Li 黒丸 消す
2

リストの点が消えない ハミングバードやストークで Ps Auto Sitemap のレイアウトが崩れをなおす方法 Keiichinishimura Com

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

Css List Styleプロパティについて Shu Blog
2
*** (*** の部分に以下.

Li 黒丸 消す. こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. } ol { list-style-type:. 0;} これだけだ。 ボクはnoneを指定してリストそのものを消そうとしていたのだが、消すのではなく疑似要素(:before, :after)を指定して隠すことでリストの点を見えなくすることができる。.
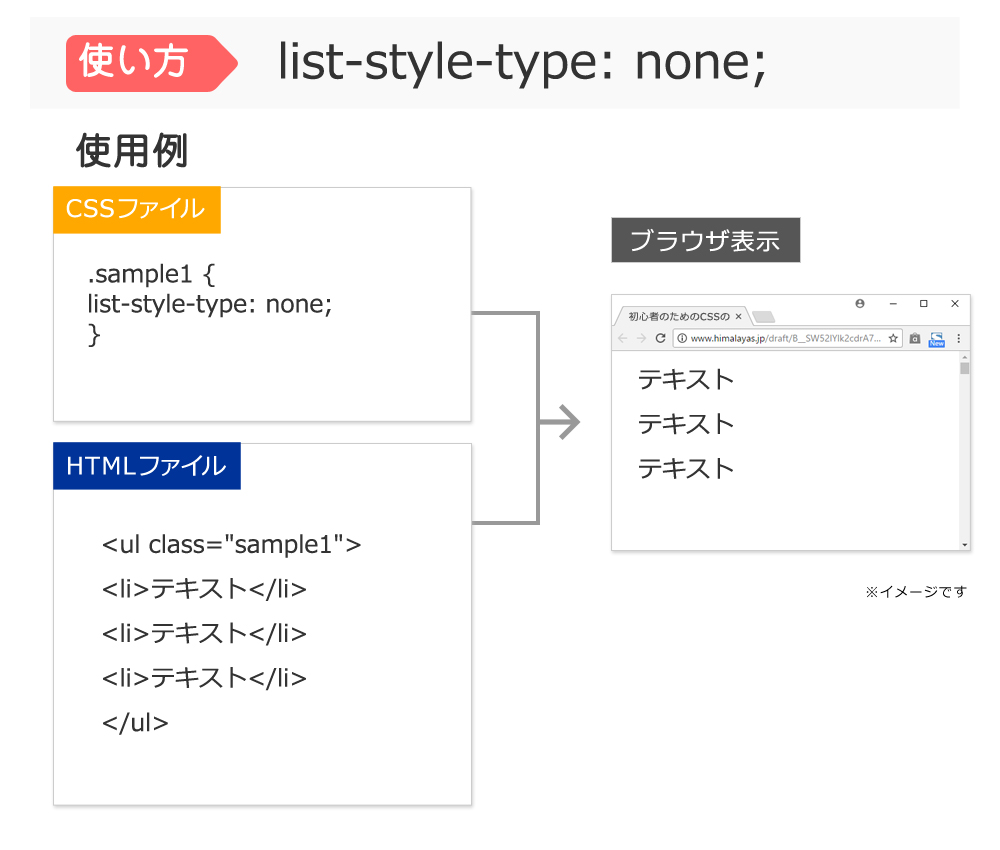
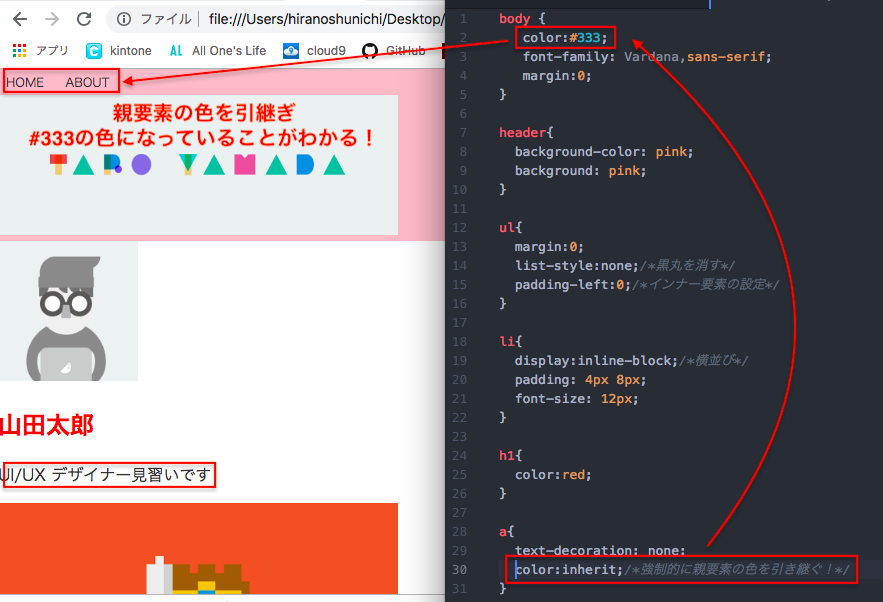
Head { } li { list-style:. 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 Kindle版 の4章を写経する フルスクリーンページの制作の流れ HTMLとCSSのベースを作成する 「header」部分(ロゴ、ナビゲーションメニュー)の. Liについている黒丸や番号を削除するにはliに対してではなく、liを囲っているol/ulに対してcssを適用します。 ul/olをセレクタにして 「list-style-type:none」 を指定しましょう。 これでリストに付いているどのマークも消すことができます。.
