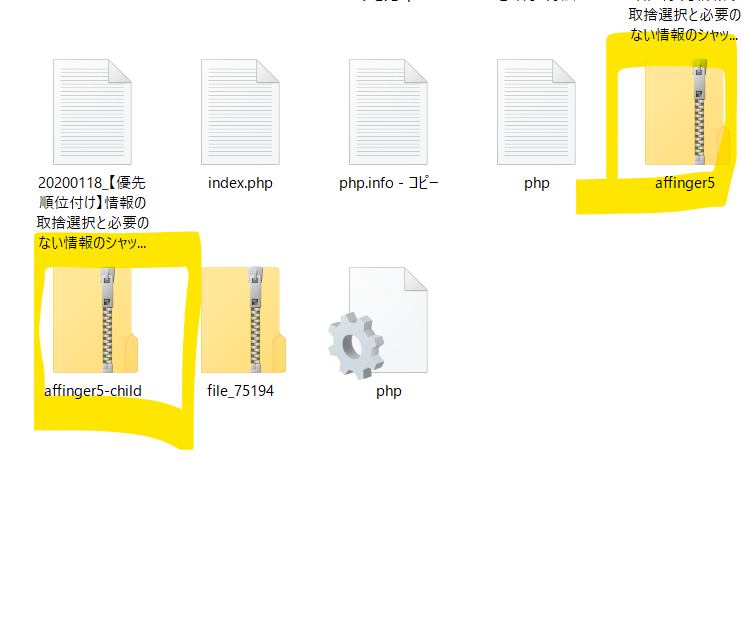
でですね、style.cssにはテーマ情報しか書いてない場合はなんと、 get_stylesheet_uri()で読み込む必要がありません。 ただ単にテーマ内、テーマディレクトリ直下にさえポンと置いておけばWordPressが「あ、ちゃんとstyle.cssあるね。テーマ情報の記述もオッケー」と. WordPressの有料テーマ「DIVER」をカスタマイズする時のTips。カスタマイズできるように子テーマの「DIVER CHILD」を使用する時、子テーマ側の style.css を当然編集すると思います。しかし、このスタイルシートに付与されたクエリはWordPressのバージョン情報のみ。編集してもブラウザにキャッシュが. その子テーマはダウンロードしたままでは使えず、「style.css スタイルシート」を編集し、それを再度圧縮してアップロードするものでした。 それが何度やっても「 テーマに style.css スタイルシートにありません 」と出てしまうのです。.
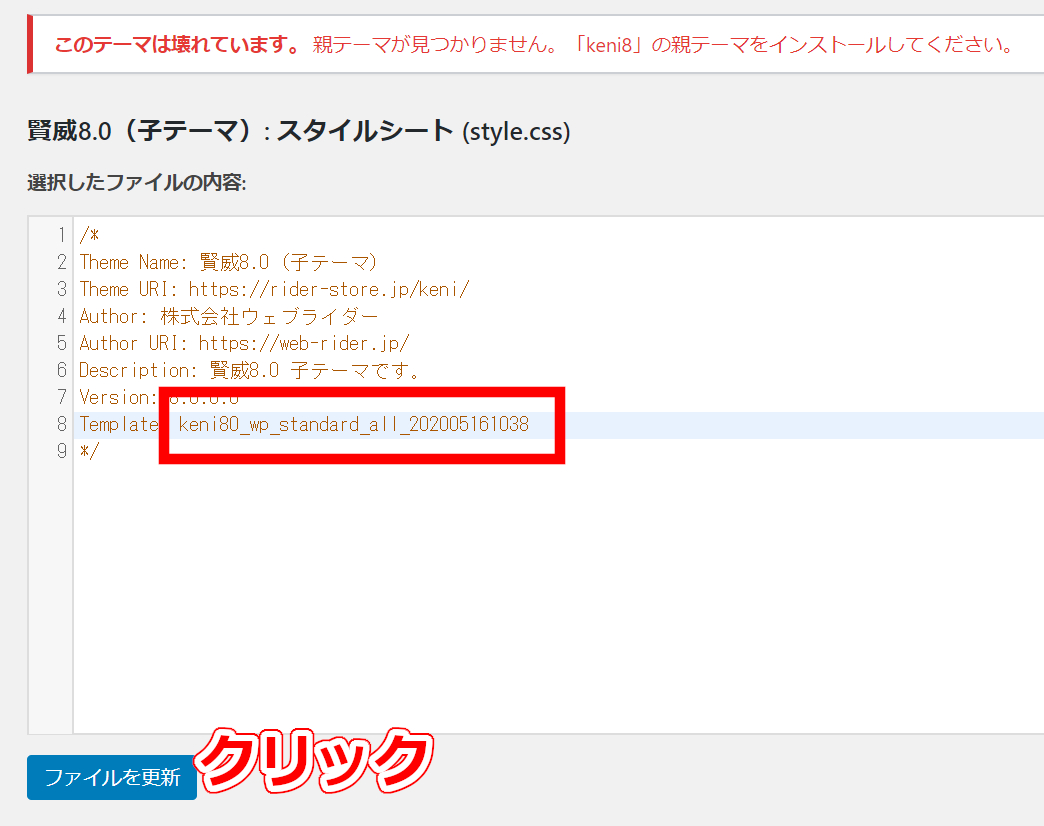
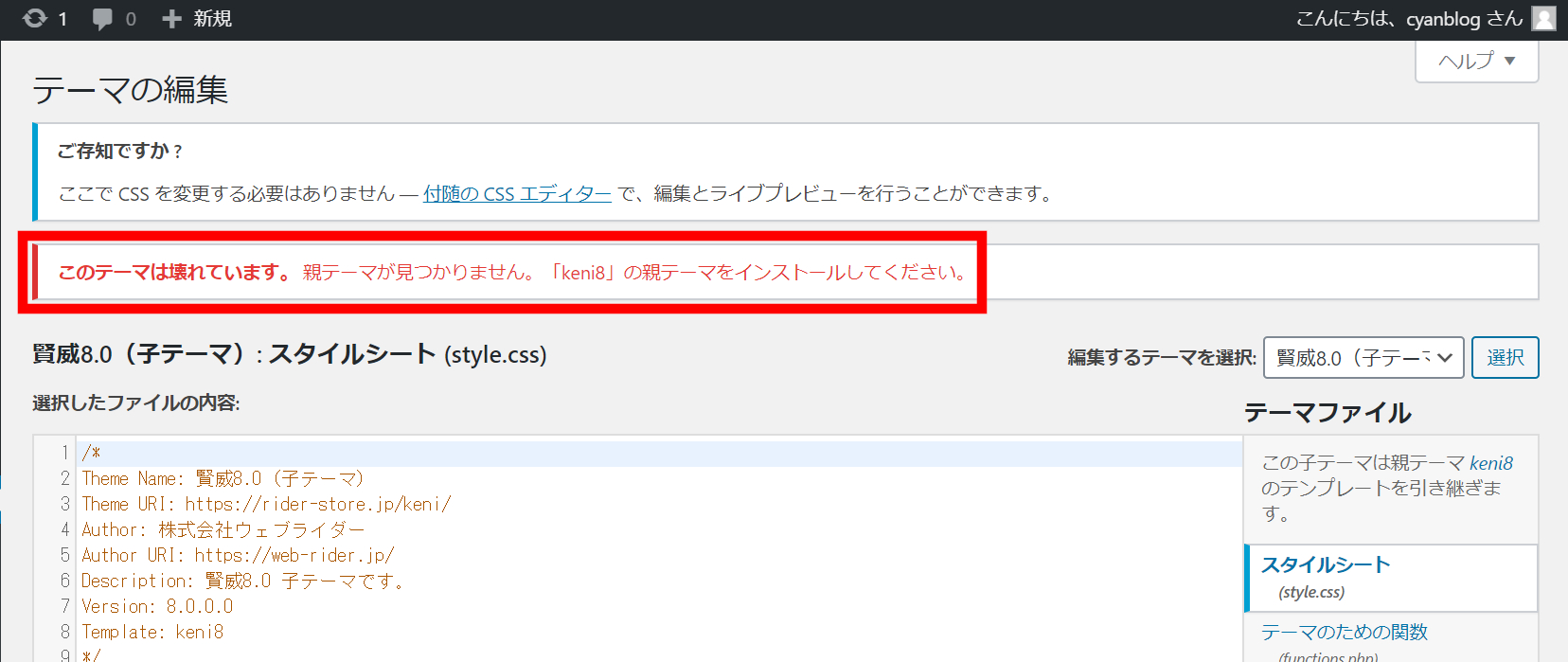
