Css メニュー 縦並び デザイン

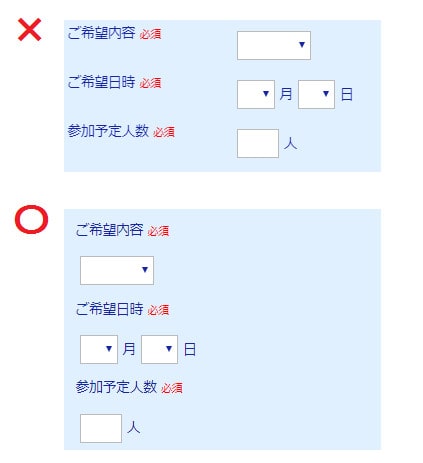
Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

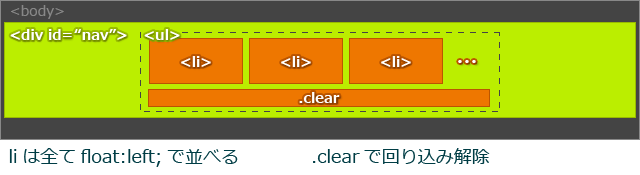
複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

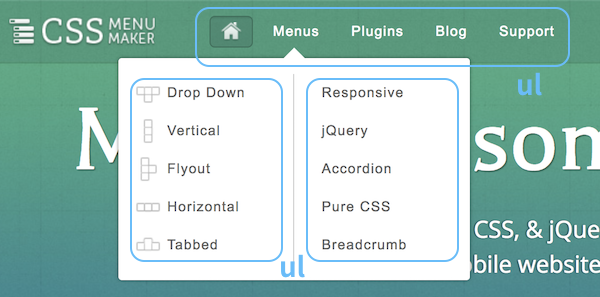
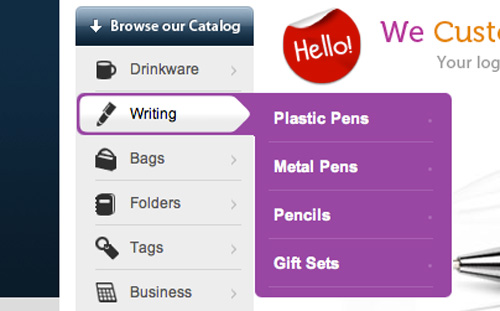
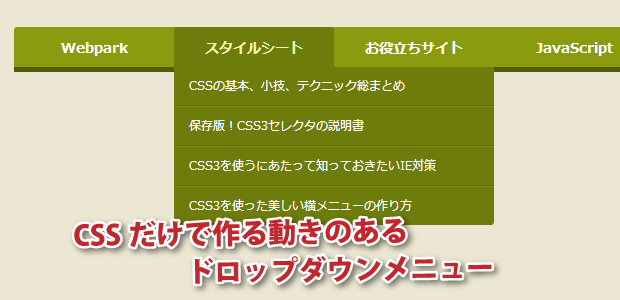
Css Cssだけでドロップダウンメニュー Webデザインラボ

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス
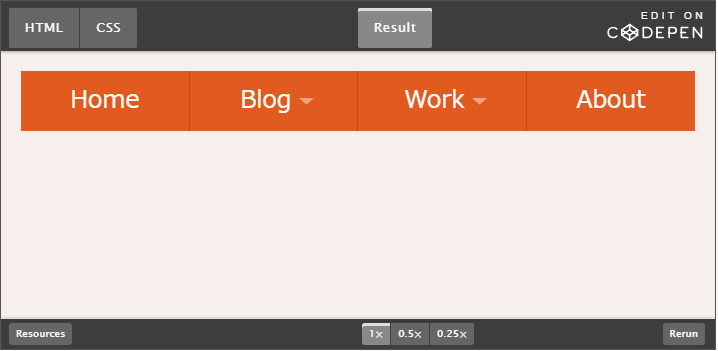
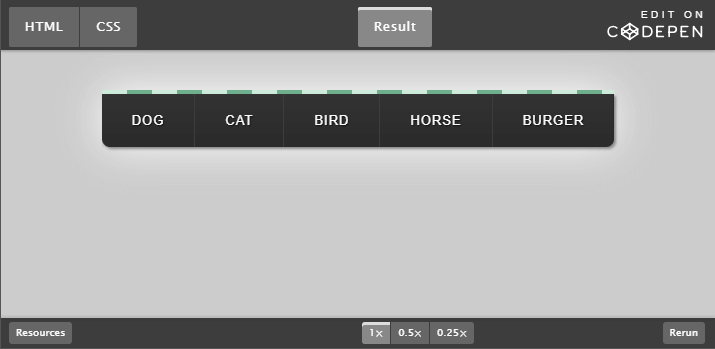
グリッドレイアウトcssでヘッダー下に置く感じの横並びメニューを組んでみました 普通のリストで良いのでhtml構造は単純に、リストタグではありませんが、、 ヨウスケのなるほどブログ。.