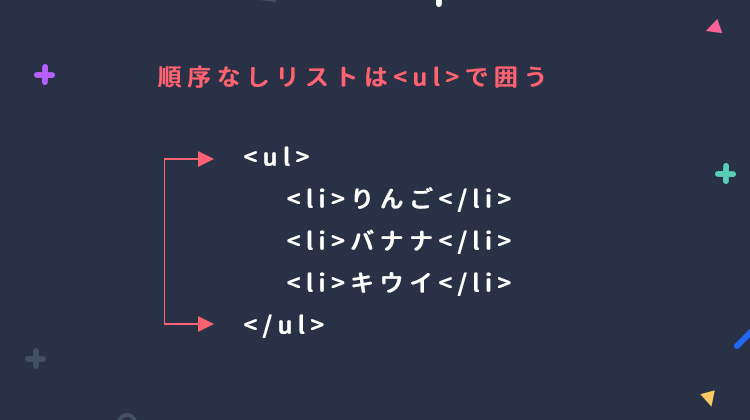
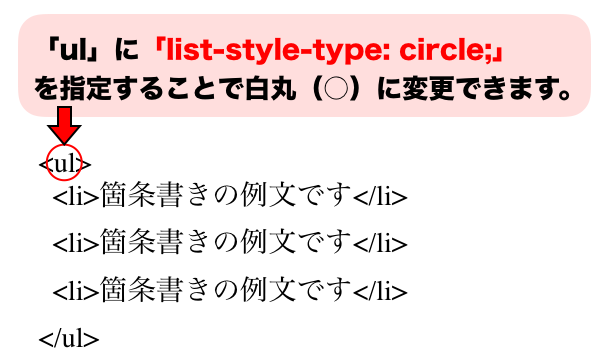
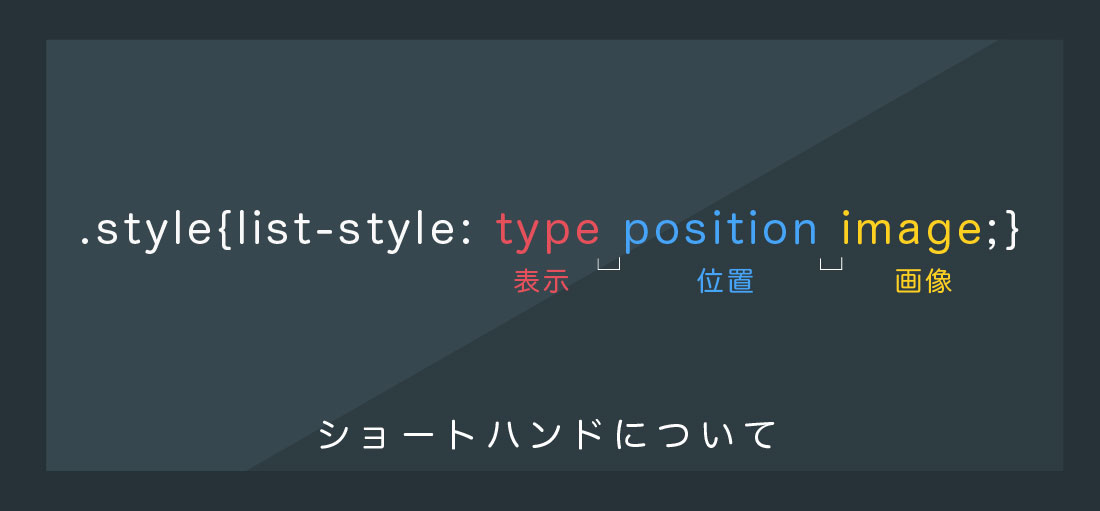
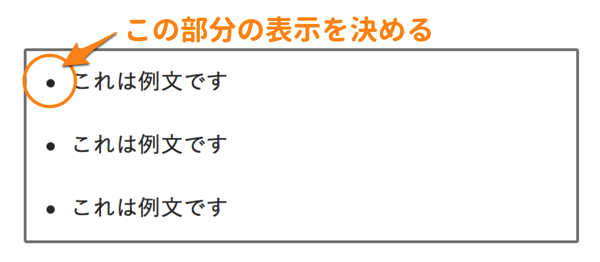
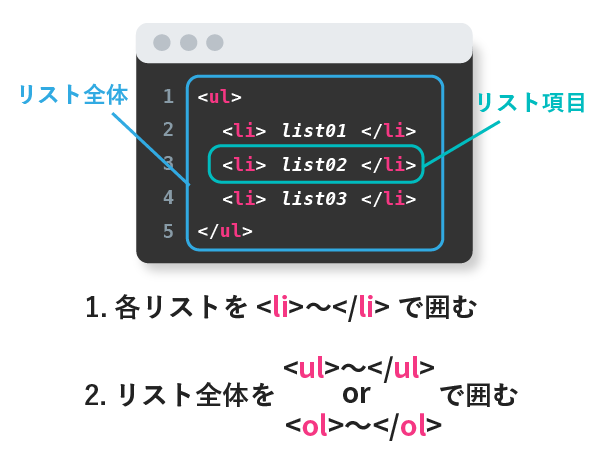
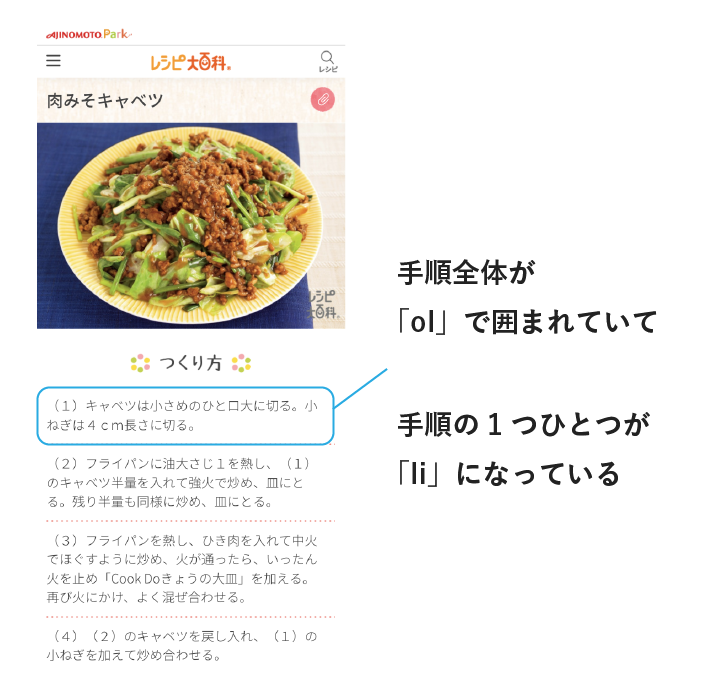
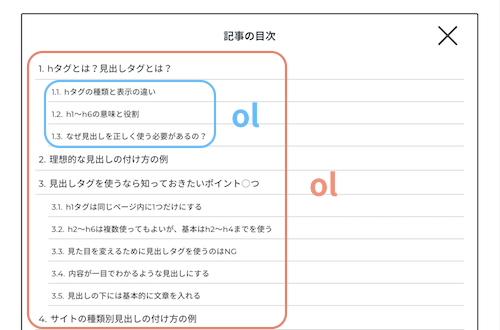
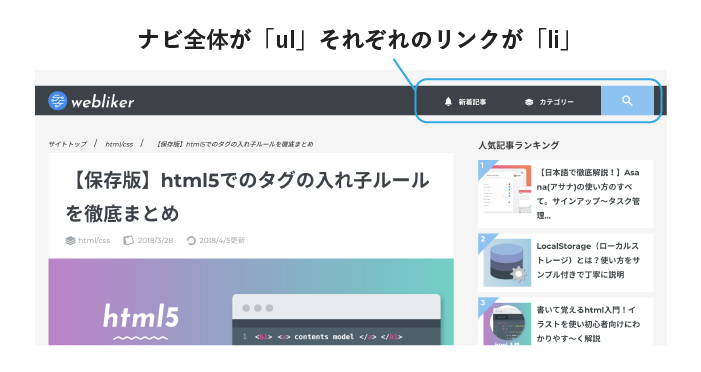
リスト項目の前に付けられた先頭記号( )は、リストマーカーと呼びます。 リストマーカーは、初期値では黒丸( )になっていますが、CSSのlist-style-typeプロパティで、円、四角、マーカー無しなどの種類を指定することが可能です。. HTML/CSSul li リストの点(・黒丸)を消す方法と表示方法ドットの非表示 HTML<. リストタグとは「ul」「ol」「li」というタグのことですね。 WordPressではこれらのタグを使うことによって、簡単に箇条書きを作ることができます。 箇条書きを使用することで、「ここはまとまった情報が書かれてる箇所です」と、Googleに伝えることが.
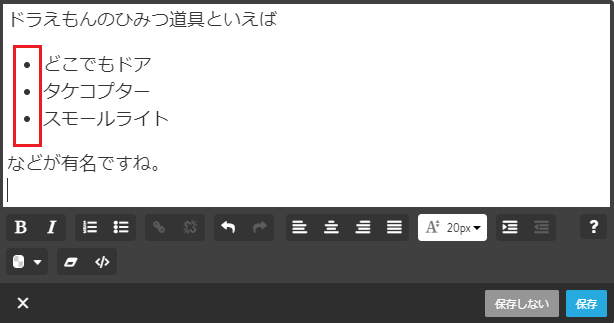
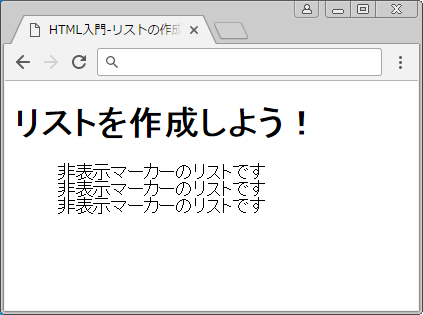