このファイルがないと 「スタイルシートが見つかりません」 と表示されます。 親テーマの指定が間違っている. しかし、赤丸のバツ印はありませんでした。 スタイルシートの件とは違う話かもしれませんが閲覧者から見える画面にしてから 右クリックで選択できる「検証」では赤丸にバツ印のエラーが2つ出ています。 Uncaught ReferenceError:. テーマにstyle.cssスタイルシートにありません。テーマのインストールに失敗しました。」 というエラーがでて失敗することがあります。 この場合、テーマデータが破損している可能性があります。 WordPressのテーマ配布元から「最新版のテーマを.
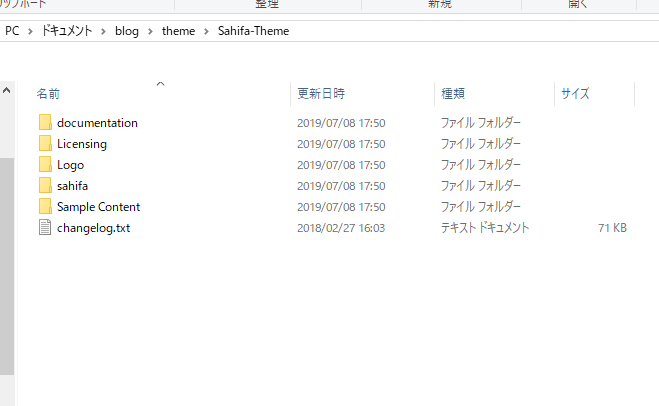
Style.css は、テーマの「CSS スタイル」情報に加えて、コメントの形式で必ず「テーマ詳細」を記述する必要があります。管理画面のテーマ設定ダイアログで問題が生じるので、同じ詳細内容が別のテーマのコメントヘッダ/en にあってはなりません。 既存のテーマを複製して自分用のテーマを. Wordpressにて上記テーマをインストールしようとしましたが「テーマに style.css スタイルシートにありません。」という表示が表れてインストールできません。 このテーマはテンプレートがあるだけで本体部分はないということでしょうか。. Twenty Sixteenの子テーマを作成したのですが、「以下のテーマはインストール済みですが、足りない部分があります。」「スタイルシートが見つかりません」となり、テーマに反映されません。 「style.css」ファイルには: @charset “UTF-8”;.