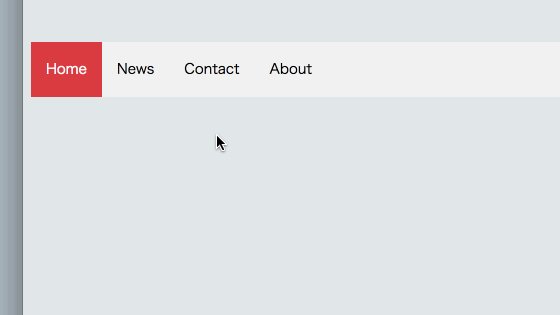
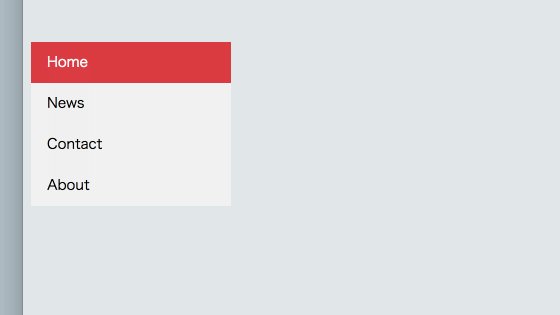
Css メニュー 縦並び デザイン. ユーザーのアクションや状態に応じてメニューの表示が切り替わる仕組み。 今回は、横並びメニュー編です。 縦並びメニュー編はこちら 記事を読む. HTMLのソースを全く変えずにtableの配置を縦並びにする方法 結論から言おう。実現可能だ。 一般にこの方法を実現したいならdivを使ってやる方がいいと言われている。その通りで、最初から作るならdivでやるべきだ。 でも、フォームのソースが元々あって、そこをどうしても変更できない場合や. では早速作った縦並びのリストを横並びにするためにCSSでfloatを使用します。横並びにさせたい要素にアプローチをかけます。今回はliタグですね! CSS li { float:.
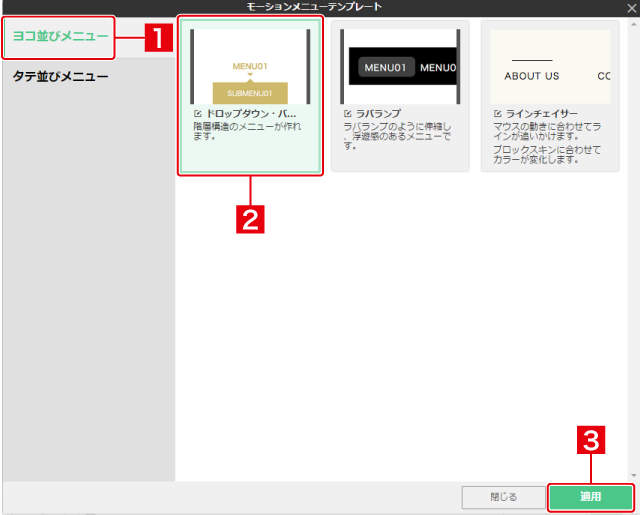
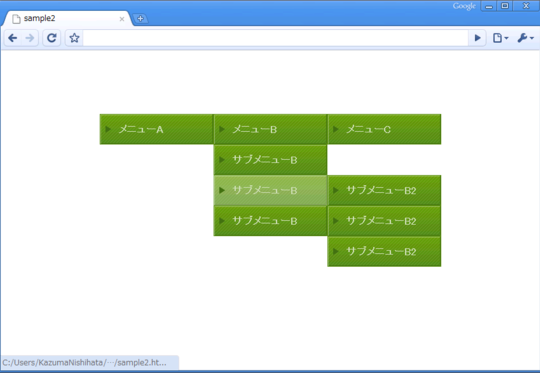
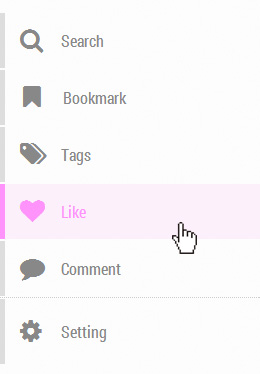
ドロップダウンの作り方 まず、メニューリストの構造とドロップダウンの階層構造の作り方を説明します。 abc三つの項目があるとして 階層無し /* メニューリストの構造基本 */ a b c a b c cssを指定しないので縦並びです。. 弊社のホームページはナビゲーションメニューとしてドロップダウンメニューを採用している. 当初は drawer.js を使用して作成されていた. しかし,CSS だけで実現したいと思い,デザインはそのままにスクリプトを書き替えることにした.. マウスホバーで四角形のアイコン付きナビメニューを表示することで、ユーザビリティの改善にもつながります。 See the Pen Square menu animation by Sam Renault on CodePen.
