Wordpress レスポンシブ 画像 切り替え

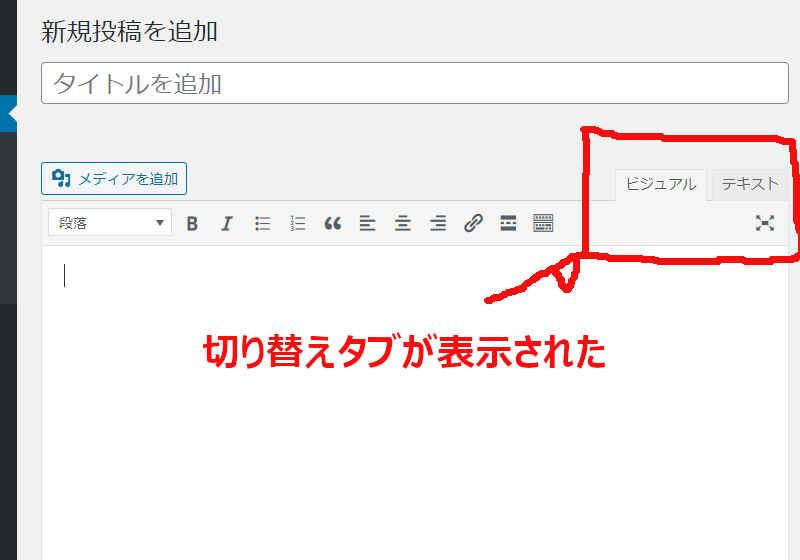
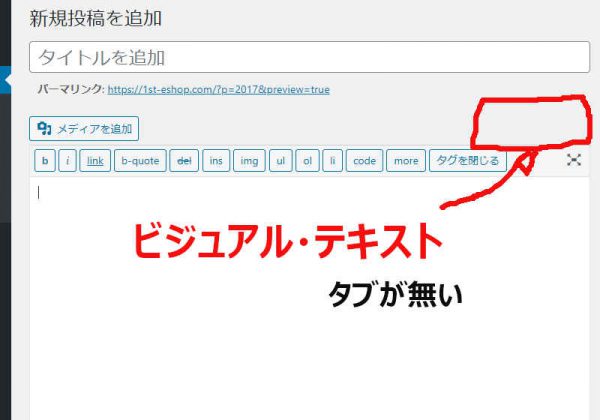
Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

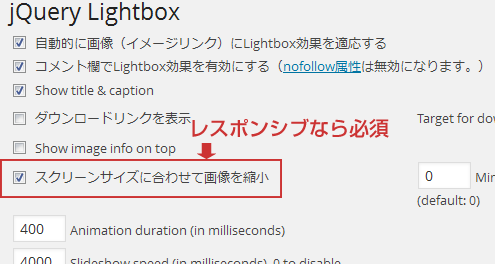
Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy シンプルでおしゃれなwordpressテーマ Minimal Wp

レスポンシブデザイン対応や記事の編集機能を強化 Wordpress 4 5 の新機能 できるネット

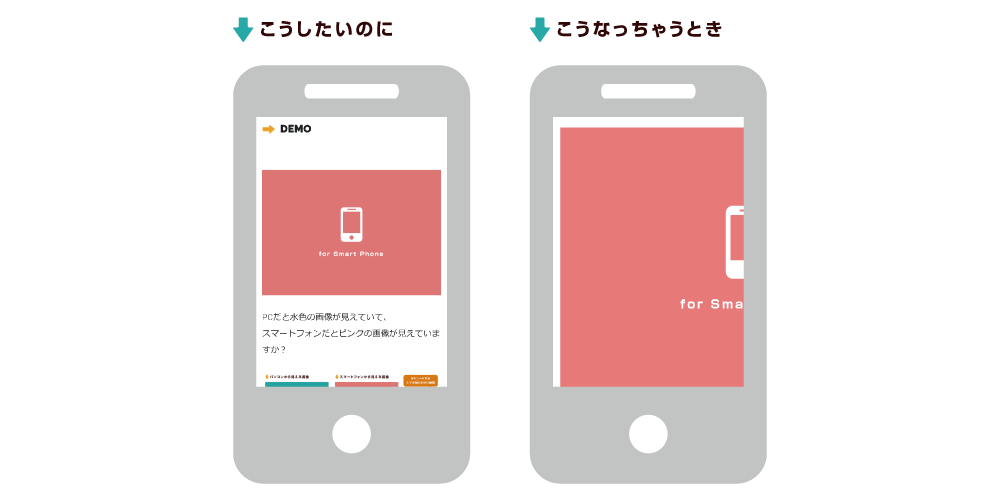
レスポンシブwebデザインでもpc版表示に切替出来るようにする クリエイタークリップ