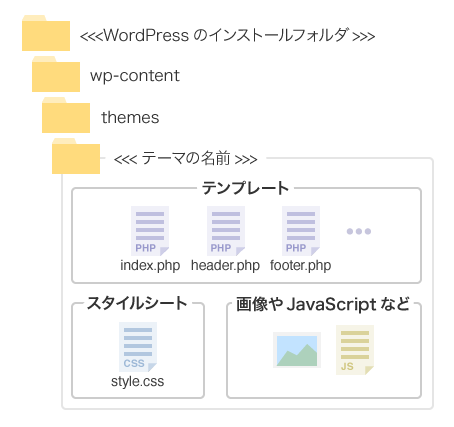
スタイルシートの読み込みで子テーマのstyle.cssが有効になります。 私の場合はJavaScriptも子テーマ用のものを作りました。 これらのファイルを「themes」フォルダーに「unique-child」というフォルダーを作ってアップロードします。 (-childとつけるのが慣例). なぜテーマのインストールに失敗するのでしょうか。上記のエラーメッセージのように 「テーマにstyle.cssスタイルシートがありません」 とあるのは不自然ですよね。特に、有料テーマの場合. Style.css は、テーマの「CSS スタイル」情報に加えて、コメントの形式で必ず「テーマ詳細」を記述する必要があります。 テーマの作成 - WordPress Codex 日本語版 #テーマスタイルシート.
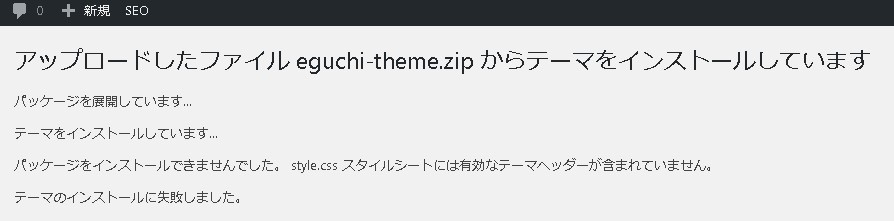
テーマに style.css スタイルシートにありません。 でめっちゃ焦った。 原因は簡単だった. 「style.cssスタイルシートには有効なテーマヘッダーが含まれていません。」テーマのインストールに失敗しました。 と表示されてインストールできない場合の対処法です。 Theme Name /* Theme Name:.