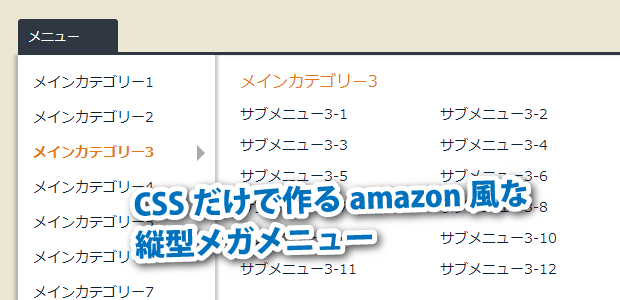
今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali. リストというのは ul タグを使って作成したものです。 それを初期状態のままブラウザで表示すると下の画像のようになります。 今回はこのたて並びになったリストを横並びにしてメニューぽくしてみようと思います。 横並びにするCSS まず、CSSを当てる前の状態がこちらの画面です。. 11縦並びメニューをcssで作る icon-clock-o 読了時間:約 24分53秒 前回記事 でページの上部に横並びのメニューを作る方法をご説明しました。.
※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ1.1 Flexboxとは何 …. CSSレスポンシブな「dl dt dd」を作る (16,777) jQueryslickでサムネイル付きのスライダーを作る (9,912);. CSSでフッターのメニューを横並びにしてデザインしてみました。 CSSで実現したいことはメニューリストを横並びではなく、メニュー自体を横並びにするフッターのメニューです。 ulやolタグでマークアップしたリスト形式のメニューは縦に並びますが、CSSでフッターのメニューを横並びの3列の.
9月更新・前月(8月)の人気記事トップ10 - 09/01/ ( 1 - ) MacMacのユーザー名とアカウント名を変更する ( 3 ↑) MacSafariでソースコードを見る方法 ( 2 ↓) iPhone・iPad投稿の準備中にエラーが起きました。後でやり直してください。 ( 5 ↑) iPhone・iPadiPhoneのメモリを簡単に解放する方法.