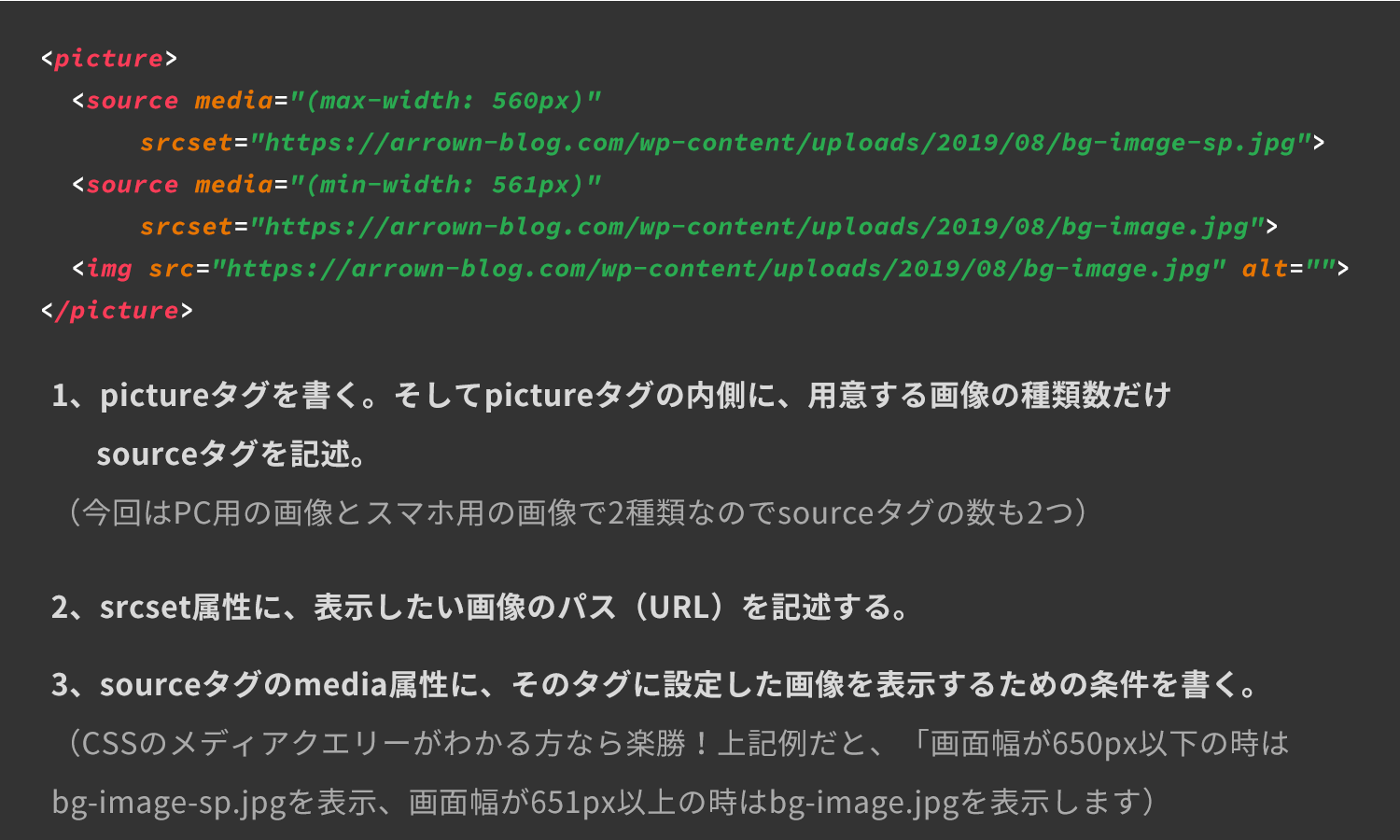
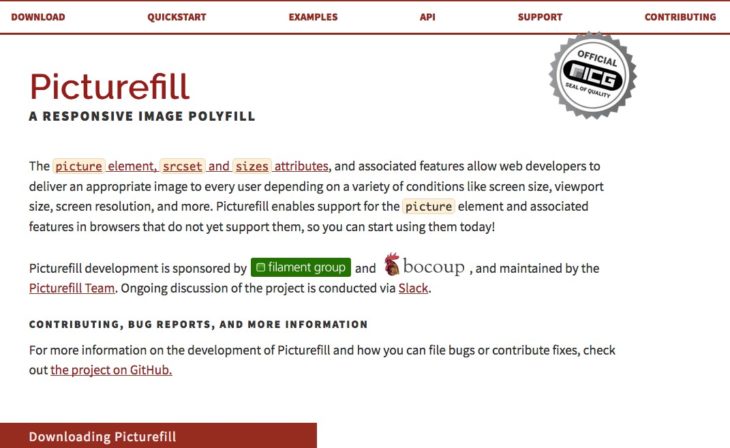
Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown


レスポンシブデザインのスマホ版とデスクトップ版の切り替え Web Arranger Webアレンジャー

レスポンシブデザイン対応 Wix ペライチ By Baison

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

Wordpress レスポンシブテーマを固定化する方法と プラグイン Wp Kyoto

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Wordpress Pcとスマートフォンでコンテンツを切り替えたい際に便利なwp Is Mobile関数 A Nxworld

Tabify Edit Screen 記事編集画面をタブで整理できるwordpressプラグイン ネタワン

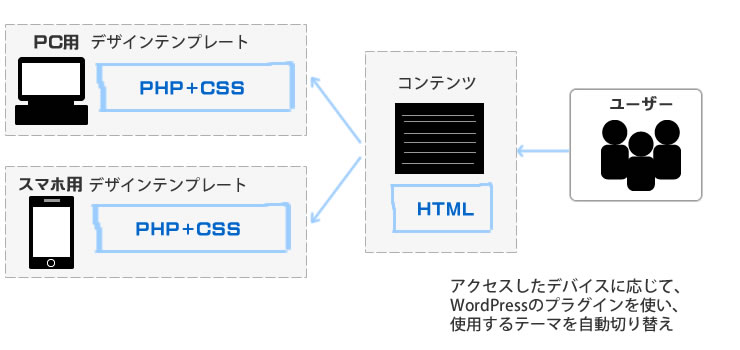
スマホでpc表示が可能に デバイスごとにテーマを切り替えれるwordpressプラグイン Multi Device Switcher 株式会社bridge