上記のようなコードを書いた理由はul,liでリストを作ってlist-style:none;をかけばリストが消えると思ったからです。 ⏬ しかし、実際はコードを実行してもリストの黒丸が消えず以下のような画面になりました。 ⏬. 黒丸が煩わしい場合がある。その時にCSSの設定で消すことができるらしい。Google検索「リスト なし HTML」html li リストマーク(・)消す方法 - QiitaCSSの設定はこちらです。「list-style:. Html リンクの下線を消す デフォルトでは、リンクは、青文字で、下線がつきます 青文字で下線がついてれば、リンクだなということが一目瞭然、リンクであることが分かり易いのは良い点ですが、文字列、文章の見易さ、ページデザインの点あらは、あまり見易いものとはいえません.
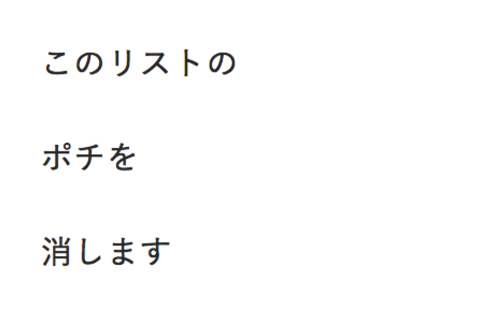
More than 1 year has passed since last update. でおk。 ほげ ほむ ほが が、普通に ほげ ほむ ほが みたいな感じになる。なお、黒丸が消えるだけで、箇条書きの横のスペースは残ったままなので、 そこらへんはmarginまわりをどうにかしてスペースを潰せばよいでしょう。. いよいよ最後のフェーズにやってきました!ワクワクしますね(^^) ☆サイト作成の大まかな流れ、それぞれの回でやることをまとめています↓ 保存版超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」 私にとって、一番難しい箇所ではありましたが、いろいろ試行錯誤.