8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン

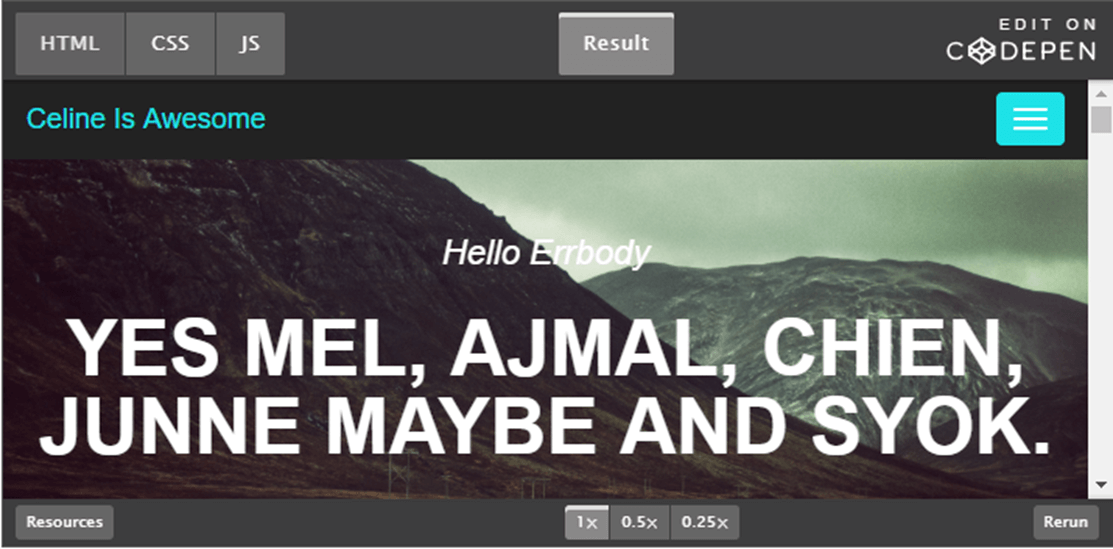
Css Flexboxでハンバーガーメニューを作ろう Pilgrim

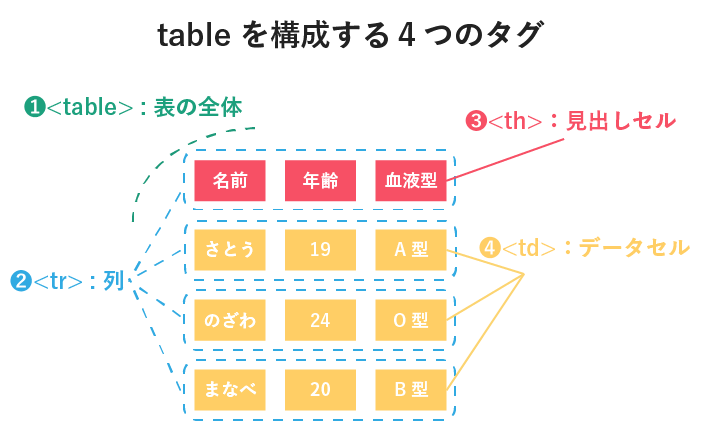
Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

グローバルメニューを配置する Bind10 Bindクライアント サポートサイト デジタルステージ

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

Jquery タブ移動もできるドロップダウンメニュー Webデザインラボ

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Admin レスポンシブwebデザイン

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

クリックでサイドから展開するスライドメニューを作成する デザインってオモシロイ Mdn Design Interactive
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Css 縦並びメニューの実装 Web開発など

Webデザイン基礎演習

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

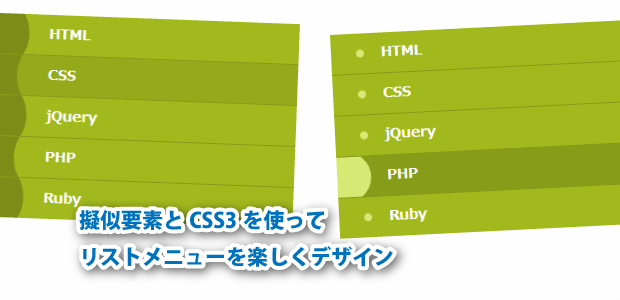
シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