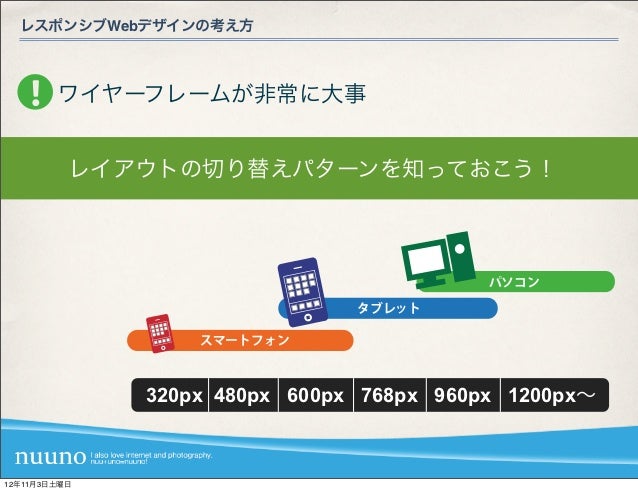
第5回 スマホ対応レスポンシブデザインとbootstarap 株式会社ちょもらんま

Multi Device Switcherでスマホ表示してる際に Pc用テンプレートに切り替え出来るプラグイン Mw Theme Switcher On Multi Device Switcherをカスタマイズしてみた 名古屋のホームページ制作なら株式会社spot

Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

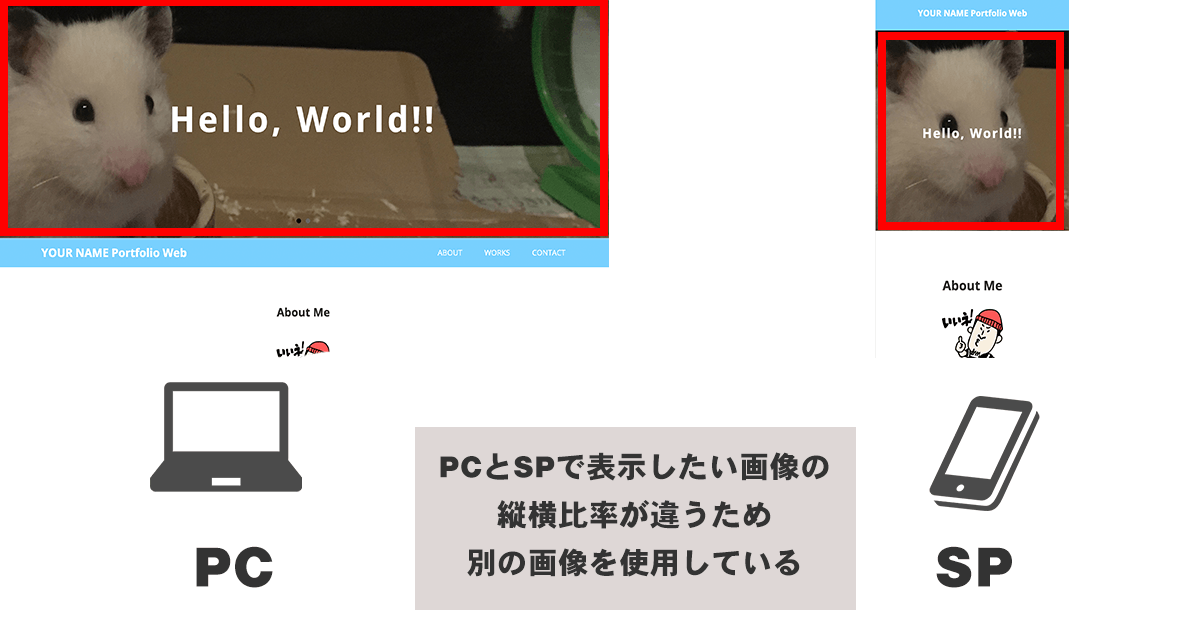
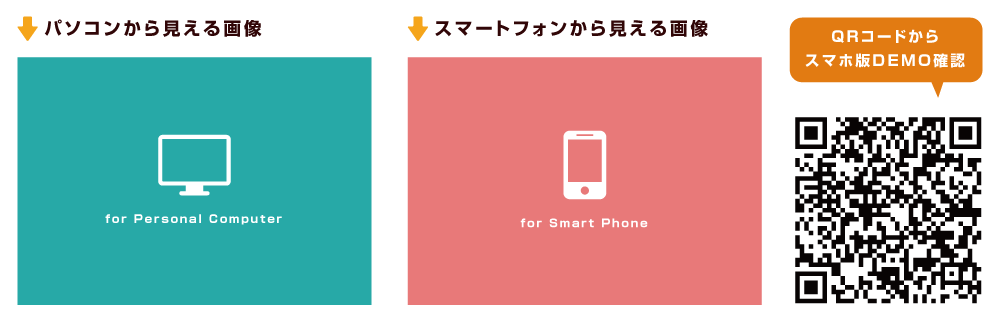
Pcとスマホで別画像に切り替えて表示したい場合 Html Cssコード例 ウィズクリエイション Withcreation