「LI」とは「listitem」の略で、リストの項目を表示するために使用するタグです。 ~ または ~ の間で使用します。. IE11の「このWebページはスクリプトやActiveXコントロールを実行しないように制限されています。」を出ないようにする方法 - 62,501 views;. None;} のように何も入っていないheadタグを入れると黒点が消えるのですがお分かりの方いらっしゃいますか? attachment クリップ 0.
CSSの質問です。 と でリストマークを消すためにlist-style-type:noneとするのは と のどちらに設定するのが正しいですか?どちらに設定してもリストマーク消えますけど。どちらに設定したら規格上違反とかありますか?整理. TortoiseSVNのインストールと日本語化について - 51,252 views;. ただし、dir要素、およびmenu要素内においては、li要素内にブロックレベル要素を含められません。 リストの項目を示す要素です。 この要素は、 ul要素 と ol要素 の子要素として使用されます。.
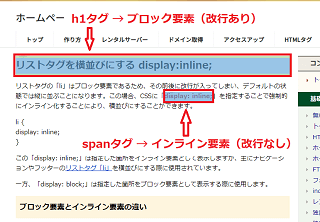
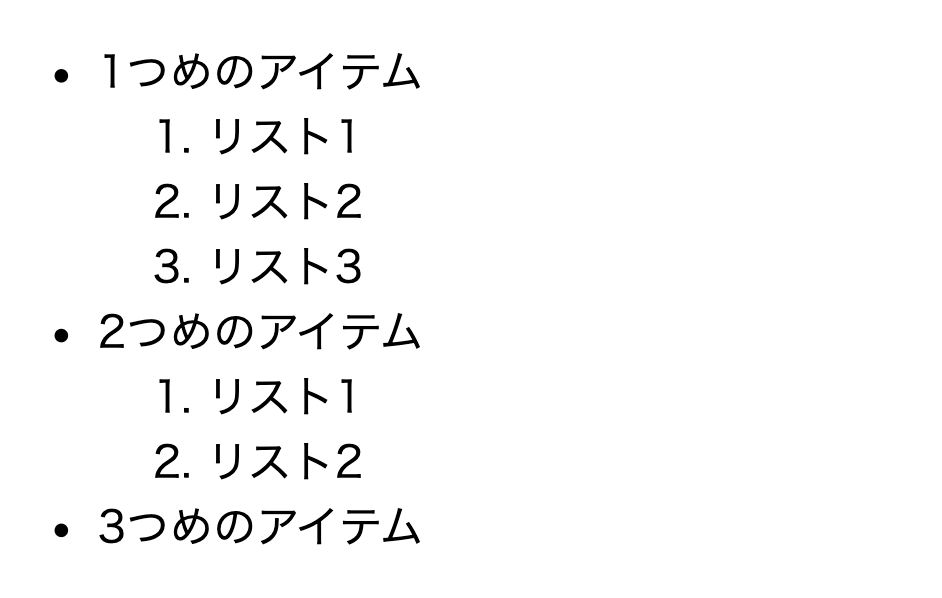
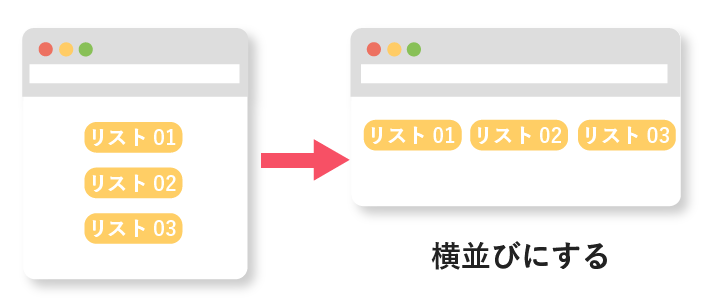
黒丸が煩わしい場合がある。その時にCSSの設定で消すことができるらしい。 Google検索「リスト なし HTML」 html li リストマーク(・)消す方法 – Qiita. 「ul.sample li」や「.sample ul li」など微妙に違いがあるので注意しましょう。 リストを横並びにした際に生じる隙間 注意したい点は、グローバルナビゲーションの部分などでリストタグを横並びにする場合、リスト間に隙間が生じてしまうことです。. 