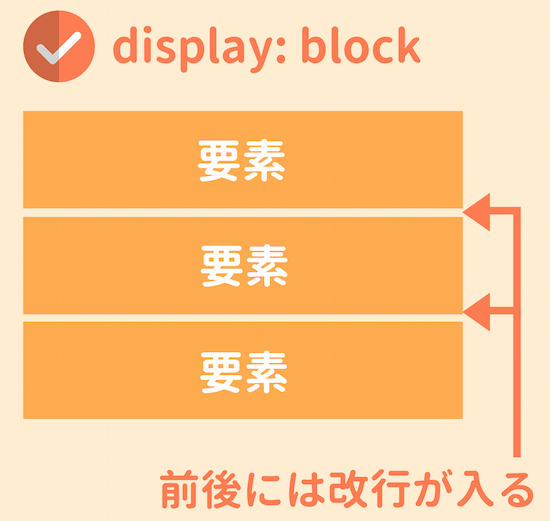
Css Displayの使い方を総まとめ Inlineやblockの違いは

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

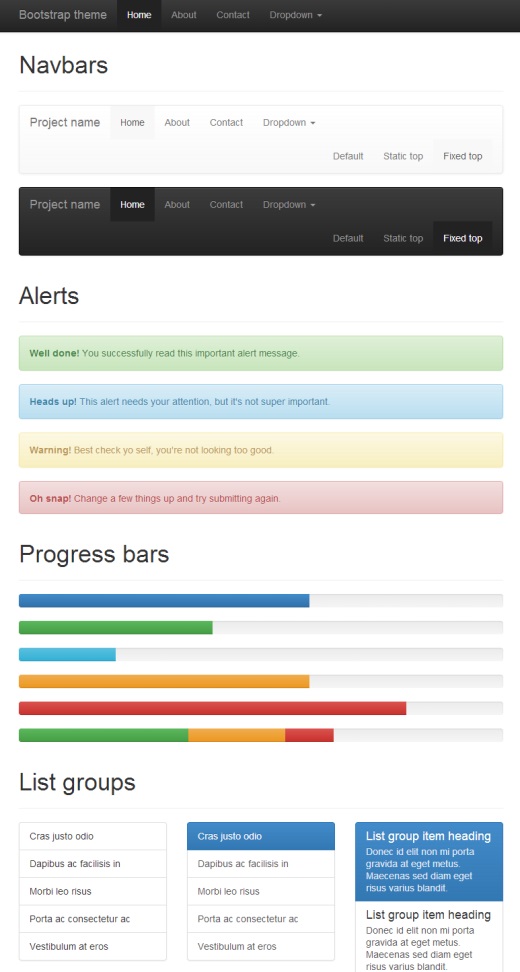
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

コードあり Cssで縦書き固定メニューを作る方法 Cmblog

徹底解説 Cssのpositionとは Absoluteやfixedの方法と使用例を紹介 Webcamp Navi

広告や画像を横並び 画面幅が狭い時は縦並び で中央に配置する方法 第0版

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

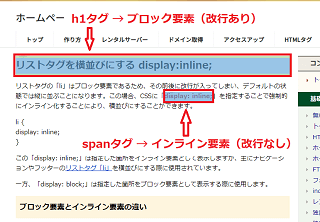
リストタグを横並びにする Display Inline

フロートで2段組みレイアウト 段組みのcss

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

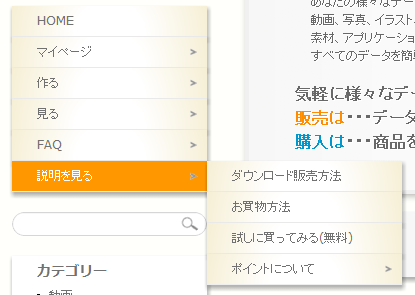
Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

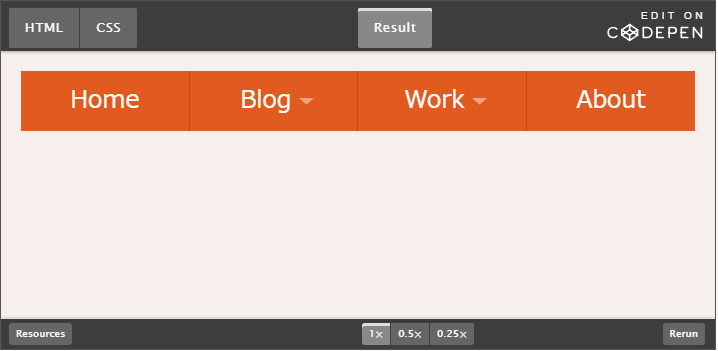
Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

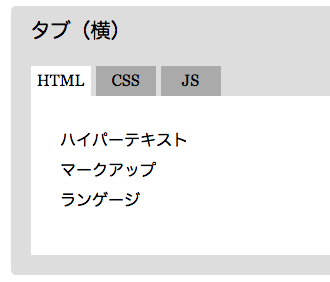
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