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

画面幅によって表示する画像を変える方法 レスポンシブデザインでの画像表示 株式会社kop

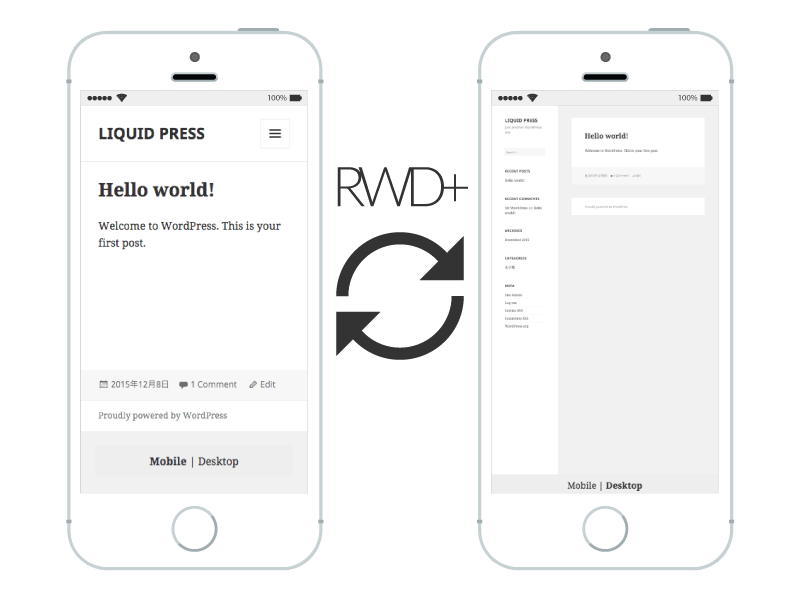
無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

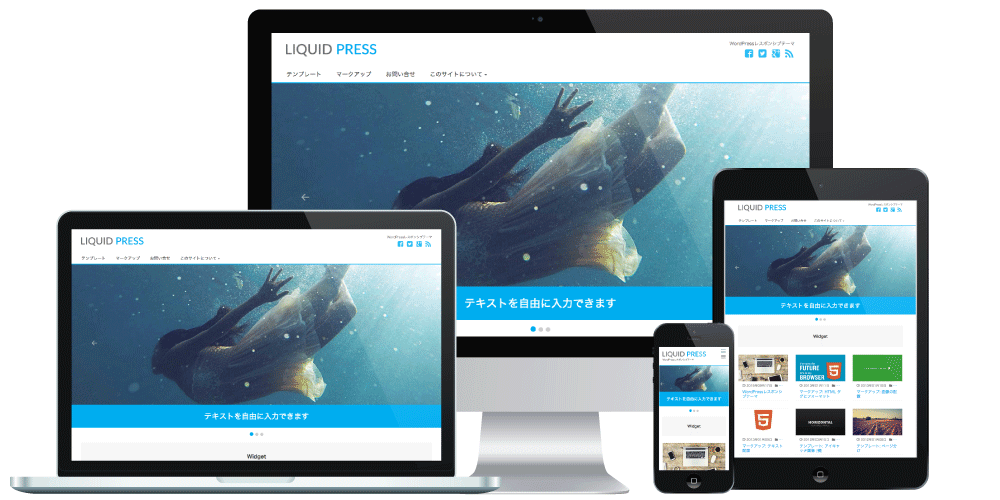
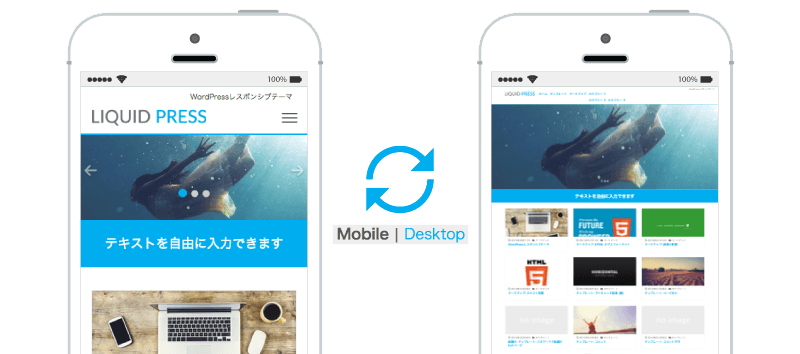
オシャレなグリッドデザインwordpressテーマ Liquid Press