Wordpress Style Cssスタイルシートには有効なテーマヘッダーが含まれていません の対処法 エグウェブ Jp オンライン Web講座 セミナー Web分析

Wordpressの 子テーマ の作り方 アフィリエイトのある暮らし

Wordpressでsass Lessが使える Jetpackでブラウザからコンパイル Sou Lablog

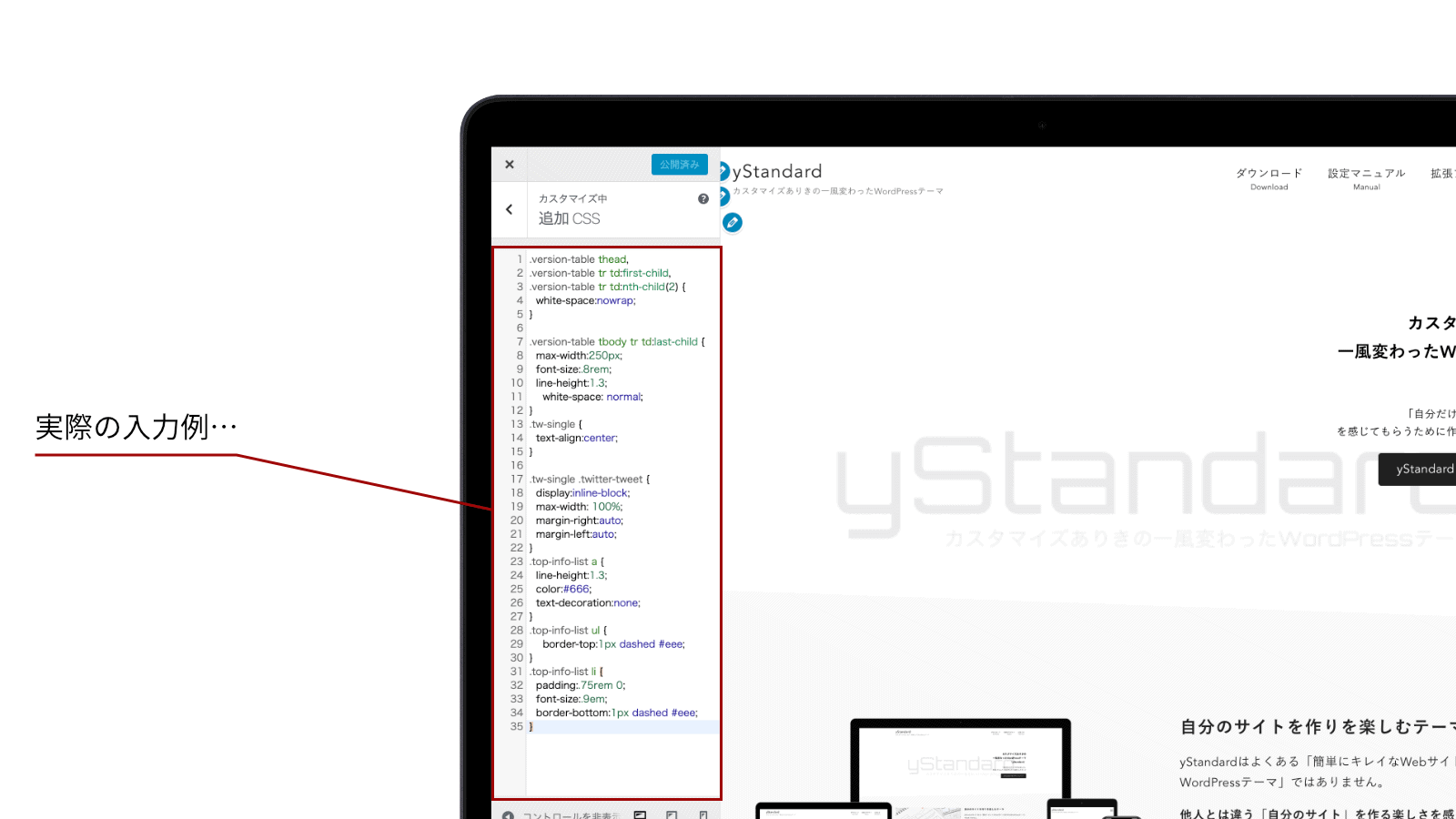
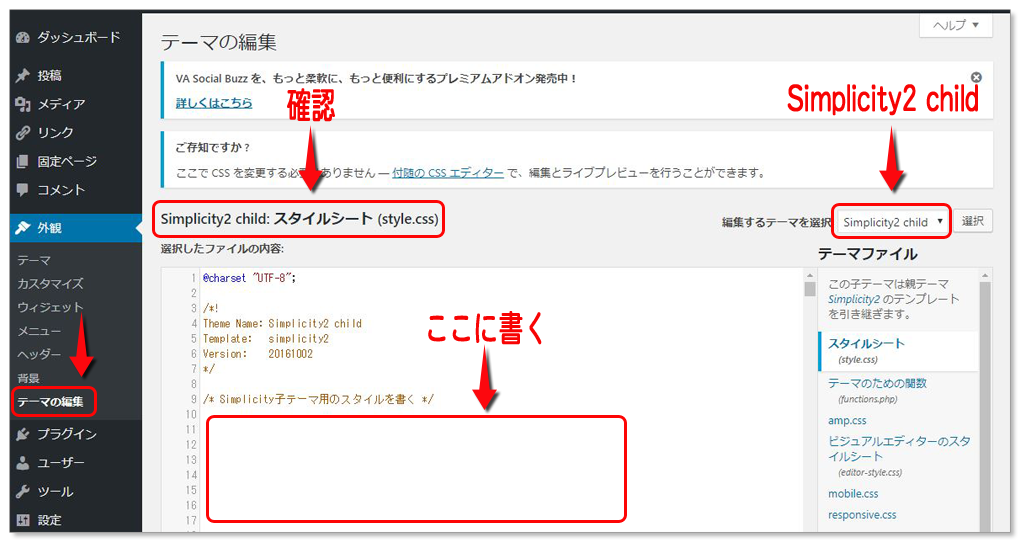
Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

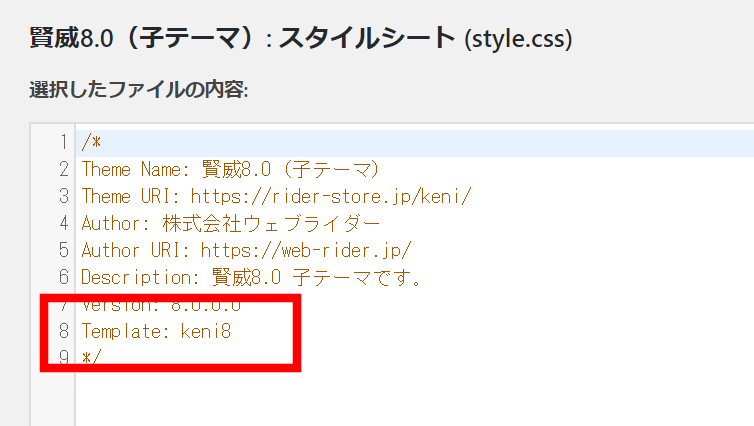
賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

テーマに Style Css スタイルシートにありません のん屋の生活

Wordpressでcssを編集する方法 Foxwp

Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

Php Wordpressの自作テーマでstyle Cssの内容が反映されない Teratail

Php Wordpressの自作テーマでstyle Cssの内容が反映されない Teratail

Jinのダウンロードができない Jin Forum

Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

Wordpressテーマのインストールを失敗してしまう方法

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

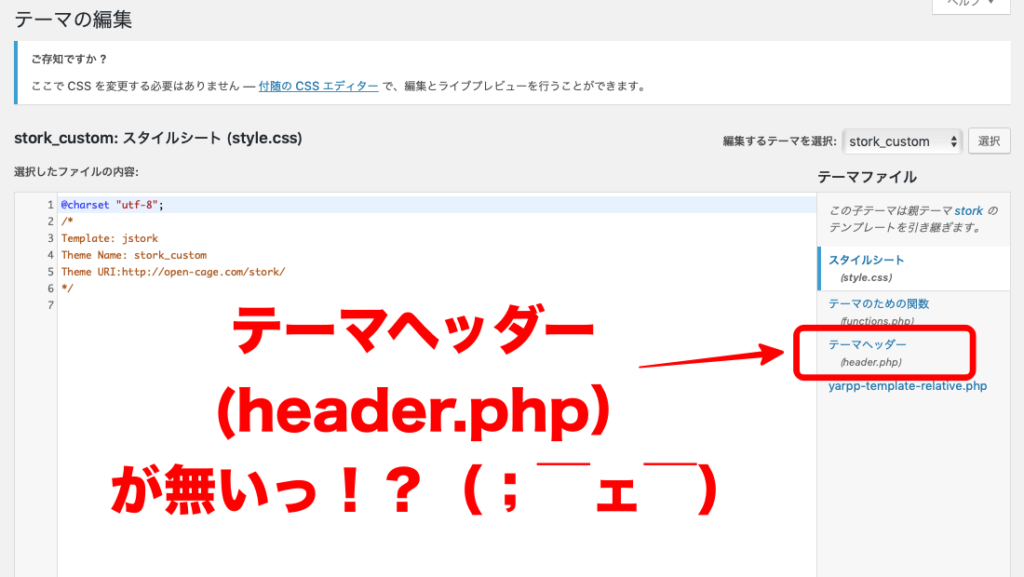
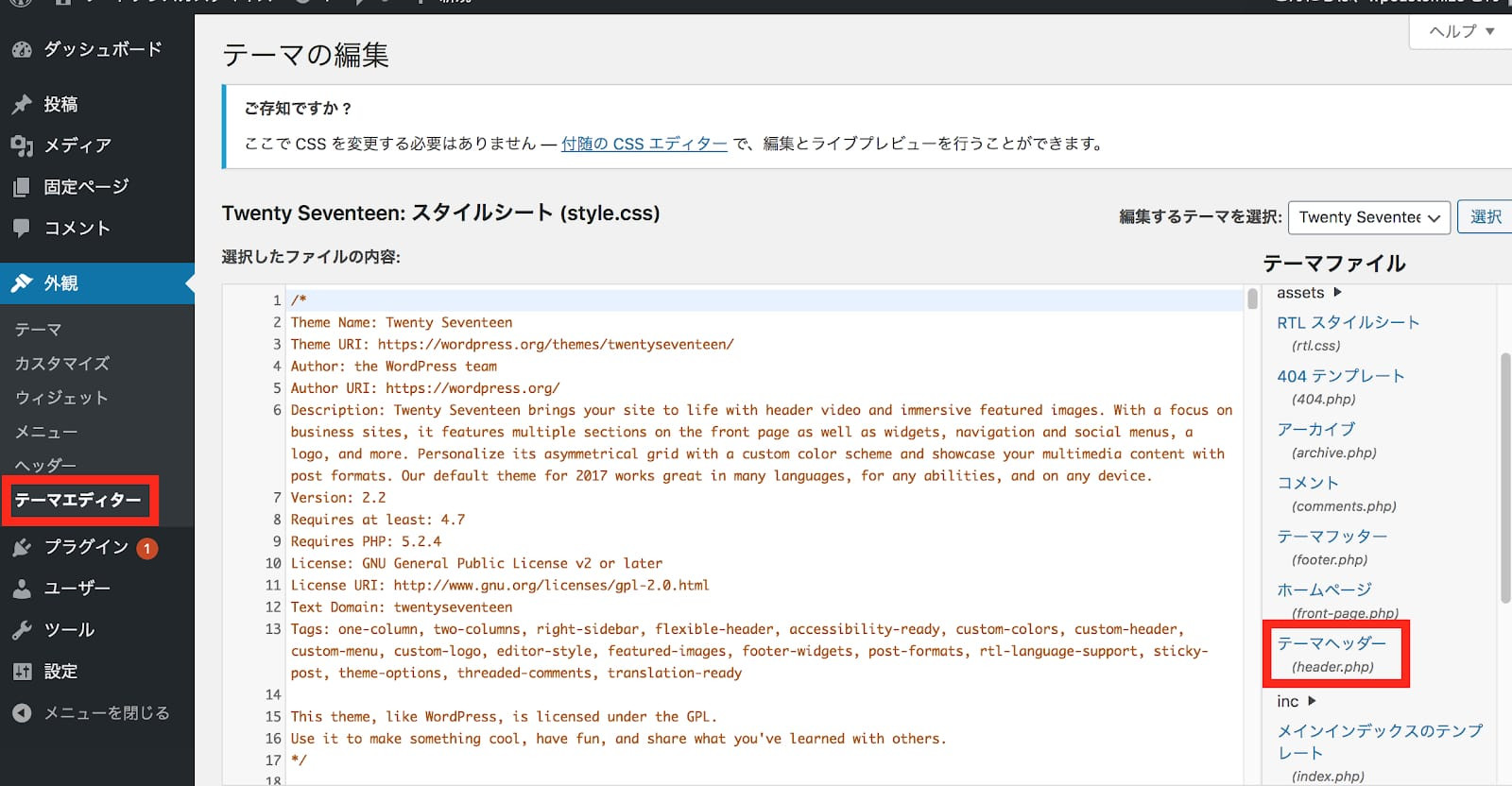
Wordpress テーマファイルにheader Phpがない を解決するファイルコピー手順 Enjoy It Life

Wordpressで子テーマを作成する方法 詳細ガイド

子テーマの編集方法 Highland

Wordpress スタイルシート編集の基本 見出しを変える Webnote Wpとゲーム

賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

Wordpressテーマのインストールを失敗してしまう方法

Fuipx9hes0ekpm

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

企業がホームページを自作する Wordpressのテーマをインストールする方法 Tasucare タスケア

独自cssの編集 Wordpressでブログを始める そう備忘録

Wordpressテーマのインストールを失敗してしまう方法

スターターテーマ S を使ってwordpressのテーマをつくる スタイルシート編 Gatespace S Blog

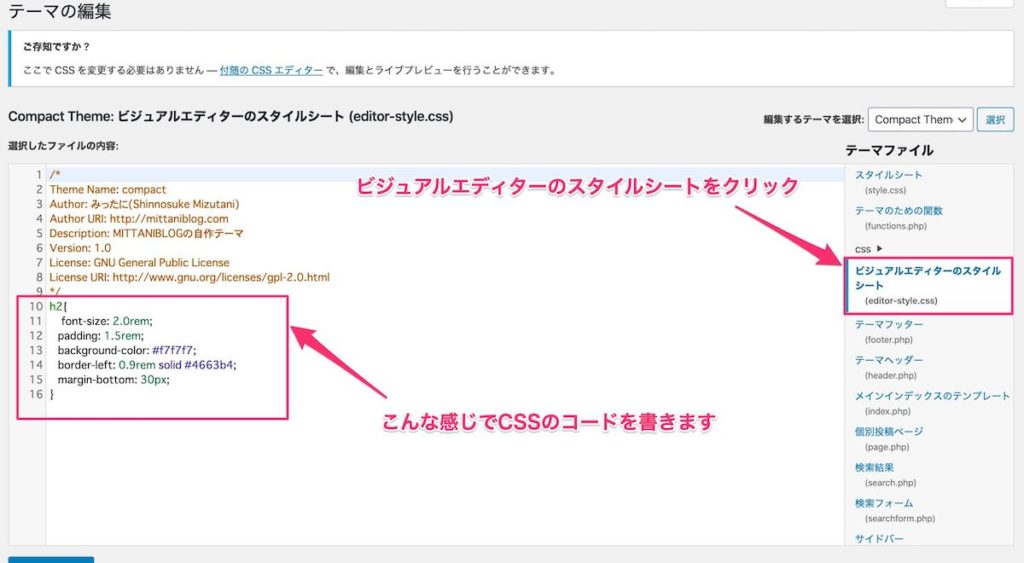
Wordpressのエディタにcssを適用する方法 公開後の画面に近づけて編集 Mittaniblog

Wordpress 子テーマとは 仕組みや作り方を解説 テーマカスタマイズで必須 Takalog

Wordpressテーマのインストールを失敗してしまう方法

自分でカスタマイズしよう Wordpressでcssを編集する方法 Techacademyマガジン

ワードプレス 追加cssを使ってカスタマイズしてみよう あかえほ

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

簡単 わかりやすい Wordpress 子テーマの作り方 こまちブログ

Wordpress Simplicity2の 記事を読む ボタンをcssでカスタマイズ コピペ対応 Mutakkoのブログ

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

テーマに Style Css スタイルシートにありません

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

Wordpress子テーマの作り方 Style Css 各テンプレートファイル Function Php の設定手順

Wordpress テーマファイルにheader Phpがない を解決するファイルコピー手順 Enjoy It Life

ちょっと覗いてすぐ帰ってもいいから 未知の世界cssを見てみよう 初心者にわかりやすいワードプレスいじり

Wordpressテーマを自作する際のstyle Cssに記述するテーマ情報のテンプレート 子テーマ制作にも対応 オレインデザイン 岐阜県岐阜市のwordpress制作専門家

Cssの読み込みはどこに書く Wordpress公式マニュアルに書かれている正しい手順 株式会社アットフリーク

Wordpressのテーマをカスタマイズする方法 5つの手順で解説

Elementorで子テーマのcssが反映されない その解決方法 オランダで生きていく

専用 子テーマ のダウンロード 解説 Opencage

よくある質問 Wordpressテーマ Diver

企業がホームページを自作する Wordpressのテーマをインストールする方法 Tasucare タスケア

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Php ワードプレスでテーマが読み込まれない Teratail

Sharepoint Framework の Web パーツでサード パーティ製の Css スタイルを参照する Microsoft Docs

Wordpressのテーマを更新してもstyle Cssやfunctions Phpの変更内容を消されないようにする方法 Wordpressのお医者さん

Wordpress 子テーマとは 仕組みや作り方を解説 テーマカスタマイズで必須 Takalog

テーマに Style Css スタイルシートにありません のん屋の生活

Wordpressのテーマ Stinger8 でカスタマイズ サマンサ

賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Wordpressでオリジナルのeditor Style Cssを設置 適用する方法 子テーマ対応 Web Tips ホームページ制作の覚え書き

好みの形にカスタマイズ Wordpressのテーマのhtmlを編集する方法 業種特化デザインのレスポンシブ日本語wordpressテーマ Tewpla テュープラ

Wordpressの見出しデザインをプラグインなしで3分簡単設定 解説 ツヨシウェブ Affiliate

ブログ

Css Cssが反映されない時にチェックしたい3つのポイント Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社

Affinger5 アフィンガー5 購入からインストールまでのステップ Buralog

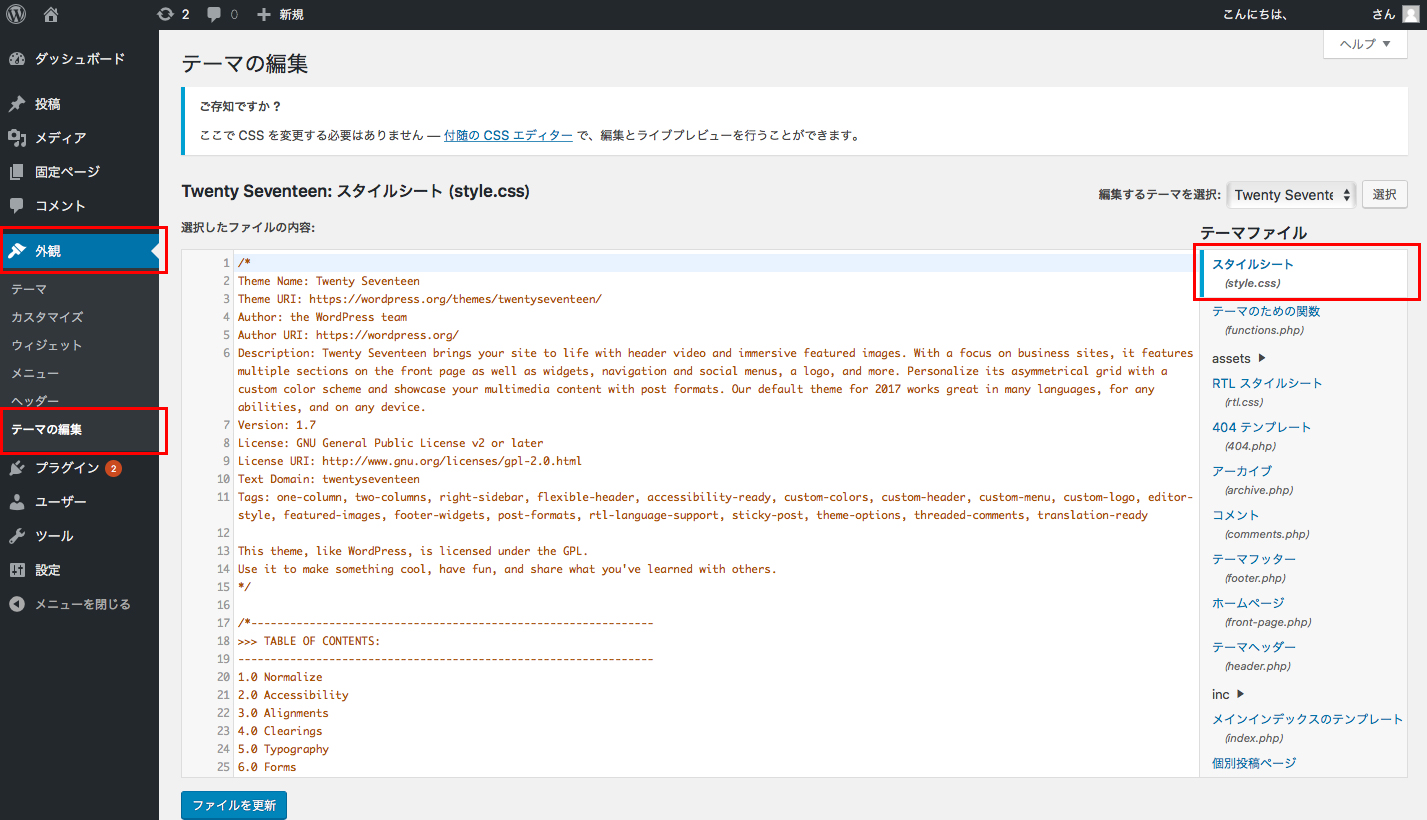
Wordpressのビジュアルエディターにテーマのstyle Cssを割り当てる方法

Wordpressテーマのインストールを失敗してしまう方法

Wpテーマ Opinion Tcd でcss スタイルシート を使って記事の一部をおしゃれなボックスにする方法 歴史トラベル

Drupal8のテーマにスタイルシート Css とjavascript Js を追加する 最新のdrupal8で開発ならannai

初心者向け The Thor でコンテンツ内のリストアイコンを変更してみよう ザックのガジェットブログ

Wordpress パッケージをインストールできませんでした テーマにstyle Cssスタイルシートがありません

Cssを書く場所について Css講座 ヨッセンス

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも

Wordpress 超入門編 Wordpressの構造の基礎を教えます シクロマーケティング株式会社 セミナー集客 Faxdm ランディングページの成功する戦略構築

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

自分でカスタマイズしよう Wordpressでcssを編集する方法 Techacademyマガジン

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家
/assets/images/1671748/original/dbcfb7b9-80e2-479e-9825-a2b59c9d437b.png?1497328986)
Wordpressに完全自作テーマを認識してもらえなかったのでメモ 株式会社アクシス

テーマに Style Css スタイルシートにありません のん屋の生活

Wordpress Style Cssスタイルシートには有効なテーマヘッダーが含まれていません の対処法 エグウェブ Jp オンライン Web講座 セミナー Web分析

Wordpressで テーマの編集 が表示されない もしかしたらそれマルチサイトじゃありませんか

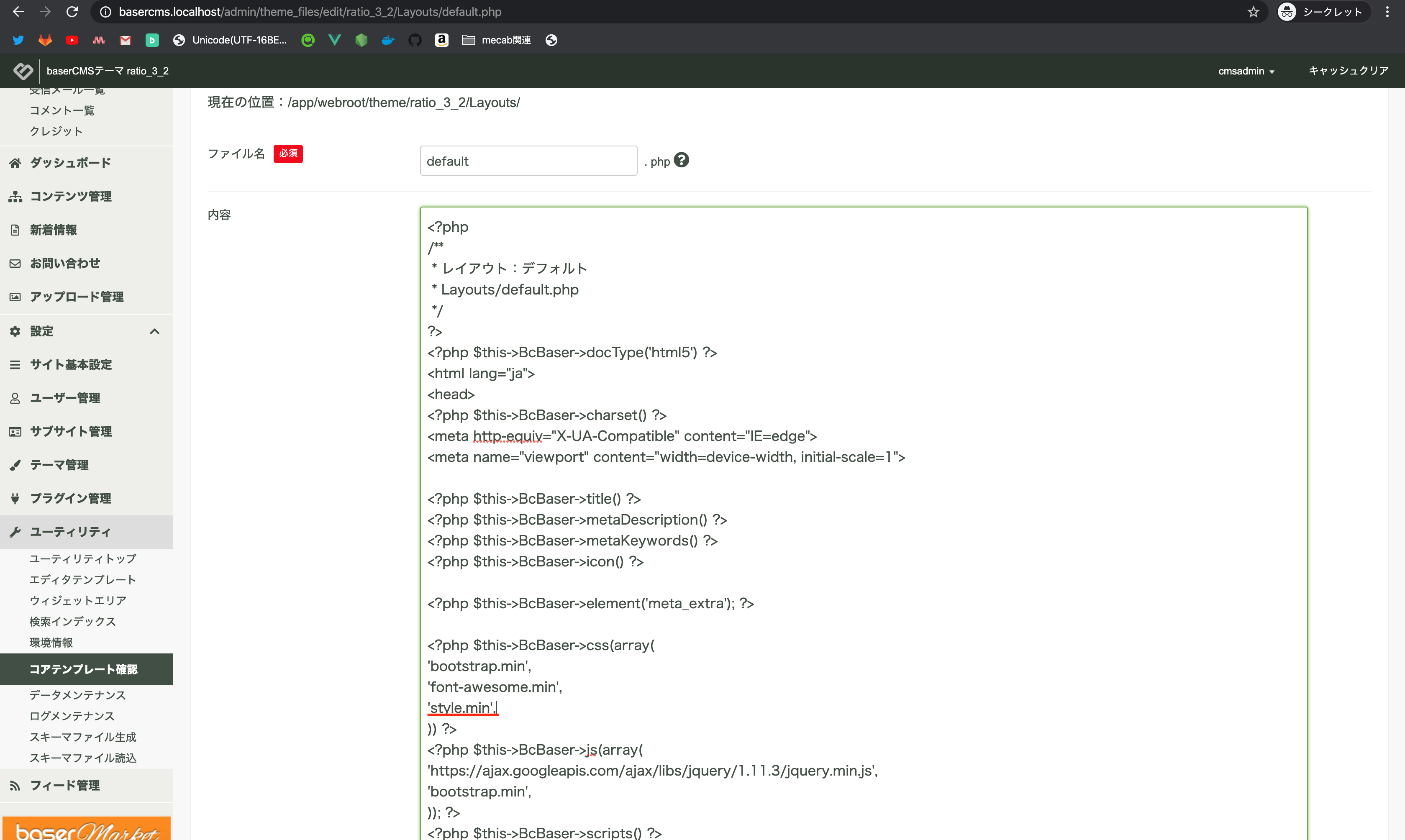
Css スタイルシート が反映されない Basercms全般 Basercms ユーザーズフォーラム

Wordpress スタイルシート編集の基本 見出しを変える Webnote Wpとゲーム

Wordpress子テーマstyle Cssが何をやっても反映されない時に確認すること

初心者用 ダイバーがインストールできないときの対処法 図解あり お金を稼ぐ在宅副業navi 在宅副業で月5万増をおじさんがやった方法

テーマに Style Css スタイルシートにありません のん屋の生活

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも

テーマに Style Css スタイルシートにありません

ワードプレス 追加cssを使ってカスタマイズしてみよう あかえほ

Wordpressテーマのインストールを失敗してしまう方法

テーマのインストールに失敗しました と表示される原因 西沢直木のit講座

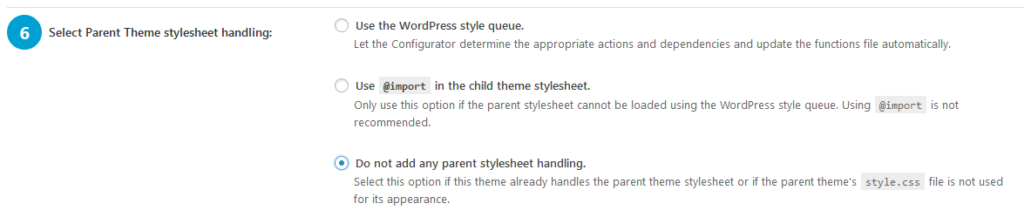
Wordpressの子テーマを作成するプラグイン Child Theme Configurator 51weblab

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家