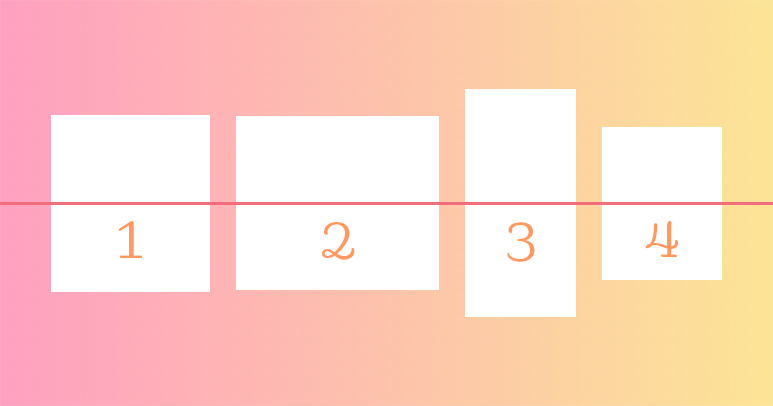
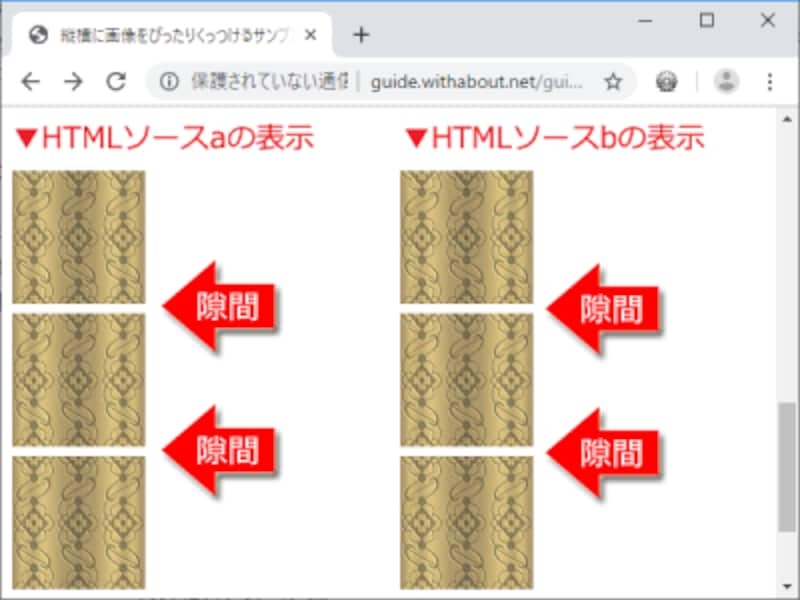
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

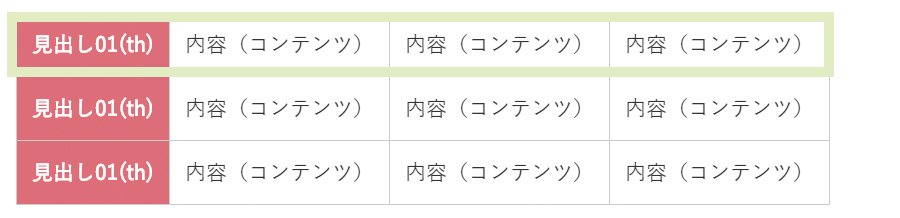
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Li Li を縦並びのまま中央寄せにする方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

固定高さのボックス内に テキスト上下センタリングで配置 複数行対応 したメニューを 縦並びで 作る Imasashi Net

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

レスポンシブ対応 Htmlとcssで作る はてなブログのグローバルメニュー10選 調整可能 でざなり

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋
Web Oi9du9bc8tgu2a Com Css Basis Flex

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

フォトギャラリーを 縦並び で表示 Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

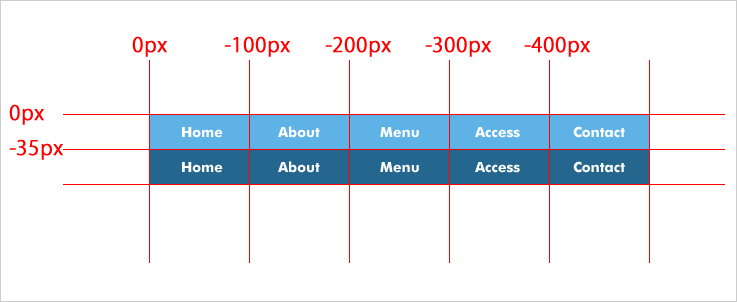
Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

メニュータグ一覧 Webpark

Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Jquery タブ 横 縦 使えるuiサンプルギャラリー Kipure

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Css Displayの使い方を総まとめ Inlineやblockの違いは