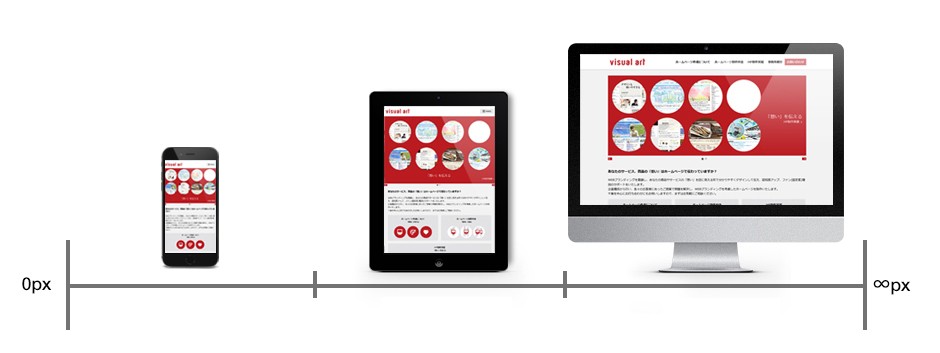
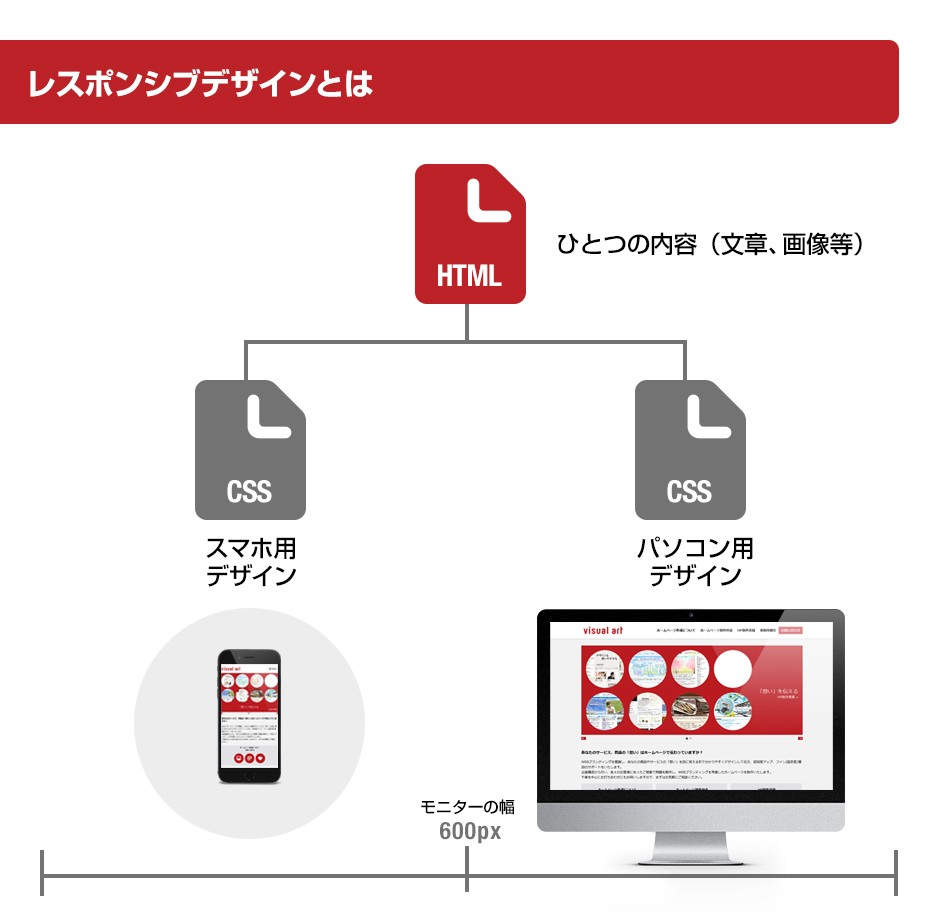
レスポンシブデザインはpc スマホで切り替え可能サイトではない ホームページ制作関連コラム 千葉 Visual Art

Css メディアクエリ スマホやpcで表示を変える Golbitz

Pc表示 の実装が簡単なwordpress表示切替プラグイン Multi Device Switcherの使い方 株式会社lig

レスポンシブデザインでのadsense広告サイズ切り替え方法 Mylifeyourlife

ショートコードで本文中のコンテンツをpc スマホへの切り替えを行う 田端厚賢 Wordpress

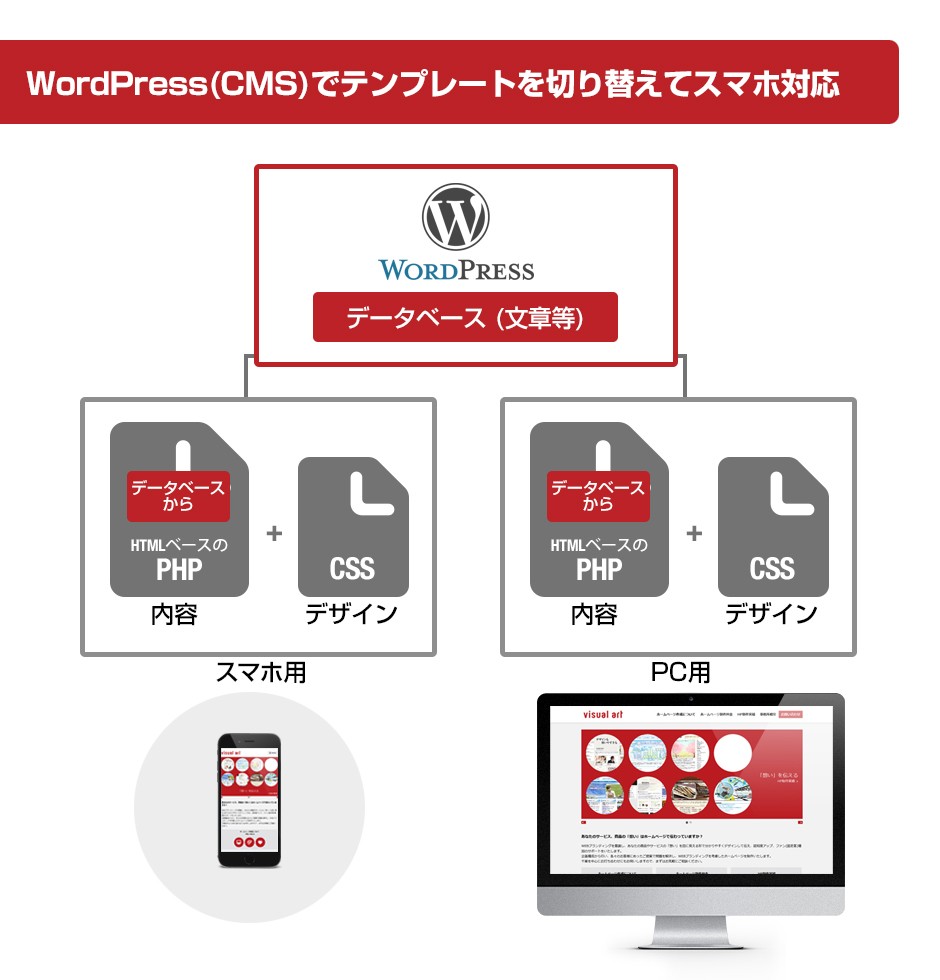
レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art

シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

Wordpress ワードプレス のスマホ最適化 レスポンシブwebデザインでスマートフォン対応するテーマ テンプレート

これが新常識 レスポンシブな画像切り替え方法まとめ

Wordpress ワードプレス でもスマホ対応が可能 Cmsでホームページ制作するcms Homepage Net

記事中でもadsenseをpcとスマホで切り替えok レスポンシブ広告ユニット It便利帳

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

保存版 レスポンシブで2枚のimg切替をcssのみで行う2つの方法 Meteolabo

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

User Switching ユーザーアカウントを素速く切り替えられるwordpressプラグイン ネタワン

Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

Wordpress Classicエディターとgutenbergエディターの切り替え オランダで生きていく

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

Jquery レスポンシブなサイトで デバイスサイズで適用させるjavascriptを切替 Mobile First Marketing Labo

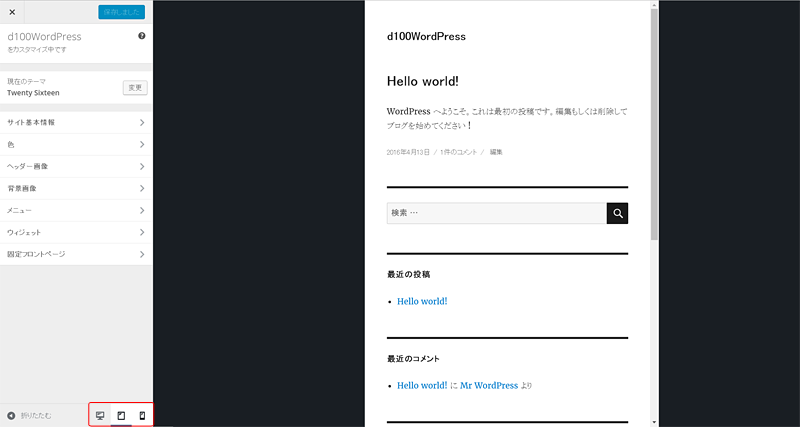
トップページのデザインを切り替えて確認してみる ゆうそうとitブログ

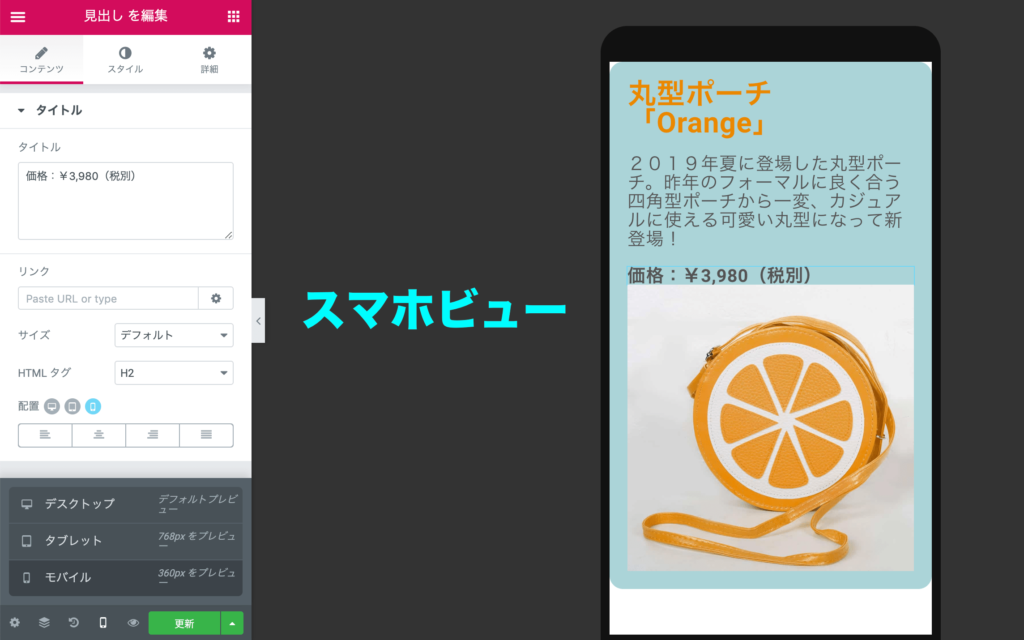
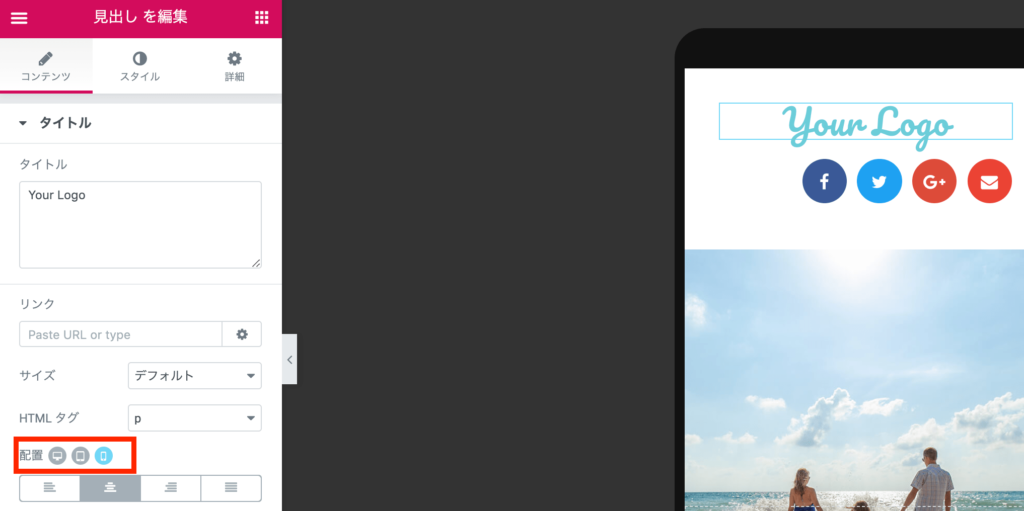
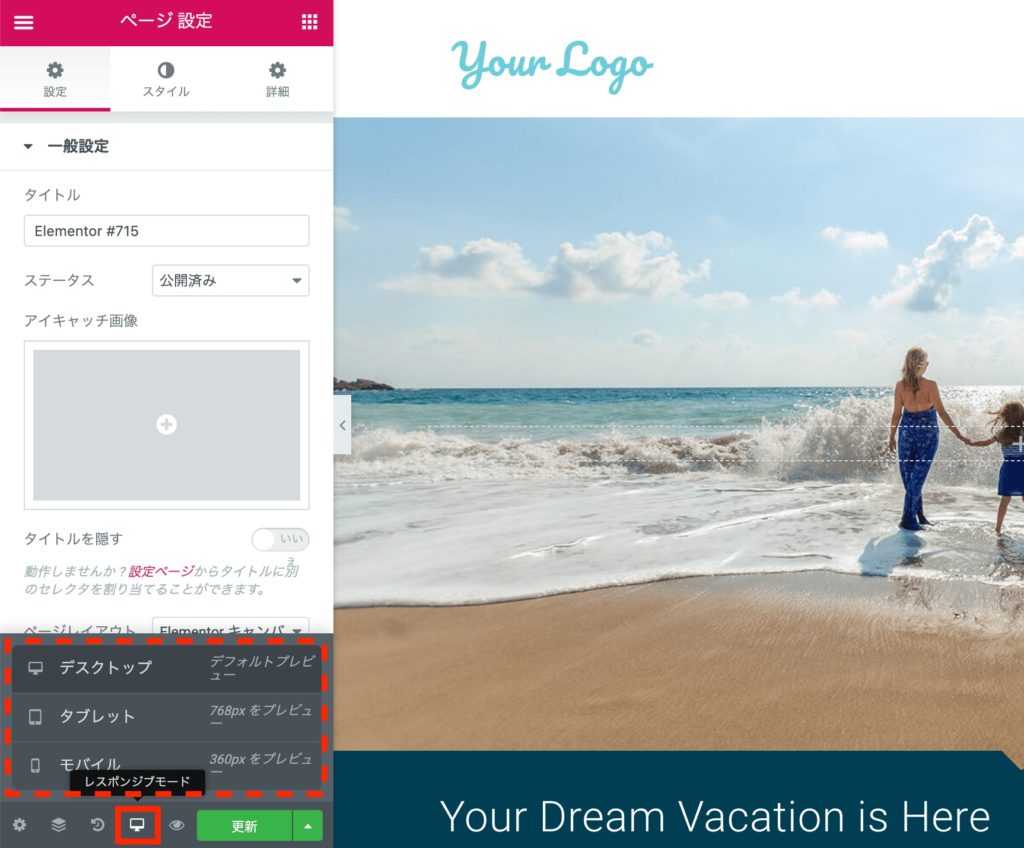
Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art