1 HTMLで箇条書き2 箇条書きタグは2種類3 ulタグで箇条書き4 olタグで使い方5 olとulを入れ子に使う6 箇条書きのマークを消す7 縦書きの箇条書きを作ってみよう8 まとめHTMLで箇条書き!基本から縦HTMLで箇条書きHTM.
0.5em px 0em. 番号なしulリスト前の『・』をCSSでカスタマイズして変更する3つの方法と、目次のプラグインTable of Contents PlusのリストマークをCSSで消すセレクタなどを紹介します。 文字化けしないふつうの記号#や★、*などの記号. というリスト(ul, ol)の記号が消えないバグに遭遇しました。 調べているとIEでもこの問題はあったようで 問題の発生条件 概ね次のような条件で発生するようです。 ul / ol / li 要素が何かしら….
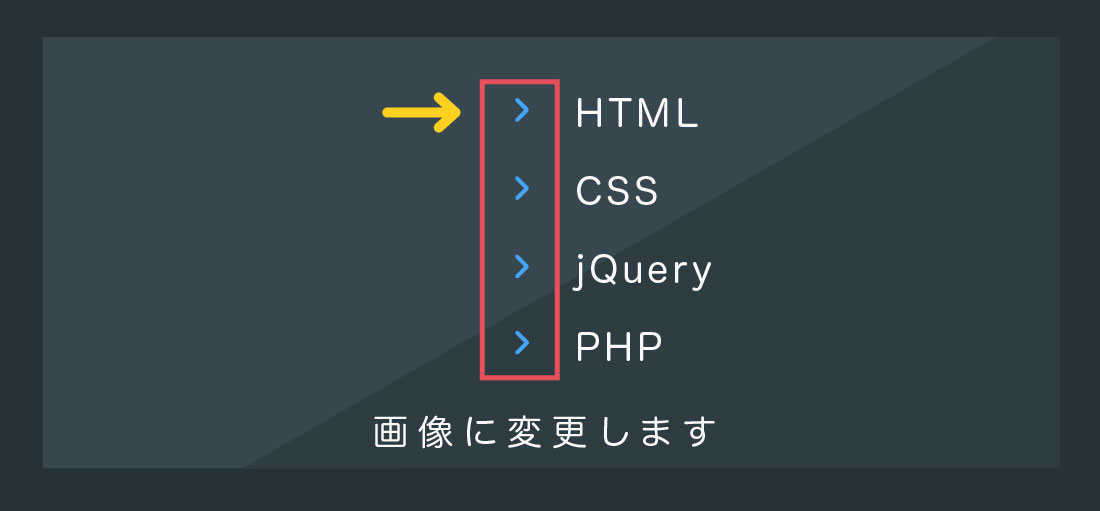
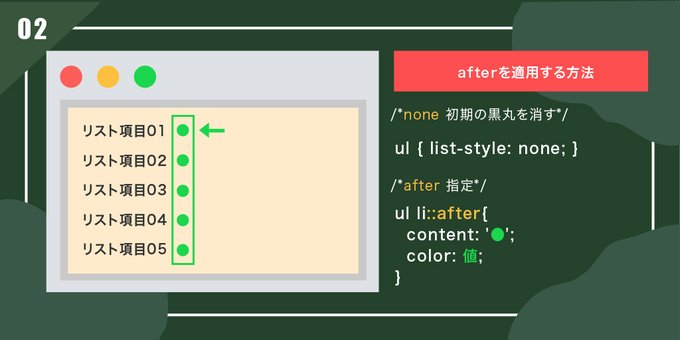
Liタグの点と自動インデント下げをなくす方法 結論から言うと以下で対応できます htmlの属性として埋め込む場合 hogehoge cssで設定する場合 li.no-li-indent { list-style…. Liタグで作ったメニューにアイコンを、 表示させるには以下をやりましょう。 1、list-style:noneで、 liタグで作ったメニューの前についてる、 黒丸を消す。 2、擬似要素で、liタグのメニューの前に. このプロパティは、ul要素、ol要素、li要素の他、displayプロパティで list-item を指定した要素に設定することができます。 ul { list-style-type:.

Htmlのliタグで左端の 点 を消す方法 Oke2gou

Css List Style Typeの使い方 箇条書きのマーカー種類を変える

Jimdoウェブデザイン リスト行頭の点や数字を変更する

Wordpressでリストの表示位置を変更する方法

Html Liの黒丸を消したいが消えない Teratail

Htmlのリストの使い方を図解 箇条書きや横並びメニューで活躍 Freeda

Html Ol Ul Liの使い方まとめ リストの型 応用も すんすけブログ

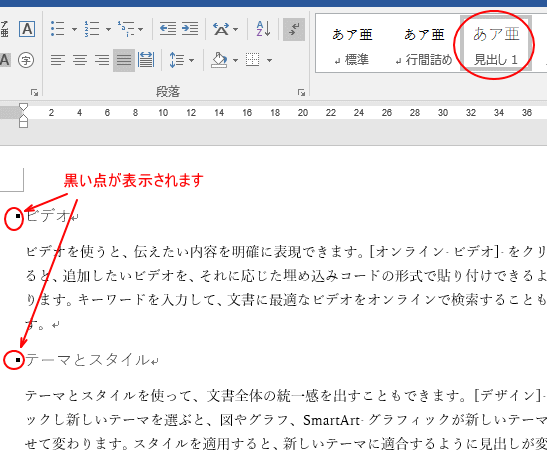
段落先頭の黒い点を消すには Word 10 初心者のためのoffice講座

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html Ol Ul Liの使い方まとめ リストの型 応用も すんすけブログ

Html入門 リストの作成 サービス プロエンジニア

リストタグを横並びにする Display Inline
Www Coderdojo Hiroshima Com My First Website Ja Pdf
Ul Li タグで 点 を非表示にする おはようバッファロー

リストマーカーを消す ウェブ制作チュートリアル

Mac メモ帳 箇条書きリストをインデントつきで綺麗に作成する方法 ゆうやの雑記ブログ

Cssコーディングの工程 タブバンク
アイホンの コレクション黒丸の部分を消すにはどうしたら良 Yahoo 知恵袋

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

List Style Type リストの先頭に表示するマーカー文字の種類を指定する クラサポ

Lineグループを非表示にする方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

Css List Styleプロパティについて Shu Blog

Html Li リストマーク 消す方法 Qiita

リストマーカーを消す ウェブ制作チュートリアル
Html箇条書きリストの黒丸を消すcss
Q Tbn 3aand9gcs0yfmg7cohl Pyp 5dptcq9malhpelvkbfqa Usqp Cau

Css List Styleプロパティについて Shu Blog

かんたんcss リストのマーカー 点 を消す方法 ただ屋ぁのブログ

Html入門 リストの作成 サービス プロエンジニア

横型のナビゲーションバー リストを使ったナビゲーションバー スタイルシートを使ったwebデザイン

Htmlで箇条書き Ul Ol Liタグの使い方まとめ

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Cssコーディングの工程 タブバンク

List Style Type リストの先頭に表示するマーカー文字の種類を指定する クラサポ

Css List Style Typeの使い方 箇条書きのマーカー種類を変える

Css List Style Typeの使い方 うるチカラ

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Css List Style Typeの使い方 箇条書きのマーカー種類を変える

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog

Css リスト要素を左寄せぴったりに配置するスタイルシートのテクニック コリス

ブログの箇条書き 番号付きリスト をいろいろな形式で作る方法のまとめ パソコンを便利に

駆け出しエンジニアと繋がりたいのtwitterイラスト検索結果

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Css Ulのlist Syle Typeを指定すると二重で表示されてしまう Teratail
Www Coderdojo Hiroshima Com My First Website Ja Pdf

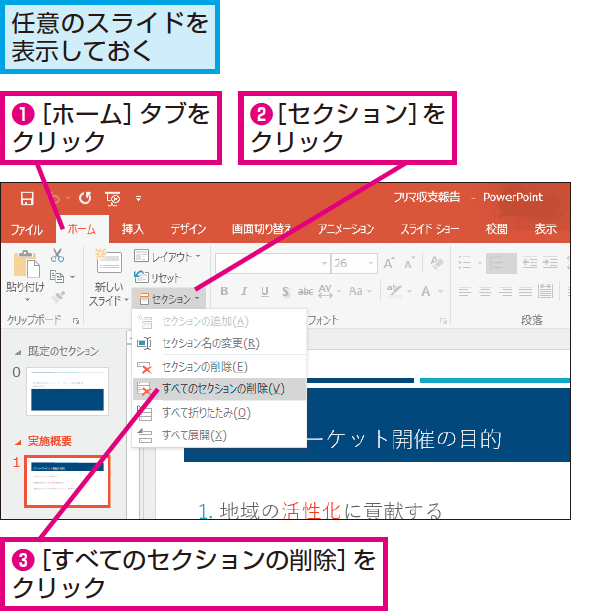
Powerpointのセクションを削除する方法 できるネット
Liの箇条書きの黒丸を消す By Shigemk2

Css リスト Li を横並びに表示する方法 ビズドットオンライン

Css List Styleプロパティについて Shu Blog

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog
リストの使い方 レッスン付 スマートポッケ

Html Li リストマーク 消す方法 Qiita

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

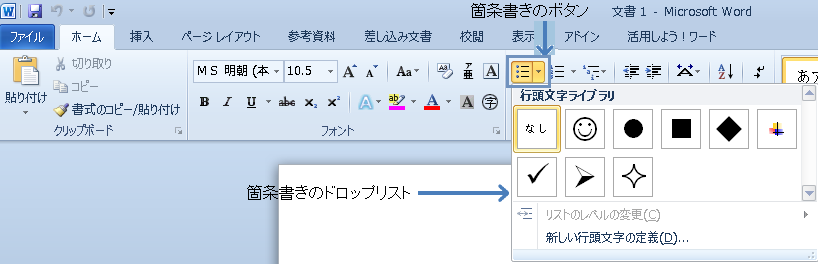
Word 10 箇条書き

はてなブログ目次デザイン シンプル 表示 非表示 下線 黒丸非表示 スキナコトワークス

Wordpressでリストの表示位置を変更する方法

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ
Html箇条書きリストの黒丸を消すcss

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

リストの使い方 レッスン付 スマートポッケ

Wordpress 記事一覧プラグインのnewpost Catchの黒丸を消す方法 プログラムの木

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Amazon 黒丸ピアス ダンベル 艶消し黒 ボディピアス片耳用18g ブラック メンズ レディース ピアス 通販

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

リストの点が消えない ハミングバードやストークで Ps Auto Sitemap のレイアウトが崩れをなおす方法 Keiichinishimura Com

Progateでhtmlとcssについて学ぼう 道場編 初級1 どたばたしています 正解とはなんなのか 生涯 学習していきたい
2

Lineグループを非表示にする方法を徹底解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

はてなブログ目次デザイン シンプル 表示 非表示 下線 黒丸非表示 スキナコトワークス

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

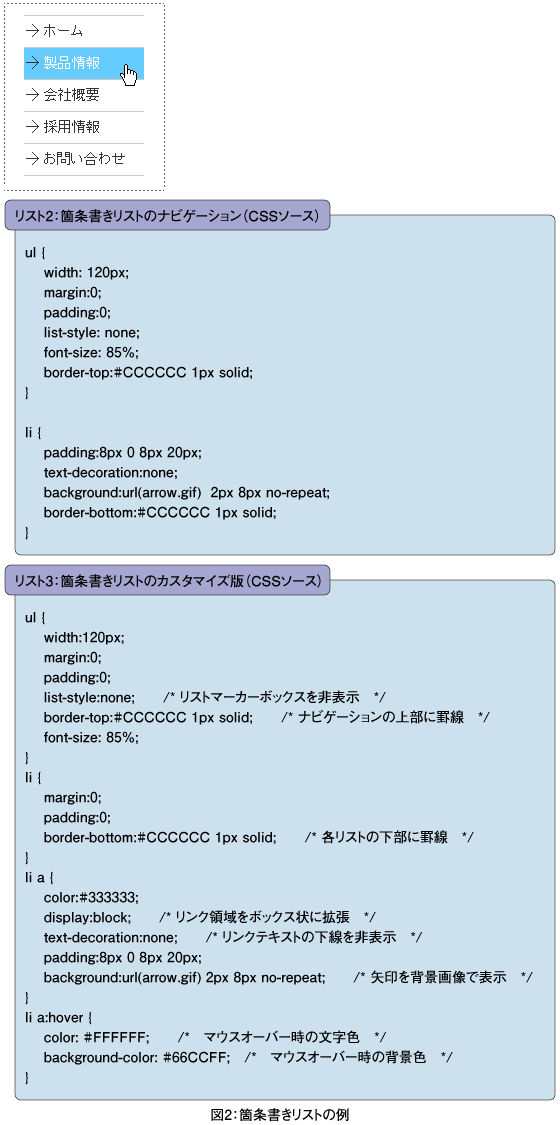
Think It 第3回 リストタグを試す 2 3

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css 箇条書きリスト Ul要素 の点の色を変える 疑似要素を使った方法がおすすめ Namagomi Days

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips

Excelのチェックボックスを削除する方法 Office Hack

ドットインストールで学ぶ Css入門 全17回 まとめ 徹底解説 All One S Life

フォーム Form をtableタグを使わずに綺麗に並べる方法とhtml Slim Css Sassでの記述方法 Qiita

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Cssコーディングの工程 タブバンク

見出しの先頭の点を消すには 初心者のためのoffice講座 Supportingblog1

Cssコーディングの工程 タブバンク

Htmlのリストタグとは Ul Ol Dlタグの使い方を理解しよう マインドステージ

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ
Html Css Li タグで出てくる点を消したり 自動インデント下げを無効化する方法 脳汁portal
Www Coderdojo Hiroshima Com My First Website Ja Pdf

Ul Htmlタグ