Cssだけで作る動きのあるドロップダウンメニュー Webpark

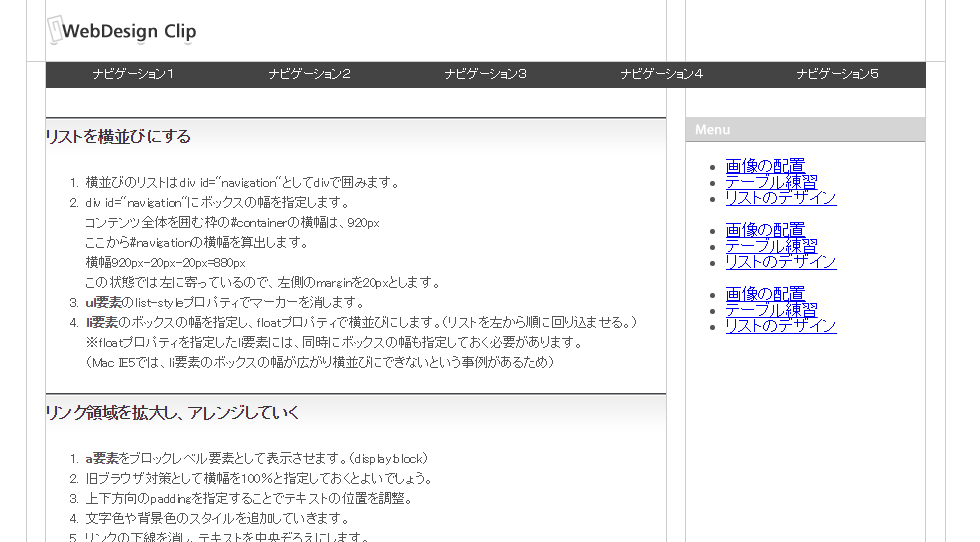
グローバルナビゲーション リストを横並びにする 独学でwebデザインまとめんばーず Webクリオンライン

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

メニュータグ一覧 Webpark

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

一度知ったら使わずにはいられない Cssの小技3選 アンディワークス株式会社

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

Cssでフッターのメニューを横並び3列でデザインする

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

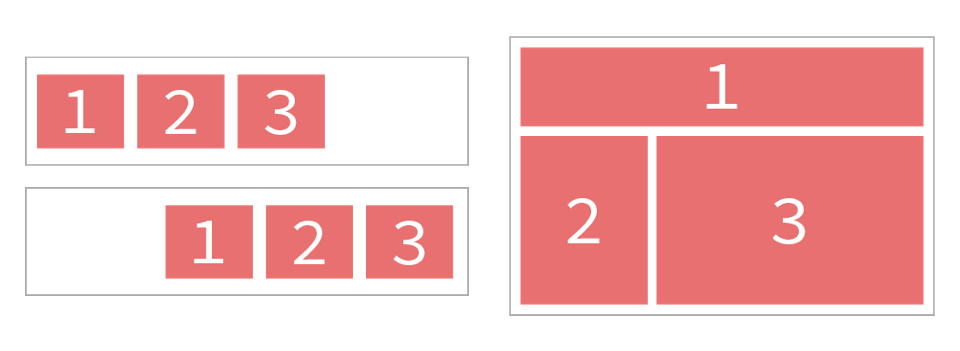
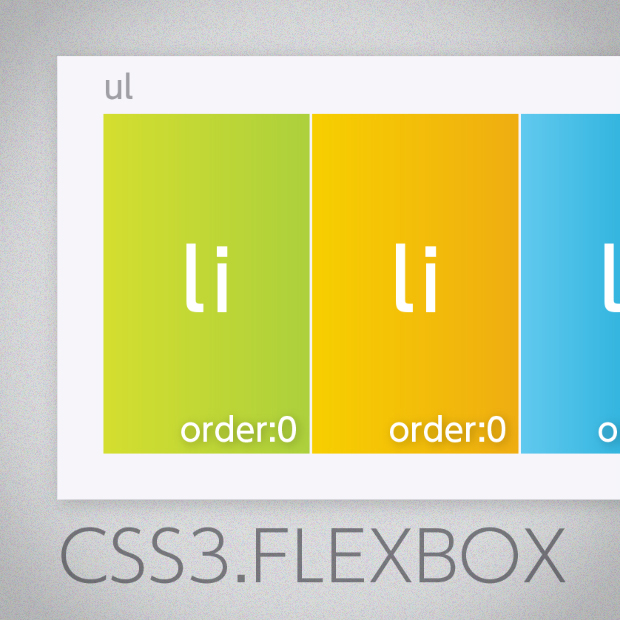
スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

管理メニュー の Amebaプレミアム タブ追加に対処 Ameblo Management Personwriter S Room

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

Cssでフッターのメニューを横並び3列でデザインする

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア