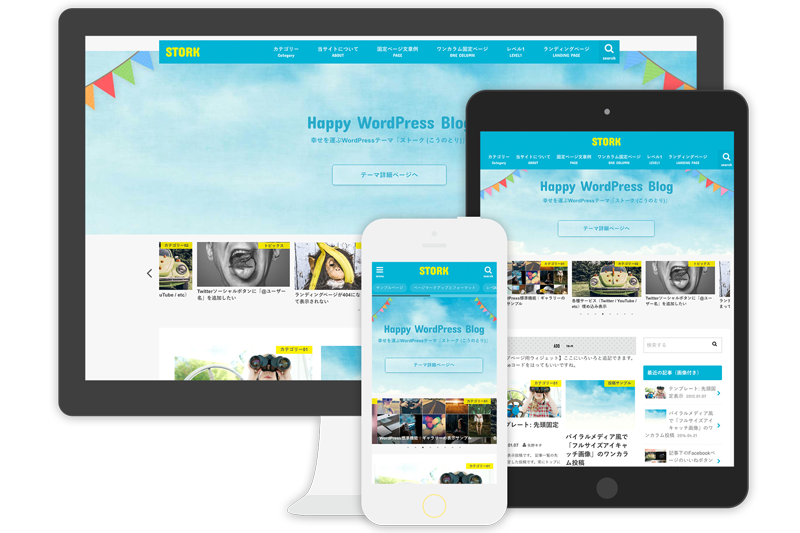
旧stork

Bootstrap4対応 Wordpressテーマ無料 Liquid Press

第56回 レスポンシブwebデザイン テーブル小技 コーディング代行ならコーディングファクトリー

これが新常識 レスポンシブな画像切り替え方法まとめ

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

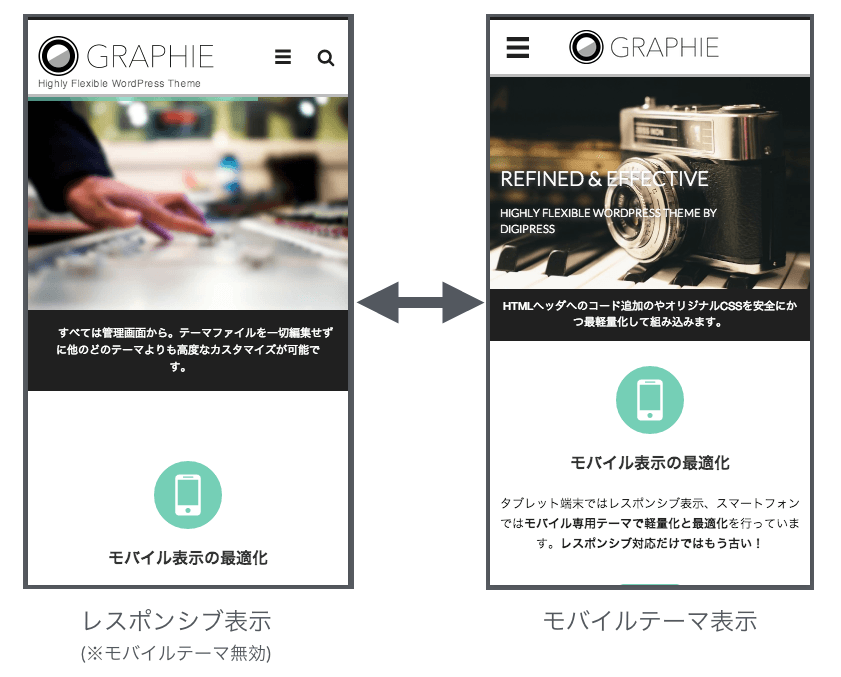
Graphie Wordpress テーマ Digipress

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

はてなブログにパソコンとスマホの表示切り替えボタンを実装する

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Aroma Flat シンプル レスポンシブなwordpress無料テーマ

Wordpressテーマ よくある質問 Liquid Press

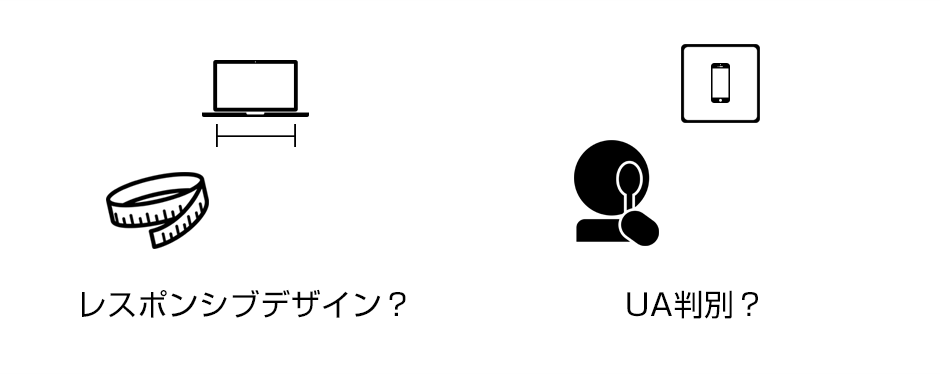
レスポンシブデザイン モニター幅で切り替え とua判別 Pcかスマホかで切り替え の違い ホームページ制作関連コラム 千葉 Visual Art

Wordpress プラグイン Amp For Wp 設定 Hazu Labo

文系デザイナーでも大丈夫 レスポンシブwebサイトをwordpressで作ってみよう

最新版 Cssでできる画像レスポンシブの対応方法と実装範囲

Habakiriカスタマイズ事例 固定ページごとのヘッダー画像切り替え Tamatamakon

レスポンシブル切り替えのwordpressテーマ Liquid Press Karetch Com

レスポンシブ Pc表示切替プラグイン Rwd Liquid Press

Graphie Wordpress テーマ Digipress

Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy

スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

スマホで見ても美しい おすすめwordpressレスポンシブ対応テーマ12選 Wordpress Boy ワードプレスボーイ

Useragentによるテンプレート切り替えと公式ampプラグインを併用する方法 Wordpress Teradas

レスポンシブ対応テーブルプラグイン Jtrt Responsive Tables の使い方 Wordpress ニュースフラッシュ

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

コンテンツマーケティングを加速するwordpressテーマ Liquid Press

Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です

レスポンシブデザインで画面サイズで画像切替たい Webクリエイターな備忘録

コーポレートサイト多言語対応wordpressテーマ Liquid Press

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

Pcとスマホの画像切り替えがpictureタグで幸せになれる Web Fla

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb
スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

Nextgen Galleryとwp Jquery Lightboxを併用してレスポンシブ対応のギャラリーをつくる 低価格で作成 充実サポートで安心運用 Wordpressに実績のある奈良のホームページ制作会社ウェブエントリーズ

Ja 妙深寺様サイトのレスポンシブ対応を担当させていただきました

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

Wordpressホームページ制作 有限会社ワイワイトップ

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown
日本語対応レスポンシブwordpressテーマ Liquid Press リキッドプレス ブログアフィリエイトツールログ

Wordpress新規投稿 ビジュアルエディタが使えない タブが消えた場合の対処法の備忘録 初心者のウェブサイト制作 編集備忘録

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Wordpress公式プラグイン 拡張機能 Liquid Press

プロが選ぶwordpressテーマテンプレート無料有料 Webサービス一覧のひとりごと

デバイスによって表示切り替え Wordpressのプラグインを使用してテーマを切り替える手法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Wordpress Wp Quadsでadsense広告表示をpcとモバイルで切り替える方法 無料のままでok 半猟半it

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



